Geschrieben von: Alexander Zeitler
Kategorie: ASPIntranet.de
This printed page brought to you by AlphaSierraPapa
Herzlich willkommen zum zweiten Teil der Artikelserie zur Erstellung eines Intranets in ASP. Nachdem wir uns gestern im ersten Teil die Grundlagen und erste Code-Snippets erarbeitet haben, wollen wir heute das Setup via ASP in Angriff nehmen. Selbst wenn Sie nicht das gesamte Intranet einsetzen, denke ich, daß der erste Screenshot Ihr Interesse an dieser Setupapplikation wecken wird!
Der Grund für ein Setup für das Intranet ist schnell erklärt: Nach dem Kopieren der Dateien und der Datenbank für das Intranet sind weder Betriebsdaten noch ein Benutzer mit der Berechtigung, neue Benutzer und Mitarbeiter anzulegen in der Datenbank gespeichert. Um diese Daten nicht händisch in die Datenbank eintragen zu müssen, erstellen wir uns nun eine kleine Setup-Routine.
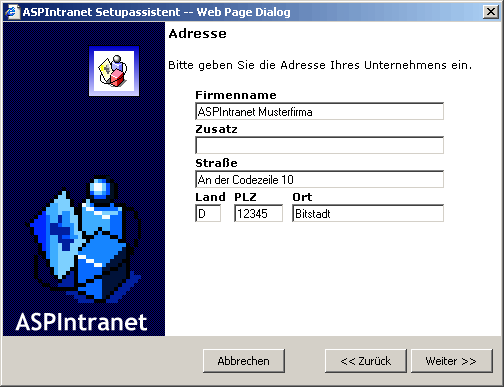
Zunächst ein Screenshot des fertigen Setups:

Wie in dem Screenshot zu sehen ist, halten wir uns auch hier an das Look'n'Feel der Microsoft-Welt: wir erstellen uns einen Assistenten für das Setup.
Doch bevor wir uns dem eigentlichen Setup-Assistenten widmen können, müssen wir ein neues Verzeichnis erstellen. Dieses hat den Namen ~setup und befindet sich im Verzeichnis myaspintranet.
Weiterhin müssen wir zunächst sicherstellen, daß gemäß unserer Vorgabe auch tatsächlich ein Administrator am Intranet (bzw. am Rechner) angemeldet ist.
Zu diesem Zweck verändern wir unsere bereits im ersten Teil des Kurses erstellte Funktion "Check_User" und geben ihr den Namen "Check_Admin". Auch sie befindet sich in der Datei functions.asp.
Außer dem Namen der Funktion hat sich nur der SQL-String geändert:
StrSQL = "SELECT * FROM Administratoren INNER JOIN NetzwerkUser ON (Administratoren.NetzwerkUserID = NetzwerkUser.ID) WHERE NetzwerkUser.NetzwerkUser = '" & StrLogged_In_User & "'"
Es handelt sich hierbei um eine JOIN-Abfrage, die prüft, ob in der Tabelle "NetzwerkUser" ein User vorhanden ist, der mit dem eingeloggten User identisch ist und gleichzeitig in der Tabelle "Administratoren" als Administrator definiert ist.
Ist dies der Fall, liefert die Funktion True zurück, andernfalls False.
