Geschrieben von: Christian Holm
Kategorie: ASP.NET
This printed page brought to you by AlphaSierraPapa
Die MS Internet Explorer WebControls sind eine kleine Ergänzung der bestehenden "Feature-rich" ASP.NET Server Controls. Separat zum Download angeboten, ersparen diese Server Controls einiges an Schreibarbeit um komplexe ASP.NET Seiten erstellen zu können. Dieser Artikel geleitet Sie von der Installation bis zu den wichtigsten Details dieser Server Controls.
Obwohl die Installation die Assembly im GAC registriert, bleiben die IE WebControls in den von Microsoft angebotenen IDEs (Visual Studio .NET bzw. ASP.NET Web Matrix) auf den ersten Blick "verborgen". Da in einer ASP.NET Seite auf diese Controls referenziert werden muß und diese eine Vielzahl an Anpassungsmöglichkeiten bieten, ist es empfehlenswert eine IDE zu verwenden (spart Zeit).
Da wie schon erwähnt, die insgesamt vier Controls umfangreich konfiguriert werden können, konzentriert sich dieser Artikel auf eine Auswahl der häufigsten Problemstellungen mit einfachen Beispielen und erhebt daher keinen Anspruch auf Vollständigkeit.
Diese gestaltet sich nach dem erfolgreichen Download recht einfach: ein Doppelklick auf das Setup und die Beantwortung der Setup-Standardfragen genügt. Wenn Sie nun voller Erwartung VS .NET oder ASP.NET Web Matrix öffnen, werden Sie die neuen Controls zunächst vergeblich suchen. Da es sich um zwei verschiedene IDE-Produkte handelt, erfolgt auch die Einbindung der Controls in die "Toolbox" unterschiedlich. Beginnen wir mit dem kommerziellen Produkt, Visual Studio .NET.
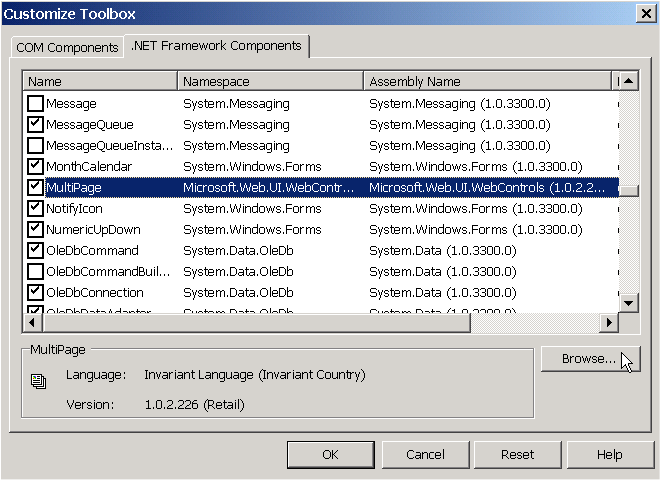
Klicken Sie mit der rechten Maustaste auf einen leeren Bereich der "Toolbox" um das Kontextmenü zu erhalten. Im "Customize Toolbox" Dialog klicken Sie auf den Reiter ".NET Framework Components". Dort scrollen Sie in der Listbox bis Sie die Einträge "MultiPage", "TabStrip", "Toolbar" und "TreeView" sehen und haken diese auch an. Wichtig dabei ist, daß in der Spalte "Namespace" der Eintrag "Microsoft.Web.UI.WebControls" zu sehen ist.

Sollten Sie entweder die Server Control Einträge oder den genannten Verweis auf den Namespace nicht sehen, bleibt Ihnen (nach erfolgreicher Installation) nichts anderes übrig als diese händisch in die IDE einzubinden. Klicken Sie daher auf "Browse" und suchen Sie nach der "Microsoft.Web.UI.WebControls.dll" Datei, die sich in dem von Ihnen gewählten Installationspfad der Controls befindet.
Wenn diese Schritte erfolgreich waren, sollten Sie von nun an in einem offenen ASP.NET Projekt in der Design-Ansicht in der Toolbox unter dem Tab "WebControls" die Control-Einträge sehen. In der Design-Ansicht können Sie diese nun bequem per Doppelklick oder Drag & Drop auf Ihren ASP.NET Seiten einfügen. Einige Controls müssen aber zusätzlich in der HTML-Ansicht angepaßt werden - das Grundgerüst erhalten Sie aber in der Design-Ansicht.
