
Ohne Ebene

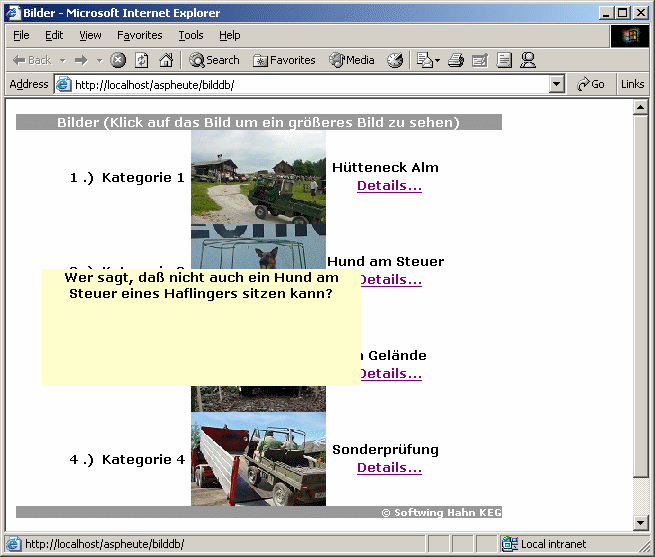
Mit eingeblendeter Ebene
Geschrieben von: Herbert Hahn
Kategorie: ASP Grundlagen
This printed page brought to you by AlphaSierraPapa
Auf die Idee für diese Artikelserie hat mich das Lesen der diversen Mailinglisten von ASPGerman gebracht. Immer wieder werden solche Themen nachgefragt: Wie kann ich ein Popup Fenster auf die Größe des Bildes einstellen? Wie kann ich beim Upload von Bildern die Größe des Bildes begrenzen? Und so weiter. Diese Artikelserie wird die üblichsten Fragen abdecken.
Im ersten Teil der Artikelserie geht es darum, eine Datenbank mit den Bildinformationen auszulesen und die Bilder in einer Vorschau anzuzeigen. Klickt man das Bild an, "popt" ein neues Fenster auf, klarerweise mit dem Bild und in der tatsächlichen Größe des Bildes.
Der Download beinhaltet folgende Dateien:
Kopieren Sie alle Dateien in ein Verzeichnis auf Ihrem Webserver.
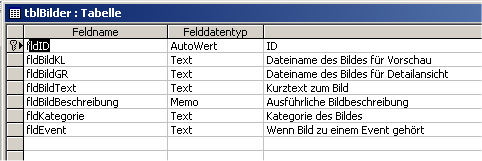
Um Informationen zu den Bildern zu bekommen verwenden wir folgende Datenbank:

In der Bilddatenbank ist alles relevante über die Bilder abgespeichert. Was wir jedoch hier nicht finden ist die Größe der Bilder. Schön wäre es wenn wir diese Daten bereits hätten. Jedoch wie im wirklichen Leben verfügen wir nicht über diese Daten (noch nicht).
