



Geschrieben von: Christoph Wille
Kategorie: Komponenten
This printed page brought to you by AlphaSierraPapa
Eine Neueinführung mit VBScript 5 (eigentlich den ganzen v5 Scriptengines) sind die Windows Script Components (WSC). Diese haben früher unter dem Namen Scriptlets firmiert, haben aber mit dem Release eben diese Namensänderung erfahren - die Funktionalität ist aber die Gleiche geblieben - Komponenten auf Basis einer Scriptsprache. Kein Erlernen von zusätzlichen Kenntnissen ist mehr nötig.
Um WSC's ausführen zu können, reicht es, den Internet Explorer 5 zu installieren (oder nur die Scripting Engines der Version 5). Zusätzlich sollte man den WSC Wizard downloaden und installieren - er ist sehr hilfreich und wird in diesem Artikel zur Erstellung einer WSC verwendet.
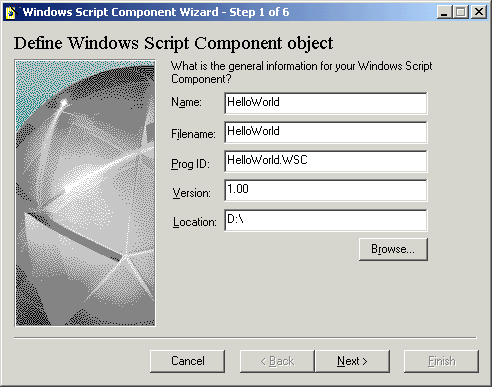
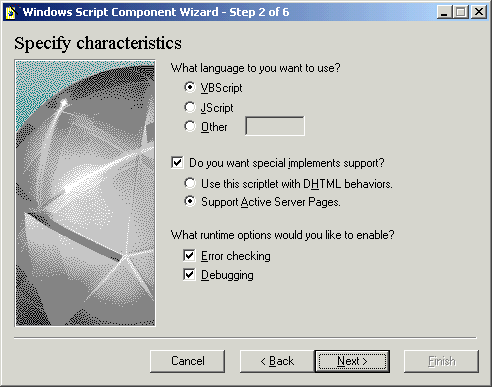
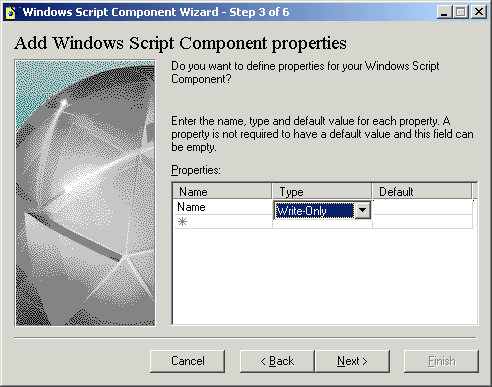
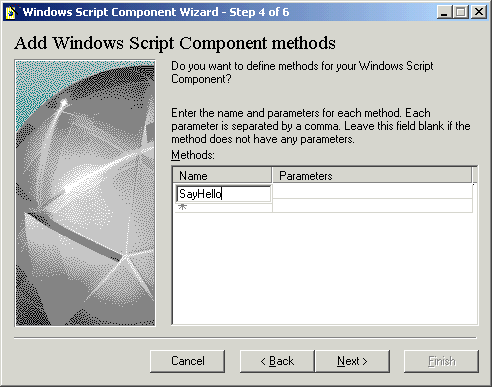
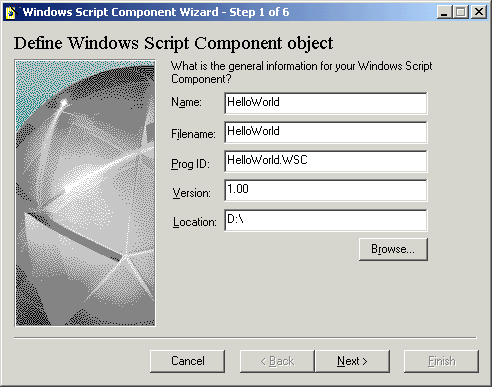
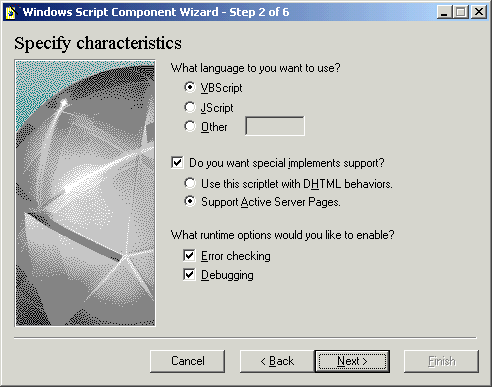
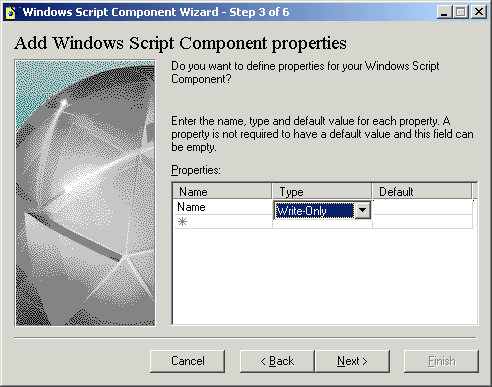
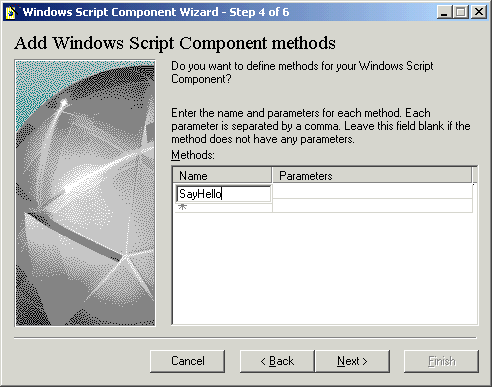
Da Ihr den WSC Wizard ja schon installiert habt, fangen wir gleich damit an, eine neue Komponente für ASP zu erstellen. Folgende Schritte sind notwendig:




