Geschrieben von: Alexander Zeitler
Kategorie: ASP Tricks
This printed page brought to you by AlphaSierraPapa
Willkommen zum zweiten und letzten Teil der Erstellung eines Newstickers mit ASP. Wir beschäftigen uns heute mit der Administration des Newstickers, das heißt mit dem Anlegen, Modifizieren und Löschen von Einträgen sowie Änderungen an den Anzeigeparametern des Newstickers.
Im Download zum heutigen Artikel finden Sie die benötigte Access-Datenbank sowie den Sourcecode zur Administration des Newstickers.
Die Administration funktioniert mit dem Internet Explorer und Netscape Navigator ab Version 4.0. Ebenfalls unterstützt wird Netscape 6.0. Bei Netscape-Versionen vor 6.0 kann es - aufgrund von Schwächen in der CSS-Implementierung von Netscape - zu leicht abweichenden Darstellungen kommen. Die Funktionalität ist jedoch gewährleistet.
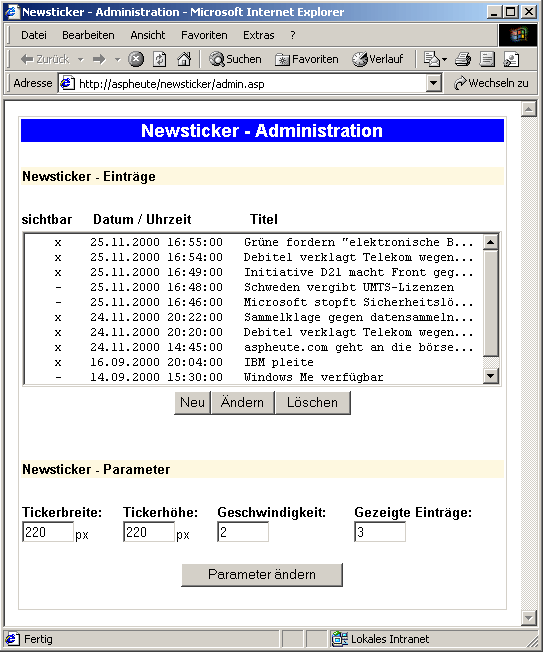
Wie schon im ersten Teil, sehen Sie zunächst einen Screenshot der fertigen Administrationsseite:

Wie Sie sehen, werden die Einträge in einer Listbox angezeigt. Dies bringt sowohl hinsichtlich Übersichtlichkeit als auch Bedienbarkeit Vorteile mit sich. Außerdem existieren zur Verwaltung der Einträge drei Buttons für die Funktionen "Erstellen", "Ändern" und "Löschen" von Einträgen.
Weiters sind vier Textboxen zu sehen, in denen die Werte für die Tickerhöhe, Tickerbreite, Anzeigegeschwindigkeit sowie die Anzahl der dargestellten Einträge angezeigt und direkt geändert werden können. Diese Änderungen werden durch einen Klick auf den Button "Parameter ändern" in der Datenbank gespeichert.
Um die Einträge aus der Datenbank in der Select-Box darstellen zu lassen, definieren wir eine Listbox mit Zeilenanzahl 10 und lassen den OPTION-Tag in einer Schleife mit den Werten füllen. Der Code sieht wie folgt aus (admin.asp):
<select name="id" size=10 style="font-family:Courier New;font-size:9pt;width:480px">
<%
strSQL = "SELECT * FROM news order by id desc"
Set rs = conn.Execute(strSQL)
Do While Not(rs.EOF)
Response.Write "<option value='" & rs("id") & "'>"
If rs("eintraganzeigen") = True then
Response.Write " x "
Else
Response.Write " - "
End If
Response.Write rs("datum") & " "
ueberschrift=rs("ueberschrift")
uelaenge=Len(ueberschrift)
If uelaenge > 30 Then
Response.Write Left(ueberschrift,30) & "..."
Else
Response.Write ueberschrift
For i = 1 To (33-uelaenge)
Response.Write " "
Next
End If
rs.MoveNext
Loop
rs.Close
%>
</select>
Vielleicht ist der Code entgegen Ihren Erwartungen etwas länger geworden. Bevor ich Ihnen nun den Code genauer erkläre, werfen wir kurz einen Blick auf das Ergebnis (siehe oben): Wie Sie sehen, sind alle Einträge sauber untereinander gelistet. Außerdem sind Einträge, deren Titel länger als 30 Zeichen sind, gekürzt und mit "..." versehen. Weiters wird in der ersten Spalte durch "x" bzw. "-" angezeigt - je nach dem, ob der Eintrag im Newsticker angezeigt wird oder nicht.
Diesen Anforderungen wird in den Zeilen 131 - 135 (Überprüfung, ob sichtbar oder nicht) sowie 137 - 146 (Überprüfung und Anpassung der Titellänge) der Datei admin.asp Rechnung getragen. Vorraussetzung für die saubere Darstellung ist weiterhin die Verwendung einer nicht-proportionalen Schriftart - in diesem Falle Courier New.