Der Aufruf der Funktion geschieht in der Seite default.asp im neu hinzugekommenen Unterverzeichnis ~setup. Dieser folgt nach der bereits obligatorischen "Option Explicit"-Anweisung (ich erwähne dies hier bewußt noch einmal, um Ihnen die Verwendung dieser Anweisung "ans Herz zu legen") und dem INCLUDE-Befehl für die Datei functions.asp:
Dim Conn
MakeDBConn
If Check_Admin = False Then
Response.Redirect("/~include/error.asp?Error=3") ' keine Rechte für den User vorhanden
Response.End
End If
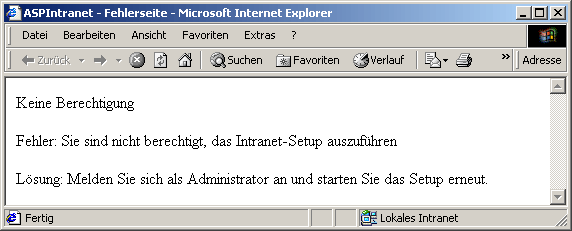
Zunächst deklarieren wir wieder unsere Conn-Variable und stellen die Verbindung zur Datenbank her. Direkt im Anschluß daran prüfen wir, wie bereits im ersten Teil, ob die Funktion (jetzt "Check_Admin") True oder False zurückliefert. Liefert sie True, wird der HTML-/JavaScript-Code der Seite ausgeführt. Liefert sie False, verzweigen wir wie bereits zweimal gesehen auf die Fehlerseite, die uns diese Fehlermeldung aus der Datenbank generiert:

Gehen wir nun davon aus, daß wir als Administrator angemeldet sind und betrachten den folgenden JavaScript-Code:
<script language="JavaScript">
<!--
function doZoom()
{
if (top.location.href != self.location.href)
{
top.location.href = self.location.href
}
}
Wir überprüfen, ob sich die aktuelle Seite innerhalb eines Framesets befindet (d.h. self.location.href <> top.location.href) - ist dies der Fall, so "zoomen" wir die Seite in das Hauptfenster, sodaß die Fehlermeldung als alleinige Seite im Browser dargestellt wird.
Im nächsten Code-Abschnitt rufen wir den Setup-Assistenten auf. Hierfür verwenden wir eine Besonderheit des Internet Explorers, sogenannte Modal Dialogs.
function doModalSetup()
{
var myReturnValue=showModalDialog("/~setup/setup.asp",0,"dialogHeight: 387px; dialogWidth:
504px; dialogTop: ; dialogLeft: px; center: Yes; help: No;
resizable: No; scroll: No; status: No;");
if (myReturnValue != 1)
{
document.write("Das Setup wurde abgebrochen");
}
else
{
document.write("Das Setup wurde erfolgreich durchgeführt");
}
}
Der Aufruf des Fensters geschieht mit dem Schlüsselwort "showModalDialog". Durch den Aufruf mittels "var myReturnValue=showModalDialog(.....);" haben wir die Möglichkeit, Rückmeldungen vom aufgerufenen Modal-Dialog zu erhalten. Diese nutzen wir auch sofort aus, indem wir mit der IF-Abfrage prüfen, ob der Rückgabewert "1" ist. Ist dies der Fall, ist alles ok, das Setup wurde erfolgreich ausgeführt. Alles andere bedeutet, daß das Setup fehlgeschlagen ist oder einfach vom Administrator abgebrochen wurde. Wie der Rückgabewert "1" wird erfahren Sie zu einem späteren Zeitpunkt.
Sicher sind Ihnen die vielen Parameter aufgefallen, die beim Aufruf des Modal-Dialogs übergeben werden. Diese werde ich Ihnen nun näher erläutern:
Somit ergibt sich, daß unser Setupassistent mit einer Größe von 504 x 387 Pixeln zentriert, ohne Hilfeicon, Scrollbalken und ohne Statuszeile angezeigt wird. Auch die Größe ist nicht änderbar.
Die letzte JavaScript-Funktion der Datei "default.asp" ist die Funktion "init", welche die ersten beiden Funktionen aufruft:
function init()
{
doZoom();
doModalSetup()
}
//-->
</script>
Der Aufruf von "init" erfolgt im Body-Tag der Seite durch den Event-Handler onLoad:
<body onload="init()">
Somit haben wir diesen Teil des Setups abgeschlossen und springen direkt in den soeben geöffneten Assistenten.
Hierbei handelt es sich zunächst um die Datei setup.asp, welche außer einer FrameSet-Definition keine weiteren Befehle enthält. Einzige Besonderheit: der erste Frame des Sets hat eine Höhe von 0 Pixeln. Der Grund hierfür liegt darin, daß trotz intensiver Tests immer wieder Probleme mit Formularen auftraten, wenn man ohne FrameSets in Modal-Dialogs arbeitete. Der untere Frame beinhaltet die Datei step0.asp, welcher wir uns nun zuwenden werden.
