Geschrieben von: Christian Holm
Kategorie: C#
This printed page brought to you by AlphaSierraPapa
Dieser Artikel zeigt Ihnen, daß kleinere Web Projekte nicht nur mit Jumbo Programmen, die PC-Resourcen wie ein V8 Motor Benzin verbrauchen, zu bewältigen sind. Ich habe für die Lösung der heutigen Aufgabe - eine C# Komponente und die dazugehörige ASP.NET Seite - das Open-Source Tool SharpDevelop verwendet.
SharpDevelop ist selbst in C# geschrieben, und somit eine .NET Anwendung. Daher benötigen Sie, um SharpDevelop ausführen zu können, die .NET Runtime (oder das vollständige SDK).
Das Web Projekt besteht zwar der Einfachheit halber nur aus 2 Dateien, ist aber dennoch aussagekräftig über die Mächtigkeit des Tools. Die Aufgabenstellung ist einfach: Es gilt einen Zufallszahlengenerator in C# zu schreiben, und diesen als Assembly zur Verfügung zu stellen. Eine ASP.NET Datei wird der "Consumer" dieser Komponente sein, und ebenfalls in das Projekt eingebunden.
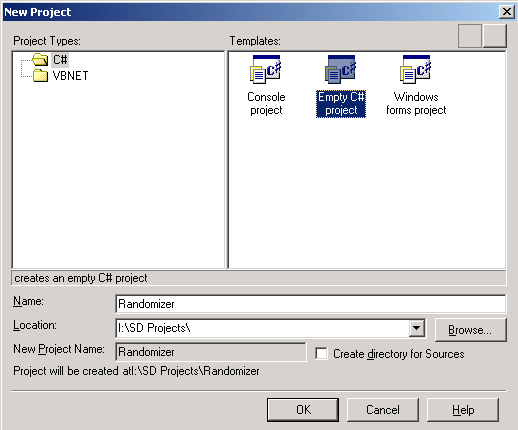
Nach dem Öffnen von SharpDevelop erstellen wir ein neues Projekt indem wir unter dem Untermenüpunkt "New" des Menüs "File" den Punkt "Project..." auswählen. Im Eintrag "C#" wählen wir Empty C# Project, geben ihm den Namen Randomizer und bestätigen mit OK (siehe Screenshot).

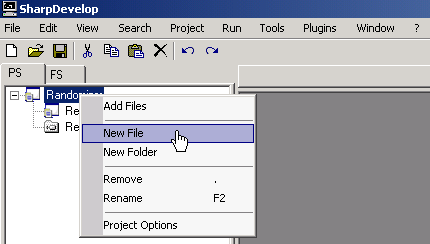
Danach fügen wir dem Projekt durch Klicken mit der rechten Maustaste auf den Projektnamen im Project Scout (PS-Tab) die benötigten Dateien hinzu. Dieser Vorgang ist Schritt-für-Schritt in den nächsten Screenshots gezeigt.

Das Hinzufügen funktioniert über das Kontextmenü, das die New File Dialogbox öffnet.

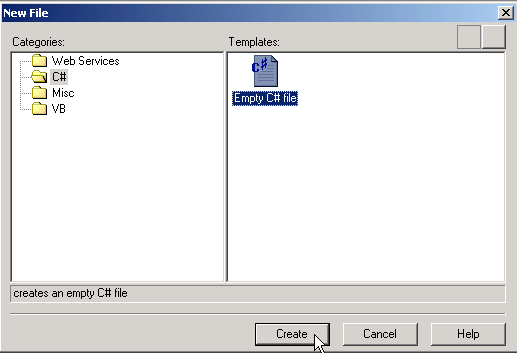
Da wir die Komponente über eine C#-Klasse erstellen, wählen wir zuerst Empty C# file aus, und benennen sie auch gleich passend mit rnd.cs. Weiter geht es mit der ASP.NET Datei:
Dieser Typ existiert noch nicht explizit, daher wählen wir wieder Empty C# file, und benennen die Datei aber als random.aspx.
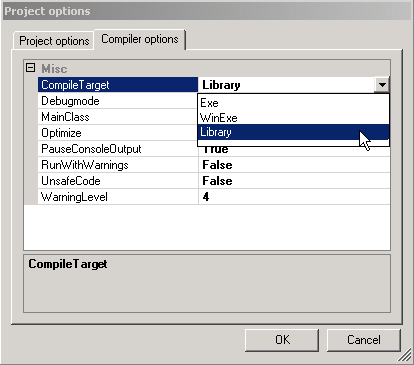
Als nächsten Schritt konfigurieren wir die Project Options im Project Menüs. Da wir eine DLL Datei erstellen wollen, setzen wir den Eintrag bei "Target" auf Library (siehe nächsten Screenshot).