Die Überprüfung, ob ein Eintrag als sichtbar oder nicht sichtbar gekennzeichnet dargestellt
wird, besteht im wesentlichen aus einer if-Abfrage, die überprüft, ob in dem Ja/Nein-Feld in
der Tabelle news der Wert True oder False steht. Entsprechend den Werten wird ein "x"
(True) oder ein
Etwas umfangreicher gestaltet sich die Anpassung und Darstellung der Titel in der Listbox. Zunächst lesen wir hierzu das Textfeld "ueberschrift" in die Variable ueberschrift zur weiteren Bearbeitung ein. Danach bestimmen wir mit Hilfe der Len-Funktion die Anzahl der Zeichen, die der aktuell bearbeitete Titel beinhaltet. In der darauf folgenden If-Abfrage überprüfen wir, ob die Anzahl der Zeichen größer 30 ist. Ist dies der Fall, so muß der Titel auf 30 Zeichen gekürzt, und am Ende mit "..." beendet werden. Die Kürzung auf 30 Zeichen erreichen wir durch die Left-Funktion. Die 3 Punkte werden dann einfach an die bestehende Ausgabe angehängt.
Sollte sich bei der If-Abfrage herausstellen, daß die Länge des Titels 30 Zeichen unterschreitet, so müssen wir den Titel auf 33 Zeichen mit Leerzeichen auffüllen. Dies realisieren wir mit einer For-Next-Schleife, die wir bis zur Anzahl der fehlenden Zeichen (33 minus aktuelle Länge des Titels) zählen lassen. Bei jedem Durchlauf der Schleife lassen wir ein Leerzeichen ausgeben, so daß am Ende alle Einträge die gleiche Länge aufweisen, was zur Folge hat, daß die Listbox immer die gleiche Breite aufweist und die Einträge sauber untereinander tabellarisch gelistet sind.
Weitere Informationen zur Bearbeitung von Strings finden Sie im Artikel Einfache String Operationen.
Die Anzeige der Newsticker-Parameter in den Textboxen beschränkt sich auf einen leicht zu realisierenden Lesevorgang aus der Tabelle "settings" und findet in den Zeilen 195 - 206 der Datei admin.asp statt. Da sich in der Tabelle "settings" nur eine Datenzeile befindet, können wir uns eine Do-While-Schleife oder ähnliches sparen. Allerdings integrieren wir eine Sicherheitsabfrage, falls sich überhaupt keine Parameter in der Datenbank befinden:
<%
strSQL = "SELECT * FROM settings"
Set rs = conn.Execute(strSQL)
If Not rs.EOF Then
%>
<table width="480" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><font face="Arial" size="2"><b>Tickerbreite:</b></font></td>
<td><font face="Arial" size="2"><b>Tickerhöhe:</b></font></td>
<td><font face="Arial" size="2"><b>Geschwindigkeit:</b></font></td>
<td><font face="Arial" size="2"><b>Gezeigte Einträge:</b></font></td>
</tr>
<tr>
<td>
<input type="text" size="5" VALUE="<%=rs("tickerbreite")%<" name="tickerbreite"
id="tickerbreite">
<font face="Arial" size="2">px</font>
</td>
<td>
<input type="text" size="5" VALUE="<%=rs("tickerhoehe")%>" name="tickerhoehe"
id="tickerhoehe">
<font face="Arial" size="2">px</font>
</td>
<td>
<input type="text" size="5" VALUE="<%=rs("geschwindigkeit")%>" name="geschwindigkeit"
id="geschwindigkeit">
</td>
<td>
<input type="text" size="5" VALUE="<%=rs("anzahlangezeigt")%>" name="anzahlangezeigt"
id="anzahlangezeigt"><input type="hidden" name="form_action" value="chg_params">
</td>
</tr>
<tr>
<td colspan="4" align="center">
<br>
<input type="button" value="Parameter ändern" OnClick="submit_params()">
</td>
</tr>
</table>
<%
rs.Close
conn.Close
Else
Response.Write("<FONT FACE="& chr(39) & "Arial" & chr(39) & " size=2>Es wurden keine
Parameter in der Datenbank definiert oder die Parameter wurden gelöscht!</FONT>")
End If
%>
Ganz im Sinne der Arbeitsteilung zwischen Server und Browser lassen wir die Überprüfung der Eingaben in den Formularen sowie die Sicherheitsabfrage beim Löschen von Einträgen durch clientseitige Javascripts durchführen. Außerdem sind die Javascripts notwendig, da wir beim oberen Formular mehr als einen Button verwenden und unterschiedliche Aktionen auslösen wollen.
Um verschiedene Aktionen von einem Formular ausführen lassen zu können, definieren wir uns ein verstecktes Eingabe-Feld mit dem Namen "form_action":
<input type="HIDDEN" name="form_action">
In diesem Feld wird die Aktion gespeichert, die dann in der Datei logik.asp ausgewertet werden kann und die entsprechenden ASP-Prozeduren zum Erstellen, Ändern und Löschen von Einträgen aufruft.