Diese wirkt auf den ersten Blick harmlos, jedoch verbergen sich die eigentlichen Anweisungen nur in den Includes. Doch der Reihe nach. In der Datei default.asp inkludieren wir zunächst die Datei callfunctions.asp, welche sich im Verzeichnis "~include" befindet:
<!--#include virtual="/~include/ callfunctions.asp"-->
Der Zweck dieser Datei ist der Aufruf häufig benötigter Funktionen, welche sich bekanntermaßen in der Datei functions.asp befinden, weshalb wir diese auch innerhalb der Datei callfunctions.asp inkludieren. Doch welche Funktionen werden in (fast) jeder Datei des Intranets benötigt? Sie können es sich bestimmt denken:
Außerdem aktivieren wir die Bufferung der Seiten, bis alle Scripts innerhalb der Seiten ausgeführt sind. Weiterhin erhöhen wir den Wert des Session-TimeOuts auf 60, was einer Zeitdauer von einer Stunde entspricht. Somit ergibt sich folgender Code:
<% Option Explicit Response.Buffer=true %> <!--#include virtual="/~include/functions.asp"--> <% 'Beginn Caching abschalten DisableCaching 'Ende Caching abschalten 'Beginn Datenbankverbindung herstellen DIM Conn MakeDBConn 'Ende Datenbankverbindung herstellen 'Session-Timeout auf 1 Stunde erhöhen Session.TimeOut = 60 %>
Nachdem wir nun diese Grundlagen bereitgestellt haben, springen wir wieder eine Ebene höher, d.h. wir betrachten nun wieder die Datei step0.asp, von der wir eigentlich ausgingen.
Nach dem Include-Befehl verknüpfen wir die CSS -Datei "aspintranet.css", welche sich ebenfalls im Include-Verzeichnis befindet, mit unserer ASP-Datei (Zeile 5). Im darauf folgenden Body-Tag verwenden wir eine weitere Internet-Explorer spezifische Funktion: SystemColors, d.h. der Internet Explorer kann auf die Farben des Systems zugreifen. Dies ermöglicht uns, für unser Intranet die gleichen Farben zu verwenden, wie jede andere Windows-Anwendung auch.
Um zu vermeiden, daß das Setup mehr als einmal ausgeführt wird, rufen wir in Zeile 16 unserer step0.asp nochmals die Funktion "Check_Setup" auf, um zu überprüfen, ob das Setup bereits ausgeführt wurde. Entsprechend gestaltet sich dann die Ausgabe der Startseite des Assistenten und der Navigationselemente.
Der Rest der Seite ist einfacher HTML- bzw. JavaScript-Code, den wir hier nicht näher erläutern müssen. Einzig in den Zeilen Zeile 48, 82 und 88 befindet sich ein Befehl, der evtl. nicht ganz logisch erscheint:
onClick="top.close()"
Normalerweise würde man hier wohl window.close() erwarten. Dies ist auch korrekt, allerdings ist dies eine Eigenheit des Internet Explorers in der Version 5.0x, die wir berücksichtigen müssen, da sich das Fenster sonst bei dieser Version bei einem Klick auf den "Abbrechen"-Button nicht schließen würde.
Nachdem wir aber das Setup zum ersten Mal ausführen, gelangen wir auf die nächste Seite des Assistenten: step1.asp.
Wie im ersten Teil bereits erwähnt, verwenden wir zum Speichern der Betriebsdaten die Tabelle "Betriebsdaten". Was wir also tun müssen, ist die Werte für alle Tabellenfelder von "Betriebsdaten" vom Administrator abzufragen.
Wie Sie vielleicht inzwischen festgestellt haben, erlauben Modaldialoge weder eine Navigation mit den bekannten Tastenkombinationen, noch ist es möglich ein Kontextmenü aufzurufen. Das hat zur Folge, daß unsere Fehlerbehandlung während der Eingaben im Assitenten sehr präzise arbeiten muß, da der Benutzer später keine Möglichkeit hat auf die von ihm vermutete fehlerhafte Eingabe zurückzugelangen, um sie zu korrigieren.
Wie in bereits vorangegangenen Artikeln, verwenden wir auch hier eine JavaScript-Prüfung der Felder bereits während der Eingabe. Nur wenn die Eingaben auf einer Seite korrekt abgeschlossen sind, gelangt der User auf die nächste Seite des Assistenten.