Soweit so gut. Nun können wir mit dem Programmieren anfangen. Als erstes beginnen wir mit dem C# Code.
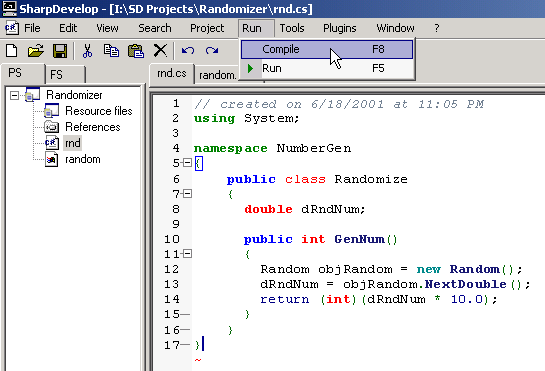
Zuerst referenzieren wir auf den System Namespace. Danach erstellen wir unseren eigenen Namespace NumberGen.
using System;
namespace NumberGen
{
Das Zufallszahlengenerieren verpacken wir in eine Klasse namens Randomize. Wir deklarieren eine Variable dRndNum vom Datentyp double und erstellen, damit sich auch was tut, zusätzlich die Methode GenNumber, die public ist und einen Integerwert zurückgibt.
...
public class Randomize
{
double dRndNum;
public int GenNum()
{
Random objRandom = new Random();
dRndNum = objRandom.NextDouble();
return (int)(dRndNum * 10.0);
}
}
...
Danach müssen wir noch ein neues Random Objekt erstellen, welches wir der Variable objRandom zuweisen. Damit lassen wir uns eine Zufallszahl generieren und weisen diese der Variable dRndNum zu. Da unsere Methode ja auch was zurückliefern soll, müssen wir das mit dem Keyword return machen und wandeln die Double-Variable gleich in den Integer-Datentyp um - fast fertig. Was noch fehlt ist die Kompilierung zur DLL, was der nächste Screenshot zeigt.

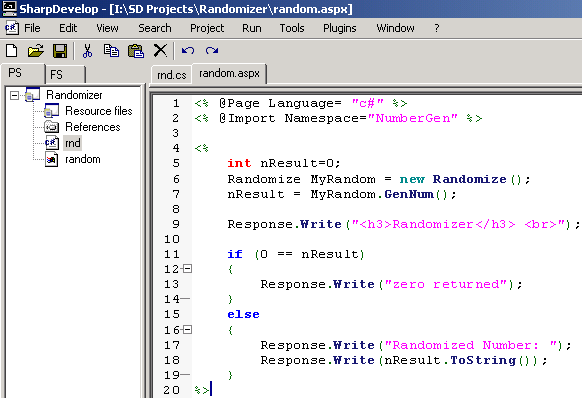
Nach der erfolgreichen Kompilierung wenden wir uns der ASP.NET Datei zu - unserem Consumer.
Diese enthält keine besonders aufregenden Codezeilen. Wir müssen lediglich auf unseren Namespace NumberGen referenzieren. Ich habe noch eine if Verzweigung eingebaut, die falls "0" zurückgegeben wird, dies mit "zero returned" bestätigt.
<% @Page Language= "c#" %>
<% @Import Namespace="NumberGen" %>
<%
int nResult=0;
Randomize MyRandom = new Randomize();
nResult = MyRandom.GenNum();
Response.Write("<h3>Randomizer</h3> <br>");
if (0 == nResult)
{
Response.Write("zero returned");
}
else
{
Response.Write("Randomized Number: ");
Response.Write(nResult.ToString());
}
%>
Der fertige Sourcode Sourcecode sieht in SharpDevelop mit Color-Coding dann so aus:

Da SharpDevelop unter anderem C#-Syntaxhighlighting unterstützt, wird der Code schön übersichtlich (bunt). Die einstellbaren Coding Gadgets wie automatische Klammernanordnungen, Code Templates (Code Vorlagen) erleichtern die Arbeit ungemein.
Was nun noch fehlt ist die Ausführung auf einem Web Server, der die Microsoft .NET Runtime installiert hat. Wir kopieren die random.aspx Datei ins Webverzeichnis (z.B. ..\wwwroot) und die rnd.dll ins Unterverzeichnis \bin (z.B. ..\wwwroot\bin).
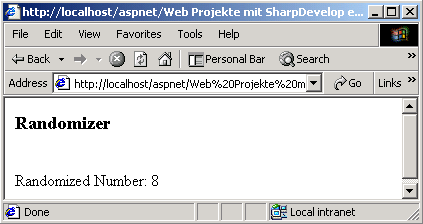
In einem Browser sieht die ausgeführte ASP.NET Datei dann so aus:

Die vorliegende SharpDevelop Version beweist schon jetzt ihre Stärken und kann natürlich auch bei umfangreicheren Projekten mithalten - SharpDevelop wurde in SharpDevelop entwickelt. Sie läßt kaum Wünsche offen und läuft stabil auf der Microsoft .NET Runtime.
This printed page brought to you by AlphaSierraPapa
Klicken Sie hier, um den Download zu starten.
http://www.aspheute.com/code/20010208.zip
Dateien umbenennen
http:/www.aspheute.com/artikel/20020409.htm
Regex'en zu Assemblies kompilieren
http:/www.aspheute.com/artikel/20020902.htm
Session State in ASP.NET Web Services
http:/www.aspheute.com/artikel/20010627.htm
Web Services 101 in ASP.NET
http:/www.aspheute.com/artikel/20010621.htm
Web Services in Anwendungen konsumieren
http:/www.aspheute.com/artikel/20010622.htm
SharpDevelop
http://www.icsharpcode.net/opensource/sd/
©2000-2006 AspHeute.com
Alle Rechte vorbehalten. Der Inhalt dieser Seiten ist urheberrechtlich geschützt.
Eine Übernahme von Texten (auch nur auszugsweise) oder Graphiken bedarf unserer schriftlichen Zustimmung.