Um den Wert des Feldes form_action innerhalb eines Formulares beliebig ändern zu können, benötigen wir die oben erwähnten JavaScript-Funktionen, die durch einen Klick auf den jeweiligen Button aufgerufen werden, z.B.
<input type="button" value="Ändern" onclick="change_submit()">
Außerdem müssen wir bei den Funktionen "Ändern" und "Löschen" überprüfen, ob ein Eintrag in der Listbox ausgewählt wurde. Überprüfen wir diesen Fall nicht, und es wurde kein Eintrag ausgewählt, erhalten wir auf der Seite logik.asp eine Fehlermeldung, mit der der normale User nichts anzufangen weiß.
Weiters sollte man aus Sicherheitsgründen den User beim Klick auf den Löschen-Button nochmals fragen, ob der Eintrag wirklich gelöscht werden soll. Daraus ergibt sich, daß der JavaScript-Aufwand für das Löschen von Einträgen am größten ist, weshalb ich den Code auch an dieser Funktion erklären möchte:
<script language="JavaScript">
<!--
function delete_submit()
{
if(document.news_form.id.selectedIndex==-1)
{
alert("Sie haben keinen Eintrag gewählt!");
}
else
{
Check = confirm("Soll der Eintrag wirklich gelöscht werden?");
if (Check == false)
{
document.news_form.form_action.value = "back";
document.news_form.submit();
}
else
document.news_form.form_action.value = "del"
document.news_form.submit();
}
} // end function delete_submit
// -->
</script>
Die JavaScript-Funktion delete_submit wird durch einen Klick auf den "Löschen"-Button in Zeile 158 der Datei admin.asp aufgerufen:
<input type="button" value="Löschen" onClick="delete_submit()">
In Zeile 23 wird dann überprüft, ob in der Listbox ein Eintrag angeklickt wurde. Ist dies nicht der Fall (d.h. selectedIndex == -1), wird eine Javascript-Fehlermeldung mit dem entsprechenden Text ausgegeben und nach Bestätigung durch den User wird das Script bis zum nächsten Klick beendet.
Wurde jedoch ein Eintrag ausgewählt, so kommt der zweite Teil des JavaScripts ab Zeile 31 zum tragen. Dort wird wiederum eine User-Eingabe generiert - diesmal allerdings eine Ja/Nein-Abfrage (ob der Eintrag wirklich gelöscht werden soll). Die Eingabe des Users wird in den folgenden Zeilen ausgewertet und weißt dem versteckten Formularfeld "form_action" entsprechend den Wert "back" oder "del" zu, was in der Datei logik.asp entsprechend weiterverarbeitet wird.
Im Prinzip identisch - aber weniger umfangreich und deshalb nicht näher erläutert - sind die JavaScripts für das Erstellen und Ändern von Einträgen.
Was jetzt noch fehlt, ist die Änderung der Newsticker-Parameter. Auch hier realisieren wir die Überprüfung der Eingaben mittels JavaScript - diesmal allerdings muß geprüft werden, ob es sich tatsächlich um Zahlen handelt. Die Funktion zur Überprüfung, ob es sich bei einem Wert um eine Zahl handelt, heißt bei JavaScript NaN (bei VBScript heißt diese Funktion übrigens IsNumeric).
Die Prüfung der Felder Tickerbreite, Tickerhöhe, Geschwindigkeit und Anzahl der gezeigten News findet in den Zeilen 55 bis 94 der Datei admin.asp statt:
<script language="JavaScript">
function submit_params()
{
tickerbreite=document.params_form.tickerbreite.value;
tickerbreite=Number(tickerbreite);
if(isNaN(tickerbreite))
{
alert("Sie haben für die Tickerbreite keine Zahl eingegeben!");
}
else
{
tickerhoehe=document.params_form.tickerhoehe.value;
tickerhoehe=Number(tickerhoehe);
if(isNaN(tickerhoehe))
{
alert("Sie haben für die Tickerhöhe keine Zahl eingegeben!");
}
else
{
geschwindigkeit=document.params_form.geschwindigkeit.value;
geschwindigkeit=Number(geschwindigkeit);
if(isNaN(geschwindigkeit))
{
alert("Sie haben für die Geschwindigkeit keine Zahl eingegeben!");
}
else
{
anzahlangezeigt=document.params_form.anzahlangezeigt.value;
anzahlangezeigt=Number(anzahlangezeigt);
if(isNaN(anzahlangezeigt))
{
alert("Sie haben für die Anzahl der gezeigten Einträge keine Zahl eingegeben!");
}
else
{
document.params_form.submit();
}
}
}
}
}
</script>
Den Code beschreibe ich wiederum nur anhand eines Feldes, da die anderen Felder analog behandelt werden.