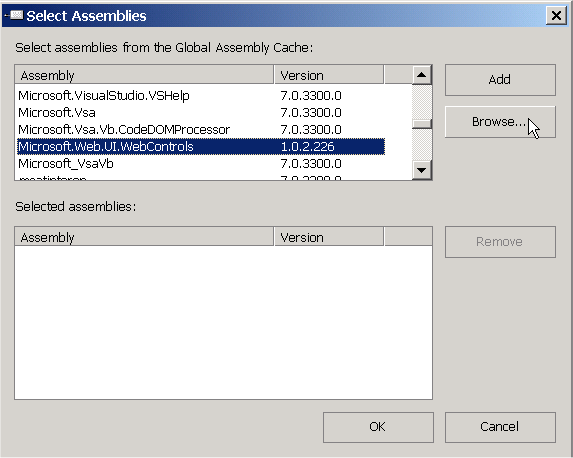
Klicken Sie auch hier mit der rechten Maustaste in einen leeren Bereich der Toolbox um das Kontextmenü zu erhalten. Dann wählen Sie "Add Local Toolbox Components". Nun scrollen Sie in der Listbox bis zum Eintrag "Microsoft.Web.UI.WebControls" (vorausgesetzt die Assembly konnte sich im GAC registrieren):

Ihre Auswahl bestätigen Sie mit dem "Add" Button und schließen den Dialog mit "OK". Nun können Sie die Server Controls in den beiden IDEs von Microsoft verwenden. Jetzt können wir uns endlich dem eigentlichen Thema des Artikels - den IE WebControls - widmen.
In dem Download sind vier ASP.NET Server Controls enthalten - "MultiPage", "TabStrip", "Toolbar" und "TreeView":
Da die Server Controls XML/DHTML emittieren sind diese (evtl. mit Einschränkungen) abwärts bzw. zu anderen Browsern der neueren Generation kompatibel. Die nun folgenden Beispiele für die einzelnen Server Controls stellen die prinzipielle Funktionsweise dar und erheben nicht den Anspruch auf die vollständige Darbietung aller ihrer Funktionen.
Mit der MultiPage ASP.NET Server Control können Sie mehrere PageView Elemente in einer Collection zusammenfassen. Damit lassen sich einfachst Internet Explorer basierende Wizards oder datengebundene Formulare erstellen. Die PageView Elemente können dabei sowohl statische HTML-Tags als auch ASP.NET Web Controls enthalten. Da eine Navigation durch die einzelnen PageView Elemente nicht automatisch generiert wird, muß man zum Beispiel die ASP.NET Button Control für Navigations-Buttons extra erstellen.
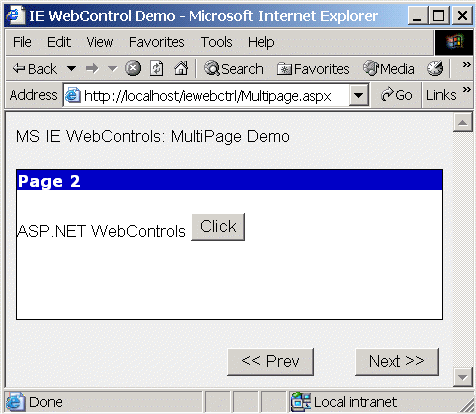
Die MultiPage Control ist in ihrer Grundform eher spartanisch und erinnert an eine WML-Seite. Um dies zu ändern kann man sich eines CSS bedienen. Man bindet die Formatangaben entweder direkt in die Control bzw. in die Controls des PageView-Elements oder noch besser als separate *.CSS Datei ein. Das (sehr) einfache, nun folgende Beispiel soll das Besprochene in Sourcecode und Screenshot verdeutlichen.