Die eingegebenen Werte werden in Session-Variablen gespeichert und am Ende des Assistenten in der Datenbank gespeichert.
Zunächst müssen wir allerdings die Überprüfung der Werte realisieren. Um die Länge der Datenbankfelder (bei Textfeldern) nicht zu überschreiten, verwenden wir die MaxLength-Option der HTML-Textfelder. Die Prüfung, ob die notwendigen Daten eingegeben wurden, erledigen wir mit JavaScript-Routinen, ebenso wie die Prüfung auf korrekte Syntax.
In der Datei step1.asp gestaltet sich die Überprüfung der Eingaben relativ leicht:
script language="JavaScript">
function submit_setupadresse()
{
if (document.setupadresse.Firmenname.value=="")
{
alert("Sie haben keinen Firmennamen eingegeben!");
}
else
{
if(document.setupadresse.Strasse.value=="")
{
alert("Sie haben keine Straße eingegeben!");
}
else
{
if ((document.setupadresse.Land.value=="") ||
(isNaN(Number(document.setupadresse.Land.value)) == false))
{
alert("Sie haben kein korrektes Länderkürzel eingegeben!");
}
else
{
if ((document.setupadresse.PLZ.value=="") ||
(isNaN(Number(document.setupadresse.PLZ.value))))
{
alert("Sie haben keine korrekte Postleitzahl eingegeben!");
}
else
{
if(document.setupadresse.Ort.value=="")
{
alert("Sie haben keinen Ort eingegeben!");
}
else
{
document.setupadresse.submit();
}
}
}
}
}
}
// end function submit_params
// -->
</script>
Die Prüfung der Felder "Firmenname", "Straße" und "Ort" gestaltet sich relativ einfach. Es wird einfach nur geprüft, ob Eingaben vorhanden sind (if (document.setupadresse.Firmenname.value=="")). Das Feld "Zusatz" wird nicht geprüft, da dieses optional ist.
Etwas schwieriger, aber deshalb nicht weniger lösbar ist die Prüfung der Fehler "Land" und "PLZ". In beiden Feldern muß eine Prüfung auf numerische Werte durchgeführt werden - in gegensätzlicher Weise. Während im Länderkürzel keine Zahlen vorkommen dürfen, sind diese in der Postleitzahl zwingend und ausschließlich notwendig. Die Lösung ist in beiden Fällen fast identisch: isNaN - eine JavaScript-Funktion, die JavaScript-Variablen daraufhin prüft, ob deren Inhalt eine Zahl ist oder nicht. Außerdem werden diese beiden Abfragen jeweils mit der Prüfung verknüpft, ob in dem jeweiligen Feld überhaupt eine Eingabe stattfand.
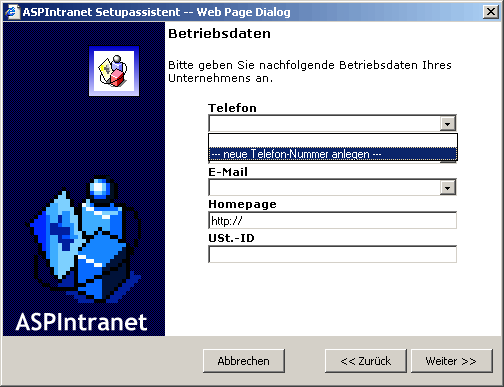
Die Überprüfung auf der Folgeseite step2.asp gestaltet sich noch etwas komplexer. Dies liegt zum einen daran, daß hier anstelle von Textfeldern Selectboxen verwendet werden, zum anderen, daß hier zwei getrennte Prüfungen aufgerufen werden müssen. Zur Verdeutlichung ein Screenshot:

Wie zu sehen ist, ist in den Selectboxen die Möglichkeit vorhanden, direkt im Assistenten neue Telefon- und FAX-Nummern sowie Email-Adressen anzulegen, die permanent in der Datenbank gespeichert werden.
Doch lassen Sie uns die Datei von oben nach unten abarbeiten.