Durch einen Klick auf den Button in Zeile 212 der Datei admin.asp wird die JavaScript-Funktion "submit_params" aufgerufen. Zunächst liest die Funktion den Inhalt des Feldes "tickerbreite" in die Variable "tickerbreite" ein (Zeile 57) und versucht diese in eine Nummer umzuwandeln (Zeile 58). Danach wird überprüft, ob sich in "tickerbreite" jetzt tatsächlich eine Nummer befindet (Zeile 59). Sollte dies nicht der Fall sein, wird wie bereits gesehen mittels JavaScript eine Fehlermeldung ausgegeben und die Ausführung des Skripts beendet. Handelt es sich hingegen um eine Nummer, wird das nächste Feld auf die gleiche Art geprüft. Eine Überprüfung, ob die eingegebenen Zahlen in einem gültigen Bereichen liegen, ist nicht notwendig, da dies in der Datei ticker.asp (siehe Teil 1) mittels VBScript überprüft wird.
Nach dem zugegebenermaßen recht umfangreichen JavaScript-Teil sind wir nun am Ende der Datei admin.asp angekommen und können uns der JavaScript-freien logik.asp widmen.
Da die Datei logik.asp außer den Bestätigungsmeldungen für die jeweils durchgeführten Aktionen keine Ausgaben enthält gibt es hierfür auch keine Vorschau.
Damit unsere Datei weiß, welche Aktion sie ausführen soll, müssen wir den Wert des übergebenen Feldes "form_action" auslesen. Außerdem benötigen wir bei fast allen Aktionen die ID des bearbeiteten Eintrages und bei Änderung der Newsticker-Parameter natürlich den Inhalt der Textboxen:
<%
form_action=Request.QueryString("form_action")
id=Request.QueryString("id")
tickerbreite=Request.QueryString("tickerbreite")
tickerhoehe=Request.QueryString("tickerhoehe")
geschwindigkeit=Request.QueryString("geschwindigkeit")
anzahlangezeigt=Request.QueryString("anzahlangezeigt")
%>
Welche Aktionen können nun auftreten?
Außerdem kann auch noch der äußerst unangenehme Fall auftreten, daß JavaScript abgeschaltet ist und die Prüfung der Eingaben mit JavaScript nicht abgearbeitet wird oder daß die Datei logik.asp direkt ohne Parameter aufgerufen wurde, was beides im Ergebnis zu einem EOF-Fehler führt. Diesem begegnen wir mit einer einfachen aber wirkungsvollen If-Abfrage:
<%If ((form_action="chg") And (id = "")) Or ((form_action="del")
And (id = "")) Or ((form_action="chg_save") And id="") Or
((form_action="chg_params") And ((tickerbreite="") Or (tickerhoehe="") Or
(geschwindigkeit="") Or (anzahlangezeigt=""))) Or (form_action="") Then
%>
<head>
<title>Newsticker-Administration - Fehler</title>
<table width="480" border="0" align="center" style="border-botTom:
1px solid;border-left: 1px solid;border-right: 1px solid;border-Top: 1px solid;">
<tr>
<td align="center" bgcolor="#0000FF">
<font face="Arial" size="4" color="#FFFFFF"><b>
Newsticker-Administration - Fehler</b></font>
</td>
</tr>
<tr>
<td>
<table>
<tr>
<td>
<font face="Arial" size="2"><b><br>Es ist ein Fehler aufgetreten.
<br>Folgende Ursachen sind möglich:<br><br>1. Kein JavaScript aktiviert
und kein Eintrag ausgewählt - aktivieren Sie JavaScript, um diesen Fehler zu
vermeiden!<br><br>2. Diese Datei wurde als URL aufgerufen - bitte rufen Sie diese
Datei ausschließlich über die Datei <a href="admin.asp">admin.asp</a> auf!
<br><br>3. Sie haben bei den Parametern für den Newsticker keine Werte
angegeben!<br><br></b></font>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" bgcolor="#FF0000">
<font face="Arial" size="4" color="#FFFFFF"><b>Beim Speichern ist ein Fehler
aufgetreten!</b></font>
</td>
</tr>
</table>
<%else%>
Am leichtesten bearbeiten wir die verschiedenen Aktionen mit einer Select Case-Anweisung:
<%Select Case form_action
Case "new"%>
.
.
.
<% Case "new_save" %>
.
.
.
<% Case "chg" %>
.
.
.
<% Case "chg_save" %>
.
.
.
<% Case "del" %>
.
.
.
<% Case "chg_params" %>
.
.
.
<% Case "back" %>
.
.
.
<%End Select%>
Dies ist das Grundgerüst der CASE-Anweisung, das darauf wartet mit weiterem Code zum Leben erweckt zu werden. Beginnen wir deshalb mit der Funktion "new", dem Erzeugen eines neuen Eintrags.
