Geschrieben von: Christian Holm
Kategorie: ASP Tricks
This printed page brought to you by AlphaSierraPapa
Sie möchten eine Dateiupload Komponente auf Ihrer Web Site bzw. in ein Web Form einbinden, wollen diese aber im Zusammenhang mit ASP verwenden. Zusätzlich lassen Sie Ihre Web Site bei einer anderen Firma hosten, und können daher keine Komponenten am Web Server selbst registrieren bzw. die Hostingfirma läßt die Registrierung von Komponenten nicht zu. Dieser Artikel zeigt Ihnen die Verwendung einer Windows Script Component (WSC), mit der Sie ohne die Komponente am Web Server registieren zu müssen Dateien auf den Web Server kopieren können.
In diesem Artikel erkläre ich Ihnen lediglich den Einsatz der Windows Script Component (WSC), welche Sie im Download finden. Damit meine ich, daß wir nicht die WSC in Ihre Bestandteile zerlegen und besprechen werden.
Wenn Sie Hintergrundinfos über die Programmierung der Komponente beziehen möchten, dann lesen Sie bitte die beiden Artikel A File-Uploading Windows Script Component von Andy Smith und Uploading with ASP and VBScript von Philippe Collignon. Beide Artikel sind in Englisch geschrieben.
Aus lizenzrechtlichen Gründen ist die Meta Builders FileUp WSC Komponente nicht im Download dieses Artikels enthalten. Nichtsdestotrotz können Sie diese Komponente aber unter Meta Builders FileUp WSC Komponente downloaden.
Ich präsentiere Ihnen zwei einfache Anwendungsbeispiele, die die wichtigsten Eigenschaften einer Upload Komponente repräsentieren. Dadurch, daß es eine WSC ist müssen Sie die Komponente nicht auf dem Web Server registieren um sie verwenden zu können. Sie müssen nur die MetaBuilders.FileUp.wsc Datei einfach in ein Unterverzeichnis am Web Server kopieren und Sie können schon mithilfe einer ASP Datei auf die Komponente zugreifen.
Wichtig bei der Verwendung der WSC Datei ist, daß diese im selben Unterverzeichnis am Web Server liegt wie die ASP Dateien, die die Komponente verwenden.
Dies wollen wir nun auch tun. Wie schon erwähnt, habe ich zwei sehr einfache Beispiele vorbereitet. Beide verwenden Windows Forms als User-Interface und kommen mit ein paar Codezeilen aus. Sehen wir uns nun einmal die erste Variante an (Save.asp):
...
Dim MBRequest
Dim strPath, txtSvrPath , txtFileName
strPath = "script:" & Server.MapPath("MetaBuilders.FileUp.wsc" )
set MBRequest = GetObject( strPath )
If MBRequest("submit") = "Upload" Then
Response.Write "<i>Datei:</i> " & MBRequest("File").Path & _
MBRequest("File").FileName & "<br>"
Response.Write "<i>Dateierweiterung:</i> " & _
MBRequest("File").Extension & "<br>"
Response.Write "<i>Der MIME/ContentType ist:</i> " & _
MBRequest("File").ContentType & "<br>"
Response.Write "<i>Speicherpfad:</i> <b>" &
MBRequest("txtSvrPath").Value & "</b>"
'Speichern der Datei
MBRequest("File").SavePath = MBRequest("txtSvrPath").Value
MBRequest("File").Save
Else
%>
...
Nach der Deklaration der Variablen und dem Einbinden der Komponente, verwenden wir eine If-Verzweigung um die zwei möglichen Zustände zu trennen. Der von der If-Verzweigung zu evaluierende Austruck stellt fest ob der "Upload"-Button schon angeklickt wurde.
Wird True zurückgegeben, wird der obige Abschnitt ausgeführt, der hier die Informationen über die kopierte Datei, sowie den Pfad des Zielortes angibt. Danach erfolgt der eigentliche Speichervorgang. Zuerst wird aus der HTML Control txtSvrPath der Speicherpfad ermittelt und danach mit
MBRequest("File").Save
die Datei am Server gespeichert. Der nachfolgende Sourcecode-Abschnitt zeigt das Form Objekt mit den HTML Control Eingabefeldern.