Nach den Includes und der Dimensionierung der Variablen (bis einschließlich Zeile 4), lesen wir zunächst die Werte der von der vorhergehenden Seite übergebenen Textfelder aus und speichern diese in Sessionvariablen - allerdings nur, wenn das jeweilige Feld nicht leer war. Der Hintergrund ist der, daß man auf die Seite ja nicht nur von "vorne", also über die Datei "step1.asp" gelangen kann, sondern später auch über den "Zurück"-Button von der Datei "step3.asp" - in diesem Fall werden keine Formularfelder übergeben. Ohne unsere If-Abfragen würden bereits existierende Eingaben mit NULL-Werten überschrieben werden, d.h. die Sesssionvariablen wären wieder leer.
Die Werte der bereits erwähnten Selectboxen werden aus den entsprechenden Datenbank-Tabellen generiert:
Response.Write " <tr>" & VbCrLf
Response.Write " <td colspan=2><select name=""Setup_Telefon"" id=""Setup_Telefon""
class=""assistentformular"" onchange=""Check_Telefon()"">" & VbCrLf
Response.Write " <option value=""-1"">" & VbCrLf
Response.Write " <option value=""0"">--- neue Telefon-Nummer anlegen ---</option>" & VbCrLf
StrSQL = "SELECT * FROM telefonnummern ORDER BY telefonnummer"
Set rs = Conn.Execute(StrSQL)
Do While Not rs.Eof
Response.Write "<option value="""
Response.Write rs("id")
Response.Write """"
If Int(Session("Setup_Telefon")) = Int(rs("id")) Then
Response.Write " selected"
End If
Response.Write ">"
Response.Write rs("telefonnummer") & VbCrLf
rs.MoveNext
Loop
Response.Write " </select>" & VbCrLf
Response.Write " </td>" & VbCrLf
Response.Write " </tr>" & VbCrLf
Nach dem Ausführen der SQL-Anweisung wird ein Option-Tag generiert, welcher sich aus der "Option"-Anweisung, dem "value"-Attribut und dem ID-Wert aus der Datenbanktabelle zusammensetzt. Danach wird geprüft, ob die in der Sessionvariable gespeicherte ID identisch ist mit der aktuell aus der Datenbank gelesenen ID. Ist dies der Fall, wird der Option-Tag um das Schlüsselwort "selected" erweitert, was dazu führt, daß diese Auswahl in der Selectbox als ausgewählt dargestellt wird. Außerdem wird dem Option-Tag noch die Telefonnummer, die in der Datenbank gespeichert ist, angehängt.
Kommen wir nun zur ersten Eingabeprüfung "submit_setupdaten", deren Aufruf identisch ist mit dem der Prüfung in step1.asp. Einzig der Inhalt ist leicht verändert, da - wie bereits erwähnt - Selectboxen zum Einsatz kommen:
if (document.setupdaten.Setup_Telefon.selectedIndex==0)
Dies ist die geänderte Zeile. selectedIndex gibt an, ob in einer Selectbox ein Eintrag gewählt wurde und falls ja, welcher selektiert wurde. Der Wert "0" entspricht dem Fall, daß kein Eintrag gewählt wurde - und führt zu der bereits bekannten Fehlermeldung. Die Prüfung der anderen Selectboxen gestaltet sich identisch. Die beiden darauffolgenden Textfelder werden nach dem aus step1.asp bekannten Verfahren geprüft.
Sicher ist Ihnen schon die JavaScript-Funktion "Check_Telefon" (in Zeile 18) aufgefallen, welche über den Event-Handler OnChange der Selectbox "Setup_Telefon" (in Zeile 121) aufgerufen wird.
<script language="JavaScript">
<!--
function Check_Telefon()
{
if (document.setupdaten.Setup_Telefon.value==0)
{
document.setupdaten.action="optionneu.asp";
document.setupdaten.option.value="Telefon";
document.setupdaten.fieldnames.value="Setup_Telefon,Setup_Telefax,Setup_EMail,Setup_WWW,Setup_UstID";
document.setupdaten.submit();
}
}
//-->
</script>
Nach der Prüfung, ob die Zeile "Neue Telefonnummer anlegen" ausgewählt wurde, wird das "action"-Attribut unseres Formulars so verändert, daß es auf die Datei optionneu.asp zeigt. Da diese Datei universell für mehrere Werte verwendet werden soll, muß ihr mitgeteilt werden, welcher Wert neu angelegt werden soll. Wir übergeben in einem Hidden-Formularfeld mit dem Namen "Option" deshalb das Schlüsselwort "Telefon". Danach übergeben wir in einem weiteren Schlüsselstring namens "Fieldnames" (ein weiteres Hidden-Feld) die Namen der Formularfelder, die temporär in Sessionvariablen gespeichert werden sollen. Dies ist notwendig, da ja bereits andere Eingaben getätigt sein könnten, die nicht verloren gehen dürfen. Schließlich wird mit "document.setupdaten.submit();" die Datei optionneu.asp aufgerufen.