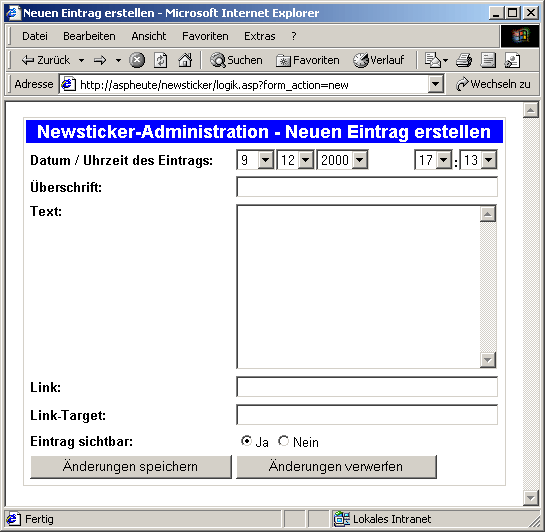
Zunächst wieder das gewünschte Ergebnis als Screenshot:

Wie im Screenshot ersichtlich ist, werden alle benötigten Werte außer der ID des Eintrags abgefragt, da diese automatisch generiert wird. Datum und Uhrzeit werden über Selectboxen abgefragt, sodaß Fehleingaben weitestgehend ausgeschlossen sind:
<TR>
<TD><%datum=Now()%><font face="Arial" size="2"><b>
Datum / Uhrzeit des Eintrags:</b></font></TD>
<TD><SELECT NAME="tag">
<%For i = 1 To 31
Response.Write("<OPTION VALUE=" & i)
If i=day(datum) Then Response.Write(" SELECTED")
Response.Write(">")
Response.Write(i)
Next
Response.Write("</SELECT><SELECT NAME=monat>")
For i = 1 To 12
Response.Write("<OPTION VALUE=" & i)
If i=month(datum) Then Response.Write(" SELECTED")
Response.Write(">")
Response.Write(i)
Next
Response.Write("</SELECT>")
olddate=DateAdd("yyyy",-10,Now())
oldyear=Year(olddate)
newdate=DateAdd("yyyy",10,Now())
newyear=Year(newdate)
Response.Write("<SELECT NAME=monat>")
For i = oldyear To newyear
Response.Write("<OPTION VALUE=" & i)
If i=Year(datum) Then Response.Write(" SELECTED")
Response.Write(">")
Response.Write(i)
Next
Response.Write("</SELECT>")
Response.Write(" ")
Response.Write("<SELECT NAME=stunde>")
For i = 1 To 23
Response.Write("<OPTION VALUE=" & i)
If i=Hour(datum) Then Response.Write(" SELECTED")
Response.Write(">")
Response.Write(i)
Next
Response.Write("</SELECT><b>:</b><SELECT NAME=minute>")
For i = 1 To 59
Response.Write("<OPTION VALUE=" & i)
If i=Minute(datum) Then Response.Write(" SELECTED")
Response.Write(">")
Response.Write(i)
Next%>
</SELECT></TD>
</TR>
Standardmäßig soll bei neuen Einträgen das aktuelle Datum voreingestellt sein. Deshalb lassen wir mit now() in Zeile 74 logik.asp das aktuelle Datum in die Variable "Datum" schreiben. In den Zeilen 78 - 86 lassen wir dann eine Select-Liste mit dem Namen "tag"" mit Werten von 1 bis 31 (für maximal 31 Tage) füllen. In Zeile 82 überprüfen wir, ob der Wert aus der Schleife gleich dem aktuellen Tag ist. Ist dies der Fall, so wird im OPTION-Tag für diesen Tag das Schlüsselwort "SELECTED" angefügt, was zur Folge hat, daß der Eintrag in der Liste dargestellt wird.
Analog wird mit der Select-Liste für die Monate verfahren (Zeilen 86 - 93)
Etwas anders gestaltet sich die Erstellung der Liste für die Jahreszahlen, da wir hier auch die Möglichkeit berücksichtigen möchten zukünftige Einträge erstellen zu können, die über das aktuelle Jahr hinaus gehen. Gerade bei Jahreswechseln stellt sich diese Problematik natürlich in besonderem Maße.
Um immer auf der sicheren Seite zu sein, lassen wir die Jahreszahlen um zwei Jahre erweitern. Hierzu lassen wir in Zeile 94 mit Hilfe der DateAdd-Funktion die notwendigen Berechnungen durchführen. Das Ergebnis steht in "newdate", woraus wir in Zeile 95 "newyear" erzeugen, was wiederum als End-Wert unserer For-Next-Schleife dient, die sich in den Zeilen 97 - 102 befindet. Der Aufbau der For-Next-Schleife ist identisch mit den beiden vorangegangen Schleifen.
Ebenso identisch sind die Schleifen für "Stunde" und "Minute" - sie werden in den Zeilen 105 - 120 abgearbeitet. Somit sind wir mit den Datumseingaben fertig.
Alle anderen Felder sind Standard-HTML-Formularfelder, weswegen wir auf diese nicht näher eingehen - der Code befindet sich in den Zeilen 125 - 165 der Datei logik.asp. Nicht zu vergessen ist allerdings das versteckte Feld "form_action", das wir bereits in der admin.asp verwendet haben, und das diesmal den Wert "new_save" enthält.
Durch einen Klick auf den Button in Zeile 169 ("Eintrag speichern") wird das Formular wiederum an die Datei logik.asp abgeschickt, welche aufgrund des Feldes "form_action" an die Stelle "Neuen Eintrag speichern" ab Zeile 180 verzweigt.
