Geschrieben von: Frederic Ganner
Kategorie: ASP Grundlagen
This printed page brought to you by AlphaSierraPapa
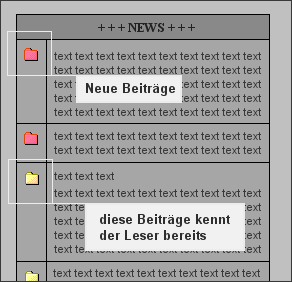
Es gibt bestimmte Web Sites, auf die wir regelmäßig zugreifen. Gerade hier ist es von Vorteil auf den ersten Blick zu sehen, welche Beiträge neu und welche schon bekannt sind. Am einfachsten ist das mit Hilfe hervorhebender Grafiken zu erreichen - vor allem farbliche Unterschiede erhöhen die Aufnahmegeschwindigkeit dieser relevanten Informationen um ein Vielfaches.

Wie auf dem obigen Bild zu erkennen ist, werden jedem Beitrag eine der zwei charakteristischen Grafiken zugewiesen. Um zu entscheiden, ob der Benutzer den jeweiligen Datensatz schon kennt, müssen wir den Zeitpunkt, an dem der Beitrag erstellt wurde mit dem Zeitpunkt an dem der User die Seite zuletzt besucht hat vergleichen. Hierfür speichern wir jedes Mal, wenn der User auf die Seite zugreift, die aktuelle Zeit in einen Cookie. Beim Durchlaufen der Datensätze findet schließlich der Abgleich der zwei Zeitpunkte statt, und es wird entschieden, welches Bild angezeigt wird.
Unser Vorgehen für den Code sieht demnach wie folgt aus:
<% @LANGUAGE = "VBSCRIPT" %>
<% Option Explicit %>
<%
Const cstrCookieName = "visit"
Dim objCookieValue, dtLastVisit, bFirstVisit, strConnStr, Inhalte
objCookieValue = Request.Cookies(cstrCookieName)
If IsDate(objCookieValue) Then
dtLastVisit = CDate(objCookieValue)
bFirstVisit = False
Else
' dieser Fall tritt auch ein, wenn User Cookies nicht erlaubt
dtLastVisit = CDate("1/1/1990")
bFirstVisit = True
End If
Response.Cookies(cstrCookieName).Expires = DateAdd("d",365,Date())
Response.Cookies(cstrCookieName) = Now()
Zuerst lesen wir den Cookie aus. Wenn der User schon einen Cookie besitzt, speichern wir den in ein Datum umgewandelten Wert in der Variable dtLastVisit. Ist der Besucher dagegen zum ersten Mal auf der Seite, wird die Variable dtLastVisit mit einem Datum, das weit in der Vergangenheit liegt, belegt. Somit erscheinen für Erstbesucher bei allen Beiträgen die "neu"-Grafiken.
Da wir nun den benötigten Zeitpunkt in einer Variable gespeichert haben, überschreiben wir den Cookie auf dem Client-Rechner mit der aktuellen Zeit, die wir dann beim nächsten Besuch verwenden können. Das größte Problem bei diesem Feature sind die Datentypen der Datumsfelder. Bei der Verwendung von VBScript ist es möglich den String aus dem Cookie in ein Datum-Objekt zu konvertieren. Bei JScript muß man im schlimmsten Fall die Strings aufparsen und nacheinander von der Sekunde bis zum Jahr einzeln auswerten.
Dem heutigen Artikel liegt eine Beispieldatenbank bei, die fiktive Artikel speichert - und wir bauen für diese Artikel eine Seite ähnlich zu bekannten Newssites auf, wo nur die Titel und das Erstellungsdatum angezeigt werden (das Beispiel kann leicht um Zusammenfassungen, Links usw. erweitert werden). Der folgende Code zeigt das Auslesen der Artikeltabelle:
strConnStr = "Provider=Microsoft.Jet.OLEDB.4.0;" & _
"Data Source=C:\yourpath\neueinhalte.mdb"
Set Inhalte = Server.CreateObject("ADODB.Recordset")
Inhalte.ActiveConnection = strConnStr
Inhalte.Source = "SELECT Titel, Zeit FROM Artikel ORDER BY ID DESC"
Inhalte.CursorType = 0
Inhalte.CursorLocation = 2
Inhalte.LockType = 3
Inhalte.Open
%>
In diesem Abschnitt wird ein Recordset-Objekt (Inhalte) erstellt, das die einzelnen Beiträge und die Zeitpunkte der Erstellung enthält. Die Datenbank enthält neben den Spalten Inhalt und Zeit noch eine ID-Spalte, nach deren Werten die Datensätze absteigend (DESC) geordnet werden.