Beginnen wir mit dem Sourcecode; da dieses Beispiel nur Demozwecke erfüllt, hat der Sourcecode auch keine komplexere Funktion. Zuerst die notwendigen Referenzen zu der Assembly und der <script>-Block (Multipage.aspx):
<%@ Page Language="C#" Debug="true" %>
<%@ Register TagPrefix="iewc" Namespace="Microsoft.Web.UI.WebControls"
Assembly="Microsoft.Web.UI.WebControls, Version=1.0.2.226,
Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<script runat="server">
void Page_Load(object Sender, EventArgs e)
{
if(!Page.IsPostBack)
{
btnPrev.Enabled = false;
}
else
{
if(0 == iewcMPage.SelectedIndex)
{
btnPrev.Enabled = false;
}
if(iewcMPage.Controls.Count - 1 == iewcMPage.SelectedIndex)
{
btnNext.Enabled = false;
}
}
}
...
Nach den obligatorischen Referenzen auf die Assembly et al folgt die "Page_Load" Methode. Da im späteren Teil des Sourcecodes die SelectedIndex Property auf das erste PageView Element (Index 0) gesetzt ist, soll der Navigationsbutton für die "vorige Seite" beim erstmaligen Aufruf der ASP.NET Seite deaktiviert sein (btnPrev.Enabled = false;). Wenn ein PostBack auf die Seite stattgefunden hat, soll sichergestellt werden, daß wenn das erste bzw. letzte PageView Element erreicht ist der jeweilige Button, der die Grenze überschreiten würde, deaktiviert wird.
Es folgt die (einfachste) Implementation von Navigationsbuttons:
...
//Nav Buttons
void btnPrev_Click(object sender, EventArgs e)
{
if(0 < iewcMPage.SelectedIndex)
{
iewcMPage.SelectedIndex--;
btnNext.Enabled = true;
}
}
void btnNext_Click(object sender, EventArgs e)
{
if((iewcMPage.Controls.Count - 1) > iewcMPage.SelectedIndex)
{
iewcMPage.SelectedIndex++;
btnPrev.Enabled = true;
}
}
</script>
Im HTML-Teil der ASP.NET Seite wird die MultiPage Control angepaßt, diverse HTML-Tags und andere ASP.NET Server Controls werden eingebunden:
<body>
<form runat="server">
<p class="P1">
<asp:Label id="lblTitle" runat="server">MS IE WebControls: MultiPage Demo</asp:Label>
</p>
<p>
<iewc:MultiPage id="iewcMPage" runat="server" Height="151px"
Width="100%" ForeColor="Black" BackColor="White" BorderWidth="1px"
BorderStyle="Solid" BorderColor="Black">
<iewc:PageView id="Page1">
<h2 class="H2" >Page 1
</h2>
<p class="P2">
Static Text of Page 1
</p>
</iewc:PageView>
<iewc:PageView id="Page2">
<h2 class="H2">Page 2
</h2>
<p class="P2">
<asp:Label Text="ASP.NET WebControls" runat="server" />
<asp:Button Text="Click" runat="server" />
</p>
</iewc:PageView>
<iewc:PageView id="Page3">
<h2 class="H2">Page 3
</h2>
<p class="P2">
Content of Page 3
</p>
</iewc:PageView>
</iewc:MultiPage>
<asp:Button id="btnNext" style="Z-INDEX: 101; LEFT: 349px; POSITION: absolute;
TOP: 236px" onclick="btnNext_Click" runat="server" Text="Next >>">
</asp:Button>
<asp:Button id="btnPrev" style="Z-INDEX: 104; LEFT: 221px; POSITION: absolute;
TOP: 236px" onclick="btnPrev_Click" runat="server" Text="<< Prev">
</asp:Button>
</p>
<h2>
</h2>
<p>
</p>
</form>
</body>
Im Browser sieht dann diese ASP.NET Seite so aus:

Um die Navigation durch die PageView-Elemente elegant und mit wenig Sourcecode zu realisieren kann man sich der nächsten Control bedienen:
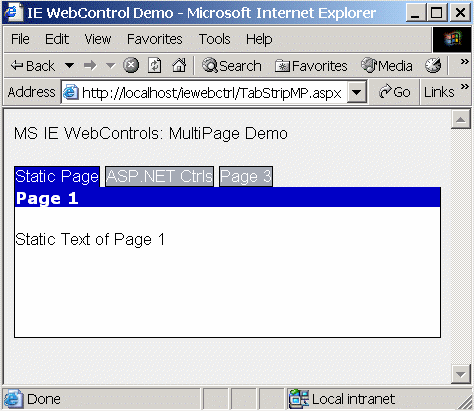