Zunächst müssen wir die erfassten Werte einlesen, was in den Zeilen 185 - 189 passiert. Bevor wir diese Werte nun in die Datenbank schreiben können, müssen wir "Ueberschrift", "Text", "Link" und "Link_Target" auf die Zeichen " ‚ < > überprüfen, da diese die HTML- bzw. ASP-Syntax beim Anzeigen im Newsticker zerstören könnten. Weiters ersetzen wir Zeilenumbrüche durch den HTML-Befehl <BR>, da sonst JavaScript-Fehler auftreten.
Da wir hierfür den Replace-Befehl und "Server.HtmlEncode" je Datenfeld mehrere Male benötigen schreiben wir uns eine kleine Function mit dem Namen HtmlEncode:
Function HtmlEncode(ByVal eingabe)
eingabe = Server.HtmlEncode(eingabe)
HtmlEncode = Replace(eingabe, vbCrlf, "<br>")
End Function
Die Funktion wird gleich beim Einlesen der Werte in den Zeilen 185- 189 aufgerufen:
ueberschrift=HtmlEncode(Request.QueryString("ueberschrift"))
text=HtmlEncode(Request.QueryString("text"))
link=HtmlEncode(Request.QueryString("link"))
link_target=HtmlEncode(Request.QueryString("link_target"))
Da wir die Werte des Datums einzeln erfasst haben, müssen wir diese nun zu einem Datums-Ausdruck zusammenfügen, bevor wir den Wert in die Datenbank schreiben können:
datum=Request.QueryString("tag") & "." & Request.QueryString("monat") &
"." & Request.QueryString("jahr") & Chr(32) & Request.QueryString("stunde") &
":" & Request.QueryString("minute") & ":00"
datum=CDate(datum)
In Zeile 190 wird der Datumsstring mit allen notwendigen Trenn- und Leerzeichen erzeugt. In Zeile 191 wird dieser dann mit CDate in den Datentyp Date umgewandelt.
Zu guter letzt müssen wir noch überprüfen, ob in den Feldern "ueberschrift", "text", "link" und "link_target" überhaupt Werte eingeben wurden. Sollten "link" oder "link_target" leer sein, so ist das nicht weiter schlimm, da diese Felder ja optional sind. Allerdings müssen wir Ihnen dann den Wert Null zuweisen, damit wir beim Schreiben der Werte in die Datenbank keine Fehlermeldung erhalten.
if link = "" then link = Null if link_target = "" then link_target = Null
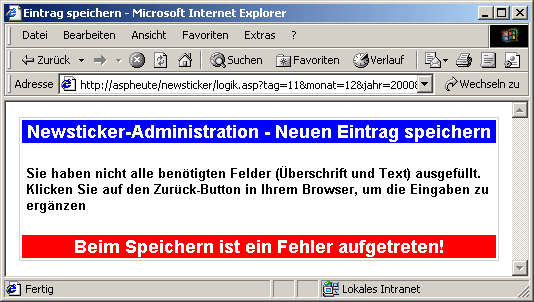
Die Felder "ueberschrift" und "text" hingegen müssen Werte enthalten, da ein Newsticker ohne Inhalt wenig Sinn machen würde. Sollte dies nicht der Fall sein, muß eine entsprechende Fehlermeldung ausgegeben werden:

Die If-Abfrage mit ihren Folgen befindet sich in den Zeilen 194 - 316 der Datei logik.asp.
Nun, da alle Vorarbeiten erledigt sind, können wir unseren neuen Eintrag in der Datenbank anlegen:
Set rs = Server.CreateObject ("ADODB.Recordset")
rs.Cursortype = 1 ' adOpenKeyset
rs.Locktype = 3 ' adLockOptimistic
rs.Open "SELECT * FROM news WHERE Id=-1", conn
rs.AddNew
rs.Fields("ueberschrift") = ueberschrift
rs.Fields("text") = text
rs.Fields("eintraganzeigen") = eintraganzeigen
rs.Fields("datum") = datum
rs.Fields("link") = link
rs.Fields("link_target") = link_target
rs.Update
rs.Close
Set rs = Nothing
conn.Close
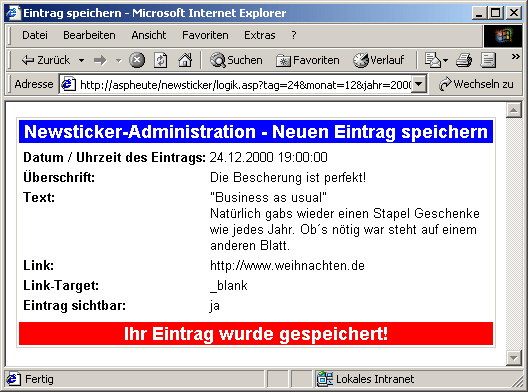
Zunächst öffnen wir ein RecordSet-Objekt, um dann den neuen Datensatz in die Tabelle "news" schreiben zu lassen. Den Lohn unserer Mühen sehen Sie hier:

Somit ist dieser Teil der Administration abgeschlossen - wenden wir uns jetzt also dem Ändern von bestehenden Einträgen zu.