Zwei identische Funktionen existieren für FAX-Nummern und Email-Adressen.
Sicher erwarten sie bereits die Erklärung für die Datei optionneu.asp - hier ist sie. Wir möchten mit dieser Datei also verschiedene Datenbankeinträge universell vornehmen können. Hierfür haben wir bereits in der vorangegangenen Datei den Grundstein gelegt, indem wir die Hidden-Felder "Option" und "Fieldnames" eingeführt haben. Diese lesen wir nun aus:
StrOption = Request.Form("Option")
StrFieldNames = Request.Form("Fieldnames")
ArrFieldNames = Split(StrFieldNames,",",-1,1)
Sicher fragen Sie sich nun, weshalb für das Feld "Fieldnames" die Split-Funktion angewendet wird. Den Grund hatte ich Ihnen bereits genannt: wir benötigen die Feldnamen, um sie (oder besser: Ihre Werte) in Sessionvariablen speichern zu können. Die Trennung des Strings "Fieldnames" erledigt besagter Split-Befehl.
Die Speicherung in den Sessionvariablen folgt auf dem Fuß:
For IntArrFieldCount = 0 To Ubound(ArrFieldNames)
Session(ArrFieldNames(IntArrFieldCount)) = Request.Form(ArrFieldNames(IntArrFieldCount))
Next
Auch hier macht eine kurze Erklärung Sinn: der Zähler "IntArrFieldCount" zählt von "0" bis zur Anzahl der übergebenen Feldnamen - diese erhalten wir mit Ubound (ArrFieldNames). Die Speicherung in den Sessionvariablen dürfte Ihnen inzwischen bekannt vorkommen - nur daß wir in diesem Fall nicht mit den Feldnamen direkt arbeiten, sondern mit Variablen - das Ergebnis ist jedoch identisch.
Der nächste Befehl beinhaltet die Verwendung einer sog. Servervariable: "HTTP_REFERER". Diese gibt an, von welcher Seite unsere aktuelle Seite aufgerufen wurde. Weshalb wir diese Information benötigen? Nun, wir wollten unser Script universell verwendbar gestalten, weswegen wir auch die "Zurückleitung" zur aufrufenden Seite gewährleisten müssen - der HTTP_REFERER ist der Schlüssel zu unserer Lösung.
Dieser liefert den Namen der Datei, die die aktuelle Seite aufgerufen hat. Somit können wir diesen String ohne weitere Bearbeitung verwenden.
Danach folgen bereits bekannte HTML-Formularfelder mit entsprechender Überprüfung der Eingabe und dem Hidden-Feld für die Information, welche Daten in der Datenbank gespeichert werden sollen. Außerdem übergeben wir in einem Hidden-Feld den aktuell ermittelten HTTP_REFERER, der ja auch in der nächsten Seite (für die Weiterleitung nach dem Speichervorgang) benötigt wird.
Der "Zurück"-Button schließlich beinhaltet den Verweis auf "StrReferer", welcher uns erlaubt, die Eingabemaske für das Anlegen von Telefonnummern o.ä. ohne Eingabe zu verlassen.
Die Funktionen für das Abfragen der Informationen für FAX-Nummern und Emailadressen sind identisch und sollen hier nicht näher erläutert werden.