Diese Control verwendet man um IE basierte Reiter-Karteien zu erstellen. Wie vorher schon erwähnt, kann man diese Control mit der MultiPage Control bzw. mit PageView-Elementen einer Collection einfach synchronisieren. Diese Aufgabe soll nun das nächste Sourcecodebeispiel zeigen. Es zeigt das vorige Beispiel mit einer Reiter basierten Navigation anstelle der klobigen Buttons. Da das Beispiel keinen <script>-Block benötigt - abgesehen von den vorher schon erwähnten Referenzen - können wir zum HTML-Teil der ASP.NET Seite übergehen (TabStripMP.aspx):
<body>
<form runat="server">
<p class="P1">
<asp:Label id="lblTitle" runat="server">MS IE WebControls: MultiPage Demo</asp:Label>
</p>
<p>
<iewc:TabStrip id="iewcTabStrip" runat="server" TargetID="iewcMPage"
Orientation="Horizontal" TabSelectedStyle="background-color : #0000C0;border-bottom:none"
TabHoverStyle="background-color : #1976F5" TabDefaultStyle="color : #FFFFFF;
background-color : #A0A8B4; border-color : #000000; border-style : Solid;
border-width : 1px">
<iewc:Tab Text="Static Page" />
<iewc:TabSeparator />
<iewc:Tab Text="ASP.NET Ctrls" />
<iewc:TabSeparator />
<iewc:Tab Text="Page 3" />
<iewc:TabSeparator DefaultStyle="height:100%" />
</iewc:TabStrip>
<iewc:MultiPage id="iewcMPage" style="BORDER-TOP: medium none" runat="server"
Height="151px" Width="100%" ForeColor="Black" BackColor="White" BorderWidth="1px"
BorderStyle="Solid" BorderColor="Black">
<iewc:PageView id="Page1">
<h2 class="H2" >Page 1
</h2>
<p class="P2">
Static Text of Page 1
</p>
</iewc:PageView>
<iewc:PageView id="Page2">
<h2 class="H2">Page 2
</h2>
<p class="P2">
<asp:Label Text="ASP.NET WebControls" runat="server" />
<asp:Button Text="Click" runat="server" />
</p>
</iewc:PageView>
<iewc:PageView id="Page3">
<h2 class="H2">Page 3
</h2>
<p class="P2">
Content of Page 3
</p>
</iewc:PageView>
</iewc:MultiPage>
</p>
<h2>
</h2>
<p>
</p>
</form>
</body>
Die zu den Class-Attributen zugehörige CSS-Datei wurde über den üblichen Weg eingbunden. Die interessanten Attribute der TabStrip Control sind hier TargetID und Orientation. TargetID synchronisiert die TabStrip Control mit der MultiPage Control (hier die ID iewcMPage). Mehr ist für das Zusammenarbeiten nicht notwendig. Orientation gibt die Ausrichtung der Control im Browserfenster an, also horizontal oder vertikal. Die restlichen Attribute sind für den optischen Aufputz (ausgenommen runat natürlich).
Die einzelnen Reiter mit den Separatoren werden innerhalb des Anfangs- und Endtags eingebettet. Separatoren (TabSeparator) sind nicht zwingend notwendig, bieten aber eine optische Trennung zwischen den einzelnen Reitern. Der Rest des Sourcecodes ist dem vorigen Beispiel entnommen. Ausgeführt in einem Browser sieht dies so aus:

Mit der Toolbar Control können Sie einfachst eine Werkzeugleiste erstellen wie sie aus den Windows Applikationen bekannt ist. Dabei läßt diese fast keine Wünsche offen da sie eine Vielzahl von Elementen enthält. Angefangen von Buttons bis Textboxen ist alles drin. Da eine Beschreibung aller Details den Rahmen dieses Artikels sprengen würde, beschränke ich mich auf die wesentlichsten: den Button und die DropDownList.