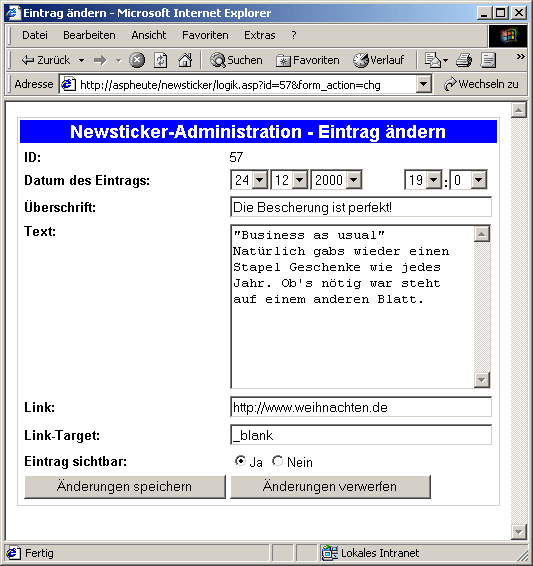
Wie Sie sehen können, unterscheidet sich die Maske für die Änderung von bestehenden Einträgen praktisch nicht von der für das Neuanlegen von Einträgen. Auch der Code, der hierfür nötig ist, ist nicht sonderlich kompliziert und befindet sich in den Zeilen 318 - 464 der Datei logik.asp.
In den Zeilen 354 - 395 werden wie schon beim Neuanlegen von Einträgen die Datumswerte in OPTION-Felder gelesen. Allerdings wird dieses Mal der aktuelle Wert der Schleife nicht mit dem aktuellen Datumswert verglichen, sondern mit dem aus der Datenbank gelesenen Datumswert, also z.B.:
datum=rs.Fields("datum")
Response.Write("<SELECT NAME="&chr(34)&"tag"&chr(34)&">")
For i = 1 To 31
Response.Write("<OPTION VALUE=" & i)
If i=Day(datum) Then Response.Write(" SELECTED")
Response.Write(">")
Response.Write(i)
Next
Response.Write("</SELECT>")
Bei der Erstellung von neuen Einträgen hatten wir die Funktion HtmlEncode verwendet, um Zeichen, die bei der Ausgabe Probleme verursachen können, in HTML-Codes umzuwandeln. Diesen Schritt machen wir nun bei der Anzeige der zu verändernden Einträge wieder rückgängig, um nicht zum Beispiel in der Textbox ">" anstelle von ">" angezeigt zu bekommen. Logischerweise verwenden wir hierzu wieder eine Funktion - diesmal mit dem Namen HtmlDecode:
Function HtmlDecode(ByVal eingabe)
eingabe = Replace(eingabe,"<br>",vbcrlf)
eingabe = Replace(eingabe,"<",chr(60))
eingabe = Replace(eingabe,">",chr(62))
HtmlDecode = Replace(eingabe,"´",chr(39))
End Function
Bevor wir jedoch Einträge mit HtmlDecode bearbeiten können, müssen wir noch überprüfen, ob der zu bearbeitende Eintrag in der Datenbank nicht etwa leer ist. Ist dies der Fall, darf HtmlDecode nicht verwendet werden, da wir sonst eine Fehlermeldung der verwendeten Replace-Befehle erhalten. Die Überprüfung der Datensätze funktioniert wie folgt (Zeilen 404 - 424):
if Rs.Fields("link") <> "" Then Response.Write HtmlDecode(rs.Fields("link"))
Eine Besonderheit birgt allerdings die Überprüfung des Feldes "Text". Bei Datenfelder vom Typ Memo kommt es häufig vor, daß nach einmal erfolgter Abfrage des Feldes das Feld scheinbar seinen Inhalt vergißt. Deshalb "sichern" wir vor der Überprüfung den Inhalt des Feldes "Text" in die Variable "text":
text=rs.Fields("text")
und überprüfen, ob diese leer ist:
If text <> "" Then Response.Write HtmlDecode(text)
Auch die Anzeige der Radio-Buttons (Eintrag anzeigen - Ja/Nein) stellt uns vor keine größeren Probleme und passiert in den Zeilen 436 - 446:
If rs("eintraganzeigen")=True Then
Response.Write("<input type=" & Chr(34) & "radio" &
Chr(34) & " name=" & Chr(34) & "eintraganzeigen" &
Chr(34) & " value=" & Chr(34) & "true" & Chr(34) &
" checked") & ">"
Response.Write("<font face=" & Chr(34) & "Arial" & Chr(34) &
"size=" & Chr(34) & "2" & Chr(34) & ">Ja </font>")
Response.Write("<input type=" & Chr(34) & "radio" & Chr(34) &
" name=" & Chr(34) & "eintraganzeigen" & Chr(34) & " value=" &
Chr(34) & "False" & Chr(34) & ">")
Response.Write("<font face=" & Chr(34) & "Arial" & Chr(34) & "size=" &
Chr(34) & "2" & Chr(34) & ">Nein</font<")
else
Response.Write("<input type=" & Chr(34) & "radio" & Chr(34) & " name=" &
Chr(34) & "eintraganzeigen" & Chr(34) & " value=" & Chr(34) &
"true" & Chr(34) & ">")
Response.Write("<font face=" & Chr(34) & "Arial" &v Chr(34) &
"size=" & Chr(34) & "2" & Chr(34) & ">Ja </font>")
Response.Write("<input type=" & Chr(34) & "radio" & Chr(34) & " name=" &
Chr(34) & "eintraganzeigen" & Chr(34) & " value=" & Chr(34) & "False" &
Chr(34) & " checked" & ">")
Response.Write("<font face=" & Chr(34) & "Arial" & Chr(34) & "size=" &
Chr(34) & "2" & Chr(34) & ">Nein</font>")
End If
Entsprechend dem Ergebnis der If-Abfrage (Eintrag anzeigen Ja/Nein) werden die beiden Radio-Buttons als "checked" oder "unchecked" ausgegeben.