Die WSC Komponente (oder das Skelett davon) ist für uns erzeugt worden. Was steht nun eigentlich in diesem Skelett drinnen? Gute Frage. Hier ist der Source Code:
<?xml version="1.0"?>
<component>
<?component error="true" debug="true"?>
<registration
description="HelloWorld"
progid="HelloWorld.WSC"
version="1.00"
classid="{1345c972-fdd2-47cf-a410-631568501d75}"
>
</registration>
<public>
<property name="Name">
<put/>
</property>
<method name="SayHello">
</method>
</public>
<implements type="ASP" id="ASP"/>
<script language="VBScript">
<![CDATA[
dim Name
function put_Name(newValue)
Name = newValue
end function
function SayHello()
SayHello = "Temporary Value"
end function
]]>
</script>
</component>
Überraschung - es ist eine XML Datei! Es sieht zwar auf den ersten Blick etwas erschreckend aus,
ist es aber nicht. Die Zeile
<?component error="true" debug="true"?>ist zum Beispiel der Ausfluß unserer Auswahl Error und Debugging Support. Der <registration> Block beeinhaltet die ProgId, die ClassId, Versionsinfo und eine Beschreibung - so wie jede andere Komponente auch, aber halt schön lesbar.
Weiter geht es mit der Deklaration unserer Eigenschaften und Methoden im <public> Block:
<public> <property name="Name"> <put/> </property> <method name="SayHello"> </method> </public>Die Name Eigenschaft ist put (Write Only), und die Methode SayHello ist auch einfach deklariert. Interessant und wichtig für ASP Komponenten ist
<implements type="ASP" id="ASP"/>da mit dieser Zeile die ganzen ASP Objekte (Server, Request, ...) eingebunden werden. Der "Rest" der Datei ist dann der VBScript Sourcecode für unsere Komponente.
Bevor wir jetzt weiterprogrammieren, registrieren wir mal die Komponente. Dazu öffnet Ihr den Explorer und geht
in das Verzeichnis, wo der WSC Wizard die Komponente hingespeichert hat (Schritt 1). Bei mir war das d:\. Klickt mit
der rechten Maustaste auf die WSC Datei und wählt Register aus dem Kontextmenü. Ihr bekommt folgende
Meldung:

Dann ist alles paletti. Scheitert Ihr hier, dann sind nicht die korrekten Scripting Engines installiert.
Eine Komponente bringt nur dann was, wenn man Sie auch verwendet. Dazu brauchen wir eine ASP Datei:
<%
Set xObj = Server.CreateObject("HelloWorld.WSC")
xObj.SayHello
%>
Wenn ich die Datei im Browser aufrufe, passiert gar nichts - kein Wunder, wenn man sich die SayHello Funktion in der
WSC Komponente ansieht.
Gut - dann bauen wir die SayHello Funktion mal um. Und zwar so:
function SayHello() Response.Write "Hello World " & Name end functionSpeichert die Datei und ruft die ASP Seite erneut auf - et volia, Hello World steht schon da! Aber kein Name, was mich wiederrum nicht wundert, denn die ASP Seite hat noch einen Schönheitsfehler (die Name Eigenschaft ist nicht gesetzt worden):
<%
Set xObj = Server.CreateObject("HelloWorld.WSC")
xObj.Name = "Christoph"
xObj.SayHello
%>
Jetzt funktioniert alles so, wie es soll.
Aufmerksamen Lesern ist bereits aufgefallen, daß ich den Web Server nicht stoppen mußte, damit die Änderung am Code der Komponente übernommen wurde - keine andere Komponenteentwicklungsumgebung außer WSC erlaubt diesen Luxus. Weiters kann ich meine ASP Scripts beinahe 1:1 übernehmen, auch ein gewaltiger Vorteil. Und das bischen XML schreckt einen nicht, weil man hat ja den WSC Wizard.
Erfolgreiches Programmieren mit WSC's!
This printed page brought to you by AlphaSierraPapa
Dateiupload mit ASP und WSC
http:/www.aspheute.com/artikel/20010202.htm
Scripting Engines
http://msdn.microsoft.com/scripting/
WSC Wizard
http://msdn.microsoft.com/scripting/scriptlets/wz10en.exe
©2000-2006 AspHeute.com
Alle Rechte vorbehalten. Der Inhalt dieser Seiten ist urheberrechtlich geschützt.
Eine Übernahme von Texten (auch nur auszugsweise) oder Graphiken bedarf unserer schriftlichen Zustimmung.