...
<form method="post" action="<%=Request.ServerVariables("url")%>"
enctype="multipart/form-data" >
<table border="0" cellpadding="2" cellspacing="2">
<tr>
<td>Datei:</td>
<td><input type="file" name="File"></td>
</tr>
<tr>
<td>Server Pfad: </td>
<td><input type="text" name="txtSvrPath"></td>
</tr>
<tr>
<td colspan="2" align="right">
<input type="submit" name="submit" value="Upload"></td>
</tr>
</table>
</form>
...
Das "Form" Element (<form ... >) wird dazu gebraucht eine Dateneingabe zu ermöglichen. Der Eintrag enctype="multipart/form-data" bestimmt die dabei verwendete Medienart. Um die einzelnen Controls leichter strukturieren zu können, habe ich sie in einen HTML-Table eingefaßt. Dieser Teil des Sourcecodes ist der Alternativteil der If-Verzweigung. Dieser wird ausgeführt, wenn der zu evaluierende Ausdruck der Verzweigung False zurück gibt. Dies ist hier dann der Fall, wenn der Upload-Button noch nicht betätigt wurde.
Abschließend (siehe folgenden Sourcecode-Abschnitt) schließen wir die If-Verzweigung und zerstören das MBRequest Objekt indem wir es mit dem Keyword Nothing gleichsetzen. Damit geben wir nicht mehr benötigten Speicher wieder frei.
... <% End If set MBRequest = Nothing %>
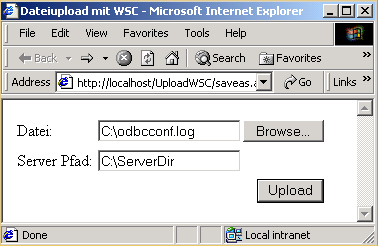
Wenn wir nun die ASP-Datei in einem Browser öffen, sieht dies so wie im folgenden Screenshot aus:

Zuerst geben wir die Datei an, die auf den Web Server kopiert werden soll. Dies geschieht, wenn wir auf Browse klicken, wie gewohnt eine Datei durch Anklicken auswählen und mit Open bzw. Öffnen die Auswahl bestätigen. Aus Sicherheitsgründen haben wir keinen direkten Zugriff auf die ausgewählte Datei und können auch nur eine auswählen.
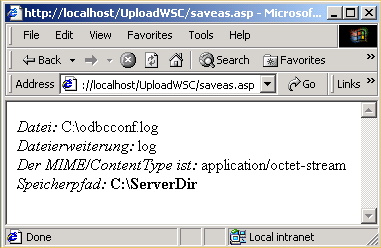
Um die Datei auf den Web Server zu kopieren, klicken wir auf den Upload-Button. Nach dem Kopiervorgang erhalten wir dann folgende Informationen über die kopierte Datei und den Speicherpfad:

Im zweiten Beispiel bereichern wir die Funktionalität der Komponente um die Möglichkeit der zu kopierenden Datei am Web Server einen neuen Namen zu geben. Die dazu benötigten Codezeilen sind schnell hinzugefügt (SaveAsWithNewName.asp):
...
'Speichern der Datei
MBRequest("File").SavePath = MBRequest("txtSvrPath").Value
MBRequest("File").SaveAs( MBRequest("txtFileName").Value & "." & _
MBRequest("File").Extension )
...
Wie das Kommentar schon sagt, wird zuerst wieder aus der HTML Control mit dem Namen txtSvrPath der vom Client eingegebene Pfad am Server ausgelesen. Danach wollen wir nun die Datei unter einem anderen Namen speichern. Dies geschieht mit der SaveAs-Methode. Wir übergeben der Methode den neuen Dateinamen aus der HTML Control txtFileName. Da es in den meisten Fällen nicht besonders sinnvoll ist die Dateierweiterung zu verändern, übernehmen wir diese von der ursprünglichen Datei.