Gehen wir nun davon aus, daß wir eine neue Telefonnummer eingegeben haben und diese gespeichert werden soll. Somit gelangen wir auf die Seite optionneu_speichern.asp, welche vom Aufbau fast identisch mit optionneu.asp ist. Nach dem Auslesen der übergebenen Informationen werden diese mit der Select-Case-Anweisung ausgewertet und in die Datenbank geschrieben:
Case "Telefon"
Dim StrRufNummer
Dim rs
Dim rs1
StrRufNummer = Request.Form("Vorwahl") & "-" & Replace(Request.Form("Nummer"),"-","")
Set rs = Server.CreateObject ("ADODB.Recordset")
rs.Open "SELECT * FROM TelefonNummern WHERE TelefonNummer = '" & StrRufnummer & "'", Conn
If rs.Eof Then
Set rs1 = Server.CreateObject ("ADODB.Recordset")
rs1.Cursortype = 1 'adOpenKeyset
rs1.Locktype = 3 'adLockOptimistic
rs1.Open "SELECT * FROM Telefonnummern", Conn
rs1.AddNew
rs1.Fields("Telefonnummer") = StrRufNummer
rs1.Update
rs1.Close
Set rs1 = Nothing
rs.Close
Set rs = Nothing
Conn.Close
End If
Response.Redirect(StrReferer)
Vorher wird geprüft, ob die Telefonnummer (oder allgemeiner: das neu anzulegende Element) bereits in der Datenbank vorhanden ist - ist dies der Fall, wird die Speicherung übergangen und direkt zur Referer-Seite zurückgesprungen. Liegt der Datensatz noch nicht vor, wird dieser angelegt und die Routine ohne Umwege verlassen.
Wir finden uns nun auf jeden Fall wieder auf der Seite step2.asp, welche wir nach kompletter Eingabe aller Daten auch sofort wieder verlassen. Der nächste Schritt, step3.asp ist codemäßig inzwischen ein "alter Hut", weshalb wir hierauf nicht näher eingehen. Selbiges gilt für die Seiten step4.asp sowie step5.asp.
Auch "step6.asp" bietet nicht wirklich etwas Neues, einzig sind hier Aufrufe für das Anlegen von Mobilnummern, Netzwerkuser und Abteilungen hinzugekommen - was aber analog zu den bereits besprochenen Routinen (Telefon, FAX, Email) abläuft.
Bis einschließlich step8.asp sind die Routinen mit bereits Erwähnten identisch. Interessant für uns ist erst wieder die Seite step9.asp. Diese beinhaltet nach dem vollendeten Sammeln aller für uns notwendigen Daten das Speichern derselben.
Der erste Vorgang ist das Speichern der Betriebsdaten in der dafür vorgesehenen Tabelle "Betriebsdaten", gefolgt vom Anlegen des neuen Mitarbeiters.
Am Ende der Speicherung des Mitarbeiters "merken" wir uns die ID des neu angelegten Mitarbeiters:
MAID = rs.Fields("ID")
Diese benötigen wir nun, um die benutzerbezogenen Daten wie Arbeitszeiten und Urlaubsanspruch zu speichern.
Um zu vermeiden, daß der Netzwerkbenutzer, der neue Mitarbeiter anlegen darf (wenigstens einer muß vorhanden sein), später über die Löschfunktionen im Intranet gelöscht wird, muß dessen Eintrag in der Tabelle "NetzwerkUser" nun entsprechend geändert werden:
Set rs = Server.CreateObject ("ADODB.Recordset")
rs.Cursortype = 1 'adOpenKeyset
rs.Locktype = 3 'adLockOptimistic
rs.Open "SELECT * FROM NetzwerkUser WHERE ID = " & Session("MA_Netzwerkuser") & "", Conn
rs.Fields("IstLoeschbar") = False
Rs.Update
rs.Close
Set rs = Nothing
Nun müssen wir dem Benutzer noch die Zugriffsrechte auf die Menüpunkte "Verwaltung" und "Mitarbeiter" erteilen. Den genauen Hintergrund der Rechteverwaltung erfahren Sie im nächsten Artikel - nehmen Sie die jetzt folgenden Informationen einfach als gegeben hin - der tiefere Sinn wird Ihnen nicht lange verborgen bleiben.
Wie wir bereits im ersten Artikel gesehen haben, sind in der Tabelle "OLMenue" die beiden Einträge "Verwaltung" und "Mitarbeiter" schon vorhanden. Dies ist notwendig, um zu gewährleisten, daß deren ID's die in der Seite step9.asp erwarteten Werte aufweisen.
