Geschrieben von: Christian Holm
Kategorie: Komponenten
This printed page brought to you by AlphaSierraPapa
Dieser Artikel bietet ein Beispiel, das dem Benutzer die Möglichkeit gibt mittels einer kostenlosen ASP Komponente eine von ihm frei wählbare Anzahl von Dateien auf einen Webserver upzuloaden. Der Artikel erklärt zunächst die für die Einrichtung der ASP Komponente nötigen Installationsschritte und dann wird die Lösung mittels ASP programmiert.
Die für das Beispielscript benötigte ASP Komponente können Sie, wie eingangs schon erwähnt, kostenlos von AspSmart.com downloaden. Es handelt sich hierbei um die aspSmartUpload Komponente, welche umfangreiche Möglichkeiten zum Up- und auch Download enthält. Sie können dem Benutzer zusätzlich auch Verzeichnisse und/oder Dateierweiterungen sperren, sodaß er nur Dateien up- bzw. downloaden kann, die für ihn bestimmt sind.
Damit Ihnen die Benutzer Ihren Server nicht mit riesigen Dateien vollramschen, können Sie mit der MaxFileSize Property (Eigenschaft) einzelne Dateien in ihrer Größe beschränken. Weiters können Sie auch die gesamte Größe des Uploads beschränken.
Die Installation der ASP Komponente ist nicht besonders aufwendig. Einfach die Zip-Datei downloaden und in ein Verzeichnis am Webserver extrahieren. Danach registieren Sie die aspSmartUpload.dll Library mit regsvr32 Webserverpfad\aspSmartUpload.dll in der Run Dialogbox oder am Kommandoprompt. Zusätzlich müssen Sie die aspSmartUploadUtil.dll Library in das \winnt\system32 Verzeichnis kopieren. Natürlich könnten Sie diese Library auch im ursprünglichen Verzeichnis lassen, wo sie bei der Extraktion des Archivs hineinkopiert wurde.
Wenn Sie diese Methode wählen, müssen Sie aber mit der Path Anweisung der ASP Komponete einen Zugang auf die aspSmartUploadUtil.dll Library ermöglichen, da die ASP Komponente eben während der Ausführung diese benötigt. Nach dieser einfachen Installation ist die Komponente schon einsatzbereit und wir können uns dem heutigen Artikelbeispiel widmen. Gehen wir nun die wichtigsten Punkte des ASP-Scripts einzeln durch:
nCount = CInt(Request.Querystring("Cnt"))
bIsPostback = CLng(Request.ServerVariables("CONTENT_LENGTH"))
Da ja die Anzahl der Dateien, die upgeloadet werden soll, vom Benutzer gewählt werden kann (sofern sie nicht von Ihnen begrenzt wurde) muß dieser dem Script einen gültigen numerischen Wert übergeben. Dies ist hier einfach mit Hilfe des Einlesens eines Querystrings namens Cnt gelöst. Da Sie von einem Querystring eben - wie der Name schon sagt - nur einen String erhalten, müssen wir diesen mit der CInt Funktion in einen Integerwert umwandeln.
Die Umwandlung auf Integer ist hier deshalb notwendig, da ja der der nCount Variable zugewiesene Wert später im Script Einfluß auf die Generierung des Uploadformulars hat. Die bIsPostback Variable wird für die Erkennung eines stattgefundenen PostBacks zum Server verwendet, welcher den Prozeßfluß der Skriptabarbeitung bestimmt.
<form method="post" action="sample.asp" enctype="multipart/form-data">
<%
If Not nCount <= 0 Then
%>
<table cellpadding="2" cellspacing="2" border="0">
<%
For i=1 To nCount
%>
<tr>
<td>
<input type="file" name="<%="File" & i%>" size="50"><br>
</td>
</tr>
<%
Next
%>
</table>
<%
Else
If bIsPostback = 0 Then
Response.Write "Amount of files to upload is missing!<br>"
End If
Response.Write "Usage: sample.asp?Cnt=NUMBER<br>"
End If
%>
<input type="submit" value="Submit">
</form>
Dieser Abschnitt generiert basierend auf der Eingabe (Anzahl der Uploaddateien) des Benutzers das Uploadformular. Zum Zwecke der einfacheren Gliederung wird eine Html Tabelle erstellt, in der dann die einzelnen Eingabefelder für die Dateien eingebunden werden. Beim ersten Aufruf der ASP Seite erhält der Benutzer für den Fall, daß er keinen Querystring angegeben hat, einen Hinweis (Amount of files ...) und den für die Nutzung des ASP Scripts nötigen Syntax (Usage: ...).
Da das Formular im Falle eines PostBacks (z.B. wenn ein Upload stattgefunden hat) auf sich selbst retour postet soll der Hinweis nicht mehr erscheinen, da anzunehmen ist, daß der Benutzer weiß, daß ohne Querystring nichts läuft.