Bevor wir etwas anzeigen können, müssen wir einmal die Datenbank öffnen. Dazu habe ich in der Datei tools.asp eine Funktion gekapselt, die die Datenbank relativ zum Scriptpfad öffnet. Der folgende Code ist der Beginn von default.asp, das die Thumbnails anzeigt:
<!--#include file="tools.asp"--> <% OpenDB con, "Bilder" SQL = "SELECT fldID,fldBildKL,fldBildGR,fldBildText,fldBildBeschreibung,fldKategorie " & _ "FROM tblBilder ORDER BY fldID ASC" Set rs = con.Execute(SQL) %>
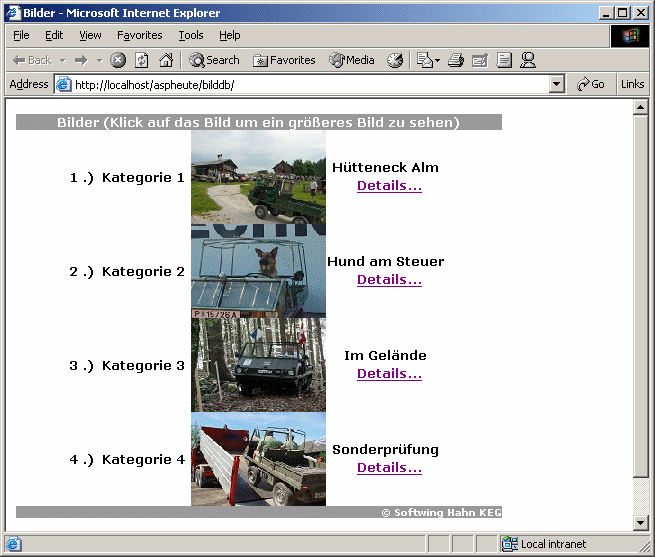
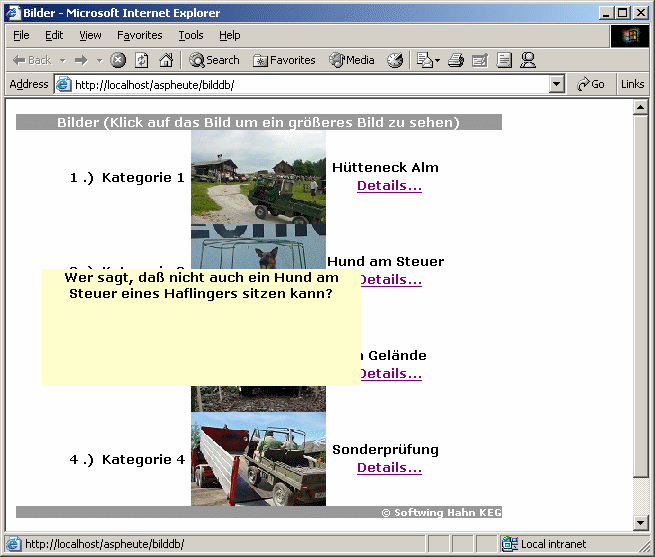
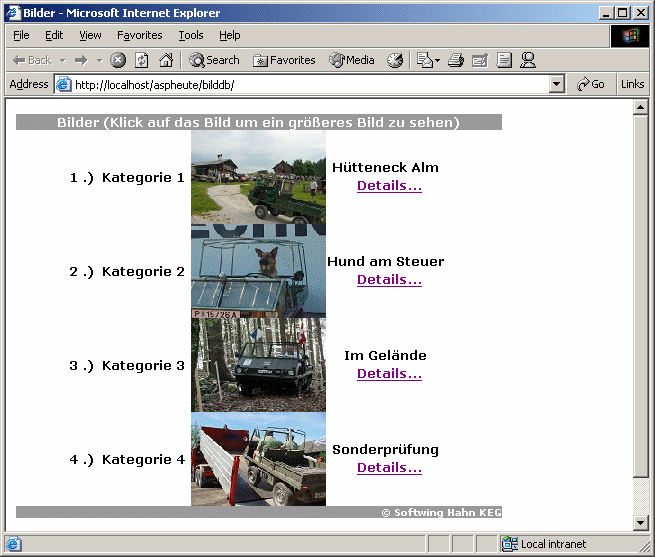
In der Datei default.asp befindet sich ein clientseitiger Scriptblock zum aus- bzw. einblenden einer Ebene (DIV) die uns zum Anzeigen der Beschreibung dient. Dieses Script will ich hier nicht diskutieren, da es von Dreamweaver UltraDev automatisch generiert wurde. Hier aber Screenshots ohne und mit eingeblendeter Ebene:
 Ohne Ebene |
 Mit eingeblendeter Ebene |
Zurück zum ASP Code: nach dem Öffnen der Datenbank selektieren wir die Spalten aus der Tabelle tblBilder in der Reihenfolge des Autowertes. Dieses Statement werden wir in einem weiteren Artikel umformen, um die Bilder nach Kategorien zu sortieren (und nach weiteren Kriterien). Im heutigen Arbeitsschritt könnten wir die ORDER BY Klausel auch weglassen. Die Datensätze werden ausgelesen (und in einer Tabelle dargestellt):
<%
i=1
While Not rs.EOF
varBildKL = Trim(rs("fldBildKL"))
varBildGR = Trim(rs("fldBildGR"))
varBildText = Trim(rs("fldBildText"))
varKategorie = Trim(rs("fldKategorie"))
varBildBeschreibung = Trim(rs("fldBildBeschreibung"))
%>
Das HREF Tag des Bildes ist interessant: das onClick Ereignis öffnet ein Fenster mit dem großen Bild:
<a href="javascript:;" onclick="window.open('detailbild.asp?bild=<% = varBildGR %>',
'Anzeige',
'titlebar=no,toolbar=no,status=no,menubar=no,resizeable=yes')">
<img src="<% = varBildKL %>" width="135" height="94" border="0" alt="mit Klick Detailbild ansehen">
</a>
Der zweite HREF Tag (Details... Link) läßt mit dem mouseOver Event das versteckte DIV-Tag mit der langen Beschreibung des Bildes erscheinen:
<a href=" javascript:;" onMouseOver="MM_showHideLayers('text<% = i %>','','show')"
onMouseOut="MM_showHideLayers('text<% = i %>','','hide')"><br> Details...</a></font></b>
<div id="text<% = i %>" style="position:absolute; width:319px; height:117px; z-index:1;