Beginnen wir mit dem <script>-Block der Beispieldatei (ToolBar.aspx). Natürlich werden Sie gleich bemerken, daß dieser zur Erstellung der Control eigentlich nichts beiträgt. Aber: Hier wollte ich zeigen, wie die Events zu den eingebetteten Controls verknüpft sind - und dies ist schließlich für eine dynamische Seite sehr wichtig:
<%@ Page Language="C#" Debug="true" %>
<%@ Register TagPrefix="iewc" Namespace="Microsoft.Web.UI.WebControls"
Assembly="Microsoft.Web.UI.WebControls, Version=1.0.2.226, Culture=neutral,
PublicKeyToken=31bf3856ad364e35" %>
<%@ import Namespace="System.Drawing" %>
<script runat="server">
void Page_Load(object sender, EventArgs e)
{
if(Page.IsPostBack)
{
if (drpdwnMyList.SelectedIndex > 0)
{
lblListMsg.ForeColor=Color.Black;
lblListMsg.Text="You chose: " + drpdwnMyList.SelectedItem.Text + ".";
}
else
{
lblListMsg.Text="Invalid selection.";
lblListMsg.ForeColor=Color.Red;
}
}
}
bool btnInfo_Click(object sender, EventArgs e)
{
lblMsg.Text = "Info Button clicked.";
return true;
}
bool btnAcme_Click(object sender, EventArgs e)
{
lblMsg.Text = "ACME Button clicked.";
return true;
}
</script>
Wie Sie aus dem Snippet sehen können, werte ich zunächst die Änderung der Auswahl einer DropDownList (drpdwnMyList) aus und gebe die aktuelle Auswahl an den Client zurück. Da sich die ToolbarDropDownList ähnlich einer DropDownList ASP.NET Server Control verhält, ist diese auch mit ihren Vorteilen zu genießen. Das heißt, Sie können diese dynamisch mittels einer Datenbankabfrage befüllen, die aktuelle Auswahl bestimmen, etc.
Die beiden _Click-Methoden (btnInfo_Click und btnAcme_Click) werden jeweils von den entsprechenden Button Controls gefeuert (btnInfo bzw. btnAcme). Diese Methoden können natürlich komplexere Aufgaben erfüllen als die hier dargestellten. Zu beachten ist aber, daß der Delegate des Click-Events hier zwingend den Datentyp bool als Retourwert verlangt.
Der HTML-Teil der ToolBar.aspx-Datei ist wie folgt:
<body>
<form runat="server">
<iewc:Toolbar id="Toolbar1" runat="server" AutoPostBack="True"
Orientation="Horizontal" SelectedStyle="background-color : #0000C0;border-bottom:none"
HoverStyle="background-color : #1976F5" DefaultStyle="color : #FFFFFF;
background-color : #A0A8B4; border-color : #000000; border-style : Solid;
border-width : 1px">
<iewc:ToolbarButton id="btnInfo" OnButtonClick="btnInfo_Click" Text="Info"/>
<iewc:ToolbarSeparator/>
<iewc:ToolbarButton id="btnAcme" OnButtonClick="btnAcme_Click" Text="ACME"/>
<iewc:ToolbarSeparator/>
<iewc:ToolbarDropDownList id="drpdwnMyList">
<asp:ListItem Selected="True">- Select Language -</asp:ListItem>
<asp:ListItem>VC# .NET</asp:ListItem>
<asp:ListItem>VB .NET</asp:ListItem>
<asp:ListItem>VJ# .NET</asp:ListItem>
</iewc:ToolbarDropDownList>
</iewc:Toolbar>
<p>
<asp:Label id="lblMsg" runat="server" Text="Button Click: nothing ever happened.">
</asp:Label>
</p>
<p>
<asp:Label id="lblListMsg" runat="server" Text="List Selection: no selection performed.">
</asp:Label>
</p>
</form>
</body>
Wie bei der TabStrip Control sind die Controls (Buttons, etc.) und der Separator wieder in den Anfangs- und Endtag der Toolbar Control einzubetten. Die Ausrichtung des Toolbars erfolgt wieder über das Orientation Attribut. Da manche ASP.NET Server Controls nach einem AutoPostBack verlangen, kann dies hier global mit der Setzung des AutoPostBack-Attributs auf "True" erledigt werden.