Nachdem nun die gewünschten Änderungen eingetragen wurden, und auf den Button "Änderungen speichern" geklickt wurde, gelangen wir nun zum Speichern - oder genauer gesagt zum Updaten der Einträge.
Dieser Teil ist nun bis auf 3 Änderungen im Code absolut identisch mit dem Speichern von neuen Einträgen und spielt sich im Bereich von Zeile 466 - 602 ab:
Anstelle von:
rs.Open "SELECT * FROM news", StrConn
verwenden wir
rs.Open "SELECT * FROM news where int(id) = '" & id & "'", StrConn
um den Datensatz auszuwählen, der geändert werden soll.
Die Zeile
rs.AddNew
entfällt komplett, da wir ja keinen neuen Eintrag erstellen wollen, sondern den zuvor selektierten updaten möchten.
Die 3. Änderung ist kosmetischer Natur, d.h. es wurden die Ausgaben von z.B. "Neuen Eintrag speichern" auf "Änderungen speichern" geändert.
Kommen wir nun zum Löschen von Einträgen. Dieser Teil besteht eigentlich nur aus zwei Befehlen, dem SQL Kommdo und dem Ausführen desselben (Zeilen 622 - 623 in logik.asp:
strSQL = "DELETE * FROM news WHERE int(id) = '" & id & "'" Set rs = conn.Execute(strSQL)
Nun behandeln wir den Fall "back", d.h. der User wollte einen Eintrag löschen und überlegt es sich bei dir Sicherheitsabfrage doch anders. Hierfür benötigen wir genau zwei Befehle - Response.Redirect für die Weiterleitung und response.end, um das Abarbeiten der Seite bis zum Ende zu unterbinden.
Response.Redirect "admin.asp" Response.End
Das ganze passiert in den Zeilen 625 - 626.
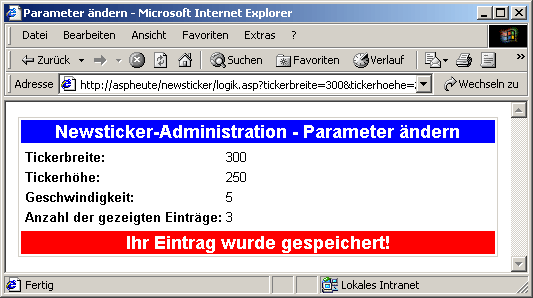
Jetzt haben wir es fast geschafft! Der letzte Fall der Case-Abfrage ist der, daß die Parameter geändert wurden. Der entsprechende Code befindet sich in den Zeilen 627 -727 der logik.asp und dürfte Ihnen inzwischen bekannt vorkommen - es handelt sich um die bereits verwendete Update-Anweisung. Einziger Unterschied: die WHERE-Bedingung entfällt, da wir in der Tabelle "settings" nur eine einzige Datenzeile haben.
Ein letzter Screenshot von der erfolgreichen Änderung der Parameter soll diesen Artikel nun abschließen....

Mit dem in diesem Artikel vorgestellten Administrationstool haben Sie nun ein leistungsfähiges Werkzeug an der Hand, um die Einträge des im ersten Teil des Artikels vorgestellten Newstickers schnell und einfach verwalten zu können.
This printed page brought to you by AlphaSierraPapa
Klicken Sie hier, um den Download zu starten.
http://www.aspheute.com/code/20010209.zip
Eine Umfrage in ASP erstellen
http:/www.aspheute.com/artikel/20010417.htm
Einfache String Operationen
http:/www.aspheute.com/artikel/20000503.htm
Erstellung eines Newstickers in ASP
http:/www.aspheute.com/artikel/20001205.htm
©2000-2006 AspHeute.com
Alle Rechte vorbehalten. Der Inhalt dieser Seiten ist urheberrechtlich geschützt.
Eine Übernahme von Texten (auch nur auszugsweise) oder Graphiken bedarf unserer schriftlichen Zustimmung.