If bIsPostback Then
On Error Resume Next
Set objASPSmartUpload = Server.CreateObject("aspSmartUpload.SmartUpload")
objASPSmartUpload.Upload
For Each File In objASPSmartUpload.Files
Err.Clear
File.SaveAs(Server.MapPath("Upload\" & File.FileName))
If Err.Number <> 0 Then
Response.Write("<b>ERROR: </b>" & Err.description)
Else
Response.Write("File <b>" & File.FileName & "</b> uploaded.<br>")
End If
Next
End If
Im obigen Sourcecodeabschnitt beginnt dann der eigentliche Upload. Dieser wird Dank der bIsPostback Variable nur dann gestartet, wenn ein PostBack stattgefunden hat. Nach der Instanzierung des objASPSmartUpload Objektes mit Server.CreateObject wird mit Hilfe der Upload Methode der aspSmartUpload Komponente der Upload der Dateien aus dem Post-Formular eingeleitet.
Die For Each Schleife iteriert durch jedes Element (File), welches in der Files Collection enthalten ist. Gleichzeitig wird hier bei jedem Schleifendurchlauf ein eventuell vorher aufgetretener Fehler vor dem Upload bzw. Schreiben der Datei auf dem Webserver gelöscht. Das hat den Sinn, daß pro Schleifendurchlauf mögliche unterschiedliche Fehler registriert werden. Fehler werden dann zurückgeben, wenn das Script auf Probleme - z.B. durch eine Zugriffsverweigerung auf dem Zielwebserver - stößt.
Mit der SaveAs Methode der Komponente wird dann tatsächlich die upgeloadete Datei mit ihrem ursprünglichen Namen (File.Name) in einem hier hardcodierten Verzeichnispfad am Webserver gespeichert. Falls hierbei ein Fehler auftritt, wird die Number Property des Err Objektes ungleich 0 und es wird eine Fehlermeldung in Form der Beschreibung des aufgetretenen Fehlers (Description Property) ausgegeben.
Wenn eine Datei in einem Durchgang aber ohne Probleme gespeichert wird, erscheint die Meldung, daß die jeweilige Datei erfolgreich upgeloadet wurde. Nun führen wir die Beispieldatei sample.asp auf einem Webserver aus, auf dem die aspSmartUpload Komponente installiert wurde. Wir übergeben gleichzeitig aber auch den benötigten Querystring Cnt mit einem Beispielwert 5.
Der Aufruf der Seite erfolgt daher folgendermaßen:
sample.asp?Cnt=5
Dadurch erhalten wir folgendes Resultat im Browserfenster:

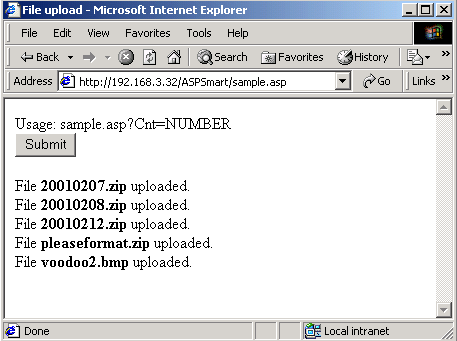
Nachdem wir nun - wie im Querystring angegeben - fünf Dateien für den Upload mittels Klick auf den Browse Button ausgewählt und dann auf Submit geklickt haben, erhalten wir folgende Bestätigung bei fehlerfreiem Ablauf des Scriptes:

Wie Sie aus dem obigen Screenshot ersehen, können Sie mit der Komponente jedes beliebige Dateiformat uploaden, sofern Sie es nicht durch die DeniedFilesList Property gesperrt haben.
Durch die umfangreichen Funktionalitäten der aspSmartUpload Komponente können Sie einfachst aus Ihrem Webserver einen Fileserver mit Benutzerrichtlinen machen. Die Benutzerrichtlinen sind ausreichend um Ihren Webserver vor sinnlosen Uploads zu sichern. Die im Artikel gezeigte Lösung ist natürlich nur ein einfaches Grundgerüst, um Ihnen die Komponente, da Sie ja uneingeschränkt kostenlos erhältlich ist, vorzustellen.
This printed page brought to you by AlphaSierraPapa
Klicken Sie hier, um den Download zu starten.
http://www.aspheute.com/code/20010510.zip
Dateien mit dem Browser auf Webserver laden
http:/www.aspheute.com/artikel/19990812.htm
Dateiupload mit ASP und WSC
http:/www.aspheute.com/artikel/20010202.htm
Dateiupload mit ASP.NET
http:/www.aspheute.com/artikel/20000802.htm
Dateiupload mit ASP.NET und VB.NET
http:/www.aspheute.com/artikel/20010124.htm
Uploaden einer beliebigen Datei in eine Datenbank
http:/www.aspheute.com/artikel/20001030.htm
aspSmart.com (aspSmartUpload Komponente)
http://www.aspsmart.com/
©2000-2006 AspHeute.com
Alle Rechte vorbehalten. Der Inhalt dieser Seiten ist urheberrechtlich geschützt.
Eine Übernahme von Texten (auch nur auszugsweise) oder Graphiken bedarf unserer schriftlichen Zustimmung.