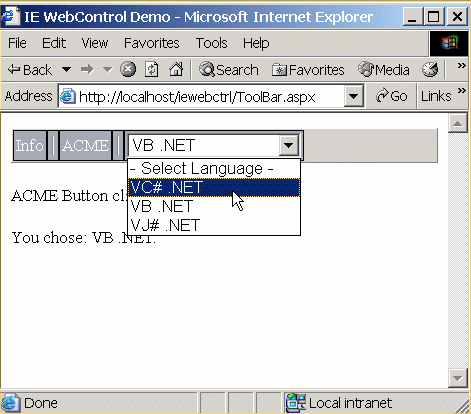
Wenn Sie die ASP.NET Datei in einem Browser ausführen wird der Toolbar so dargestellt:

Mit der TreeView Control lassen sich bequem hierarchische (XML) Datenstrukturen wie DataSets, Verzeichnis/Datei Gliederungen, etc. im Browser rendern. Als Appetitanreger habe ich eine einfache Benutzergruppen- und Benutzerübersicht erstellt. Diese holt mit Hilfe einer Verbindung zu einer SQL-Datenbank Informationen über die einzelnen Nodes. Um auf die TreeView Control fokussiert zu bleiben, bietet dieses Beispiel nur einen Denkanstoß und keine vollständige Lösung.
Wir brauchen zusätzlich Referenzen zum Data.SqlClient Namespace (für die Datenbankverbindung) und eine Referenz auf den Configuration Namespace, da wir aus Sicherheitsgründen die Parameter des Connectionstrings in der web.config ablegen (TreeView.aspx):
<%@ Page Language="C#" Debug="True" %>
<%@ Register TagPrefix="iewc" Namespace="Microsoft.Web.UI.WebControls"
Assembly="Microsoft.Web.UI.WebControls, Version=1.0.2.226,
Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ import Namespace="System.Configuration" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.SqlClient" %>
Der <script>-Block enthält hier nur eine Methode, welche die Daten aus der Datenbank holt und diese in weiterer Folge mit der TreeView Control verknüpft:
void RetrieveNodeData(object sender, TreeViewSelectEventArgs e)
{
//Conn and Query Data
string strXMLStruc = e.NewNode.ToString();
string strQuery = "SELECT UsrDesc FROM tUsrData WHERE XMLStruc='" + strXMLStruc +"'";
string strDBConn = ConfigurationSettings.AppSettings["sqlConnectionString"];
//Data Connection
SqlConnection oUsrDataConn = new SqlConnection(strDBConn);
SqlCommand RetrieveNDataCmd = new SqlCommand(strQuery,oUsrDataConn);
oUsrDataConn.Open();
SqlDataReader myReader = RetrieveNDataCmd.ExecuteReader();
try
{
while(myReader.Read())
{
lblResult.Text = myReader.GetString(0);
}
}
finally
{
myReader.Close();
oUsrDataConn.Close();
}
}
Um die Info (angezeigt mit Hilfe der ASP.NET Label Control) mit der TreeView Control zu synchronisieren verwende ich die NewNode Property. Diese Eigenschaft, welche ich vom TreeViewSelectEventArgs Objekt bekomme, liefert mir die aktuelle Position des Nodes in der Hierarchie im x.y.z Format:
| Element | Beschreibung | NewNode Property Wert |
|---|---|---|
| + Usergroups | Root Element | n/a |
| - Administrators | Node von Usergroups | 0.0 |
| - VS Developers | Node von Usergroups | 0.1 |
| + Users | Root Element | n/a |
| - Administrator | Node von Users | 1.0 |
| - Guest | Node von Users | 1.1 |
Um diese Position mit einem Datensatz zu verknüpfen habe ich mich für den Weg des geringsten Widerstandes entschlossen. Ich führe nämlich in der Datenbank die Strukturzugehörigkeit in einer separaten Spalte mit und vergleiche dann diese in einer Query mit dem aktuellen Wert der NewNode Property. Zugegeben plump - aber einfach und hier ausreichend.