Schließlich müssen wir noch den Dateinamen von der Erweiterung wie gewohnt durch einen Punkt trennen. Dies geschieht indem wir einfach in dem String zwischen Dateinamen und Erweiterung den Eintrag (siehe Kursivdruck)
...
MBRequest("File").SaveAs( MBRequest("txtFileName").Value & "." & _
MBRequest("File").Extension )
...
einfügen. Der restliche Sourcecode wird einfach durch die benötigten HTML Controls erweitert. Dieser Sourcecodeabschnitt sieht wie folgt aus:
...
<form method="post" action="<%=Request.ServerVariables("url")%>"
enctype="multipart/form-data" >
<table border="0" cellpadding="2" cellspacing="2">
<tr>
<td>Datei:</td>
<td><input type="file" name="File"></td>
</tr>
<tr>
<td>Server Pfad: </td>
<td><input type="text" name="txtSvrPath"></td>
</tr>
<tr>
<td>Neuer Name: </td>
<td><input type="text" name="txtFileName"></td>
</tr>
<tr>
<td colspan="2" align="right">
<input type="submit" name="submit" value="Upload"></td>
</tr>
</table>
</form>
...
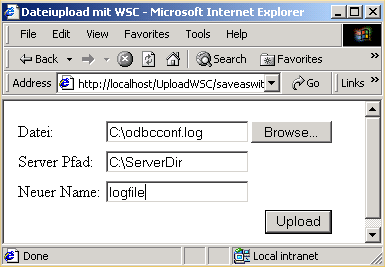
Bei der Ausführung in einem Browser erhält man wieder folgende Screenshots. Zuerst die Eingabe der benötigten Daten:

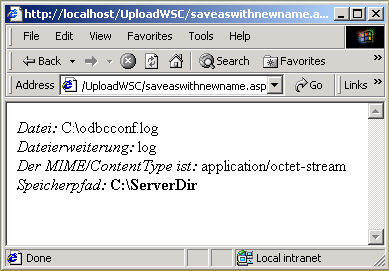
Nach dem Klicken auf den Upload-Button erhält man wiederum die Informationen über die kopierte Datei und den Pfad am Web Server, in welchen die Datei hineinkopiert wurde:

Die beiden gezeigten Beispiele erfüllen natürlich nur die Grundfunktionen. In der vorliegenden Ausführung lassen sich aber schon die Vorteile der Verwendung von Windows Script Components erkennen: Man muß den Web Server bei der Installation der Komponente nicht stoppen, da es sich ja nur um einen einfachen Kopiervorgang handelt. Somit ist natürlich auch keine Registration der Komponente am Web Server erforderlich. Weiters ist der Programmieraufwand um eine WS-Komponente in einer ASP-Datei einzubinden gering.
This printed page brought to you by AlphaSierraPapa
Klicken Sie hier, um den Download zu starten.
http://www.aspheute.com/code/20010202.zip
Beliebige Anzahl von Dateien uploaden
http:/www.aspheute.com/artikel/20010510.htm
Dateiupload mit ASP.NET
http:/www.aspheute.com/artikel/20000802.htm
Dateiupload mit ASP.NET und VB.NET
http:/www.aspheute.com/artikel/20010124.htm
Web-basiertes Dateimanagement mit dem ASP FileMan
http:/www.aspheute.com/artikel/20010507.htm
Windows Script Components
http:/www.aspheute.com/artikel/19990828.htm
A File-Uploading Windows Script Component
http://www.4guysfromrolla.com/webtech/012401-1.shtml
Meta Builders FileUp WSC Komponente
http://www.4guysfromrolla.com/webtech/code/FileUpload.WSC.zip
Uploading with ASP and VBScript
http://www.asptoday.com/articles/20000316.htm
©2000-2006 AspHeute.com
Alle Rechte vorbehalten. Der Inhalt dieser Seiten ist urheberrechtlich geschützt.
Eine Übernahme von Texten (auch nur auszugsweise) oder Graphiken bedarf unserer schriftlichen Zustimmung.