Letzlich fehlt noch die Auswertung welchen Content der Web Seite der User noch nicht gesehen hat und welchen schon. Dies habe ich unter Zuhilfenahme von zwei selbst geschriebenen VBScript Funktionen (ShowNewsImage und MyDateFormat) gelöst:
<HTML>
<BODY bgcolor="#999999">
<p>
<%
If Not bFirstVisit Then
Response.Write "Letzter Besuch am: " & MyDateFormat(dtLastVisit)
Else
Response.Write "Ihr erster Besuch auf der Seite!"
End If
%>
</p>
<table cellspacing="2">
<%
While Not Inhalte.EOF
%>
<tr>
<td>
<img src="<%=ShowNewsImage(Inhalte.Fields("Zeit"), dtLastVisit)%>.gif" border="0">
</td>
<td>
<%= Inhalte.Fields("Titel") %><br>
</td>
<td>
Eintrag erstellt: <%=MyDateFormat(Inhalte.Fields("Zeit")) %>
</td>
</tr>
<%
Inhalte.MoveNext
Wend
Inhalte.Close
Set Inhalte = Nothing
%>
</table>
</BODY>
</HTML>
In diesem Teil der Seite geben wir alle Datensätze des Recordsets in einer Tabelle aus. Weiters werden der Zeitpunkt aus dem Cookie (dtLastVisit) und der Zeitpunkt der Erstellung des Beitrags verglichen (Inhalte.Fields("Zeit")). Das geschieht durch die Funktion ShowNewsImage, welche in einem separaten VBScript Block zu finden ist:
<script language="vbscript" runat="server"> Function ShowNewsImage(ByVal timeOfEntry, ByVal timeOfLastVisit) If timeOfEntry > timeOfLastVisit Then ShowNewsImage = "neu" Else ShowNewsImage = "alt" End If End Function Function MyDateFormat(dtDate) If Not IsDate(dtDate) Then MyDateFormat = "" Else MyDateFormat = Day(dtDate) & "." & Month(dtDate) & "." & Year(dtDate) End If End Function </script>
Die ShowNewsImage Funktion erwartet zwei Zeitpunkte als Parameter. Für alle Beiträge deren Erstellungsdatum (timeOfEntry) größer als das letzte Besuchsdatum (timeOfLastVisit) ist, wird der String "neu" in die Seite geschrieben, und umgekehrt. Die Icons, die wir für die Kennzeichnung verwenden, müssen deshalb in diesem Fall "neu.gif" bzw. "alt.gif" genannt werden, da der Dateiname für die jeweilige Grafik im ersten Teil des Sourcecodes so ermittelt wird (siehe IMG-Tag).
Mit Hilfe der Funktion MyDateFormat wird zu guter Letzt noch das Datum an dem der Beitrag erstellt wurde einfach lesbar formatiert (=immer Deutsch, egal welcher Webserver) in die Seite geschrieben. Mit dem eigentlichen Feature hat dies aber nichts zu tun. Es dient in diesem Fall nur dazu, alte und neue Beiträge voneinander zu unterscheiden.
Wenn dieses Feature in ein Forum oder eine Newsseite eingebaut wird, hat diese sicherlich eine bessere Usability für Besucher, die die Site häufig besuchen. Blicken wir über den Einsatz eines GIF-Bildes hinaus, ergeben sich viele weitere Möglichkeiten dieses Feature einzusetzen: von der Veränderung der Stylesheets für die Überschriften der neuen Artikel , bis hin zur kompletten Trennung des Layouts in "alte" und "neue" Beiträge.
This printed page brought to you by AlphaSierraPapa
Klicken Sie hier, um den Download zu starten.
http://www.aspheute.com/code/20010509.zip
Dynamische Stylesheets
http:/www.aspheute.com/artikel/20010306.htm
Einfacher Test, ob der Browser Cookies annimmt
http:/www.aspheute.com/artikel/20000907.htm
Probleme beim Verarbeiten von Datumswerten
http:/www.aspheute.com/artikel/20000413.htm
Sprache des Benutzers erkennen
http:/www.aspheute.com/artikel/20001004.htm
©2000-2006 AspHeute.com
Alle Rechte vorbehalten. Der Inhalt dieser Seiten ist urheberrechtlich geschützt.
Eine Übernahme von Texten (auch nur auszugsweise) oder Graphiken bedarf unserer schriftlichen Zustimmung.