Normalerweise würde man bei solch einer Problemstellung die gesamten Daten aus der Datenbank im XML-Format holen, aber so wird auch die statische, XML-mäßige Gliederung gezeigt:
<body>
<form runat="server">
<table cellpadding="2" cellspacing="2" border="1">
<th>User Group(s)/User(s)</th>
<th>Description</th>
<tr>
<td>
<iewc:TreeView runat="server" AutoPostBack="True" onselectedindexchange="RetrieveNodeData">
<iewc:TreeNode Text="User Groups">
<iewc:TreeNode Text="Administrators"/>
<iewc:TreeNode Text="VS Developer"/>
</iewc:TreeNode>
<iewc:TreeNode Text="Users">
<iewc:TreeNode Text="Administrator"/>
<iewc:TreeNode Text="Guest"/>
<iewc:TreeNode Text="Developer"/>
</iewc:TreeNode>
</iewc:TreeView>
</td>
<td align="center">
<asp:Label id="lblResult" runat="server"/>
</td>
</tr>
</form>
</body>
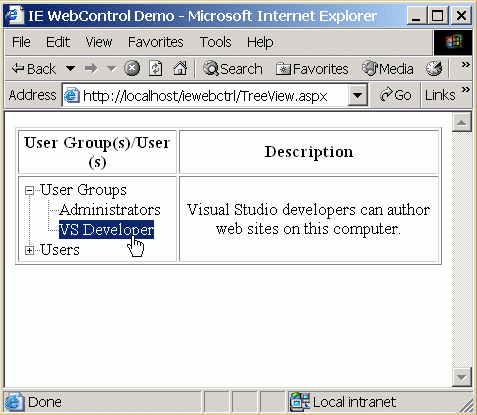
Zu beachten ist, daß in der mir vorliegenden Control-Dokumentation (v1.0.2.226) sich im dort präsentierten Beispiel ein Druckfehler eingeschlichen hat. So ist das Attribut, welches zur Feuerung des Events für die aktuelle Nodeselektion dient, als onselectedindexchange anzuführen und nicht wie in der Dokumentation beschrieben als onselectedindexchanged. Bei vorhandenenem Zugang zu einer SQL Datenbank (tUsrData.sql) sieht die Ausführung dieser ASP.NET Seite im Browser so aus:

Wie Sie beim Experimentieren mit der TreeView Control feststellen werden, "merkt" sich die Control die Gliederungsdarstellung (Vorhandensein einer History). Dies wird durch zusätzliche Einträge im ViewState erreicht. Sie können sich nun vorstellen, daß der ViewState bei Renderung großer Datenstrukturen beträchtlich wächst - woraus sich ein Flaschenhals in der Performance ergibt. Daher sollte die Anzahl der Nodes eines Trees unter 1000 (Richtwert) bleiben.
Dieser Artikel war ein Appetizer, der die Möglichkeiten der Microsoft Internet Explorer WebControls in der Version 1.0.2.226 mit Warp 10 dargestellt hat. Sie können sich nun durch diesen Einblick leichter Vorstellungen machen, wie Sie die IE WebControls in Ihren browserbasierten Lösungen verwenden.
Die umfangreichere und aktuellere Dokumentation der Controls finden Sie auf msdn.microsoft.com (URL im Programmgruppenmenü). Dieser Artikel beabsichtigt daher auch nicht die >60 Seiten Dokumentation zu ersetzen.
This printed page brought to you by AlphaSierraPapa
Klicken Sie hier, um den Download zu starten.
http://www.aspheute.com/code/20020801.zip
ASP.NET User Controls im Einsatz
http:/www.aspheute.com/artikel/20001114.htm
Das ASP.NET Web Matrix Projekt
http:/www.aspheute.com/artikel/20020618.htm
Datenbankzugriff mittels ADO.NET
http:/www.aspheute.com/artikel/20001102.htm
Einführung in ASP.NET Web Forms
http:/www.aspheute.com/artikel/20000808.htm
Einstellungssache - Applikationsdaten in web.config
http:/www.aspheute.com/artikel/20011122.htm
Eventbehandlung bei ASP.NET WebForms
http:/www.aspheute.com/artikel/20000922.htm
Formularbasierte Authentifizierung in fünf Minuten
http:/www.aspheute.com/artikel/20020705.htm
Web.Config 101
http:/www.aspheute.com/artikel/20010802.htm
ASP.NET Web Matrix Project
http://www.asp.net/webmatrix
WebControls Version 1.0
http://www.asp.net/ControlGallery/default.aspx?Category=38&tabindex=2
©2000-2006 AspHeute.com
Alle Rechte vorbehalten. Der Inhalt dieser Seiten ist urheberrechtlich geschützt.
Eine Übernahme von Texten (auch nur auszugsweise) oder Graphiken bedarf unserer schriftlichen Zustimmung.