Ebenfalls im ersten Artikel konnten Sie den Zusammenhang zwischen den Tabellen "NetzwerkUser", "OLMenue" und "OLMenueRechte" ersehen. Somit müssen wir nun in der Tabelle "OLMenueRechte" zwei Einträge erzeugen, welche unseren soeben angelegten User (wichtig: den NetzwerkUser - nicht den Mitarbeiter) mit den beiden Menüeinträgen verknüpfen. Diese Einträge sind später über die Benutzerfunktionen des Intranets nicht löschbar:
Set rs = Server.CreateObject ("ADODB.Recordset")
rs.Cursortype = 1 'adOpenKeyset
rs.Locktype = 3 'adLockOptimistic
rs.Open "SELECT * FROM OLMenueRechte", Conn
rs.AddNew
rs.Fields("IDMenuepunkt") = 1
rs.Fields("IDBenutzer") =Session("MA_Netzwerkuser")
rs.Fields("IstLoeschbar") = False
rs.Update
rs.AddNew
rs.Fields("IDMenuepunkt") = 2
rs.Fields("IDBenutzer") = Session("MA_Netzwerkuser")
rs.Fields("IstLoeschbar") = False
rs.Update
rs.Close
Set rs = Nothing
Schließlich setzen wir in der Tabelle "Setup" via Update-Statement den Eintrag des Feldes "SetupIsOK" auf True (d.h., das Setup wurde erfolgreich durchgeführt). Zu guter letzt weisen wir dem onClick-Events des "Beenden"-Buttons noch die Funktion doOK zu, welche den ReturnValue des Fensters auf "1" setzt. Diesen lesen wir - wie zu Beginn des Artikels erwähnt - auf der Seite default.asp aus und lassen entsprechend der nun zurückgelieferten "1" die Meldung ausgeben, daß das Setup erfolgreich ausgeführt wurde:

Nachdem wir nun einen weiteren Teil der Grundlagen für unser Intranet geschaffen haben, beenden wir diesen Artikel - nicht jedoch, ohne Ihnen einen Ausblick auf den morgigen Artikel zu geben: wir werden die Outlook-Leiste erstellen und uns eine Administration für diese entwickeln.
Aufgrund des Umfanges des Intranets - und der damit möglichen Fehlerquellen bei der Umsetzung auf den unterschiedlichen Serverkonfigurationen der Leser - bittet der Autor, die Anfragen über öffentliche Foren (so zum Beispiel aspGerman) oder die ASPIntranet Mailingliste abzuwickeln. Fehler in ASPIntranet können Sie auf der Bugreport-Seite von ASPIntranet melden.
This printed page brought to you by AlphaSierraPapa
Klicken Sie hier, um den Download zu starten.
http://www.aspheute.com/code/20010918.zip
Das SQL Join Statement
http:/www.aspheute.com/artikel/20001023.htm
Erstellung eines Intranets in ASP - Grundlagen
http:/www.aspheute.com/artikel/20010917.htm
Erstellung eines Intranets in ASP (Teil 3) - Navigation
http:/www.aspheute.com/artikel/20010919.htm
Erstellung eines Intranets in ASP (Teil 4) - Mitarbeiter
http:/www.aspheute.com/artikel/20010920.htm
Erstellung eines Intranets in ASP (Teil 5) - Application Day
http:/www.aspheute.com/artikel/20010921.htm
Session Variablen - Verwendung und Stolpersteine
http:/www.aspheute.com/artikel/20000505.htm
IE Modal Dialogs
http://msdn.microsoft.com/library/?url=/workshop/author/om/windows_frames_dialogs.asp?frame=true#sec_dialogs
selfhtml: CSS
http://www.teamone.de/selfhtml/td.htm
selfhtml: onChange
http://www.teamone.de/selfhtml/tebj.htm#a4
selfhtml: onLoad
http://www.teamone.de/selfhtml/tebj.htm#a12
selfhtml: selectedIndex
http://www.teamone.de/selfhtml/tecbbdaa.htm#a7
©2000-2006 AspHeute.com
Alle Rechte vorbehalten. Der Inhalt dieser Seiten ist urheberrechtlich geschützt.
Eine Übernahme von Texten (auch nur auszugsweise) oder Graphiken bedarf unserer schriftlichen Zustimmung.