background-color: #FFFFCC; layer-background-color: #FFFFCC;
border: 1px none #000000; visibility: hidden">
<b><font face="Verdana, Arial, Helvetica, sans-serif" size="2">
<% = varBildBeschreibung %></font></b>
</div>
</td></tr>
<%
rs.MoveNext
i = i + 1
Wend
rs.Close
%>
Durch das Umschalten von sichtbar auf unsichtbar wird diese Beschreibung angezeigt.
Nun zum Anzeigen der großen Bilder. In der Datei detailbild.asp fragen wir zuerst den QueryString bild ab. Sauber wäre es hier noch mittels FileSystemObject zu überprüfen ob dieses Bild tatsächlich existiert.
Wir zeigen das Bild in einer Ebene an, damit wir in die oberste linke Ecke positionieren können. Machen wir das nicht, stellt der Browser das Bild mit einem Rand dar. Damit der Betrachter dieses Fenster wieder schließen kann, versehen wir das Bild mit einem onClick Ereignis, und führen ein window.close aus. Im IMG Tag haben wir mit dem onLoad Ereignis die Möglichkeit das Fenster auf die Größe des Bildes zu ändern:
<img src="<% = varBild %>" name="bild" vspace="0" hspace="0" border="0" onclick="window.close();" onload="window.resizeTo(document.bild.width, document.bild.height);">
Damit wir die Bildgröße verändern können, geben wir dem Bild den Namen "bild". Und schon haben wir eine Anzeige des Bildes in der Fenstergröße die wir für die Darstellung des Bildes brauchen.
Der Funktionsumfang dieser Bilddatenbank ist noch nicht sehr groß. Brauchen würden wir jetzt noch eine Administrationsseite wo wir die Datenbank mit den Informationen füllen können. Diese Administrationsseite wird der Gegenstand des nächsten Artikels sein. Weiters plane ich innerhalb der Administrationsseite eine Möglichkeit des Fileuploads ohne zusätzliche Komponenten.
This printed page brought to you by AlphaSierraPapa
Klicken Sie hier, um den Download zu starten.
http://www.aspheute.com/code/20020703.zip
.NET Komponenten in COM+ Clients einsetzen
http:/www.aspheute.com/artikel/20020702.htm
Bildinformationen selbst ermitteln
http:/www.aspheute.com/artikel/20001130.htm
Die SQL ORDER BY Clause
http:/www.aspheute.com/artikel/20001201.htm
Thumbnails mit ASP generieren
http:/www.aspheute.com/artikel/20010212.htm
©2000-2006 AspHeute.com
Alle Rechte vorbehalten. Der Inhalt dieser Seiten ist urheberrechtlich geschützt.
Eine Übernahme von Texten (auch nur auszugsweise) oder Graphiken bedarf unserer schriftlichen Zustimmung.