
|
|

|
|
Farbauswahl in HTML Formularen
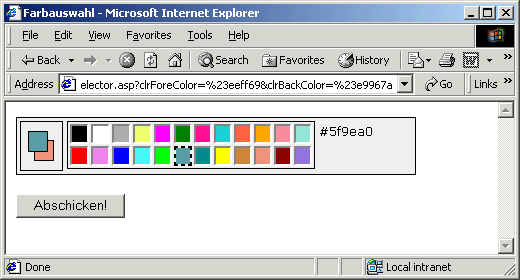
Geschrieben von: Christoph Wille Die Basismöglichkeiten von HTML Formularen - Eingabefelder, Listboxen, usw. - ermöglichen zwar nette Formulare, aber bei einigen Tasks wird das schnell unintuitiv. Ein Beispiel ist die Auswahl von Farben: weder das Eintippen von Farbnamen oder Farbwerten, noch das Auswählen derselben in DropDown Boxen kann das "Point and Click" Erlebnis eines Farbselektors ersetzen. Die Grundlage des heute vorgestellten Codes stammt Vidar Peturrson, der ebenso wie ich als MVP (Most Valuable Professional) einiges an seiner Freizeit für die Gemeinschaft opfert. Von ihm habe ich den Basiscode für den Farbselektor, der allerdings nur auf Internet Explorer 5.0 oder höher läuft. Ich habe seinen Code erweitert, daß man ihn auch mit einem Formular kombinieren kann. Beim folgenden Screenshot ist nur die Schaltfläche des Formulars sichtbar, die Formularfelder selbst sind versteckt. 
Man kann sowohl Schriftfarbe als auch Hintergrundfarbe mit diesem Farbselektor auswählen - der wie aus gewohnten Grafikprogrammen funktioniert. Ist man mit der Auswahl fertig, wird das Formular abgeschickt - in dem heute vorgestellten wieder auf die selbe Seite. Zum Beweis, daß es funktioniert, werden die neuen Standardfarben die zuletzt ausgewählten. Wie funktioniert das alles? Die gesamte Formularfunktionalität findet sich in der Datei colorselector.asp:
<HTML>
<HEAD>
<TITLE>Farbauswahl</TITLE>
<META content="text/html; charset=iso-8859-1" http-equiv=Content-Type>
<!-- #include file="colorselheadinclude.asp"-->
</HEAD>
<BODY BGCOLOR="#ffffff">
<!-- #include file="colorselinclude.asp"-->
<%
strFontColor = Trim(Request.QueryString("clrForeColor"))
strBkColor = Trim(Request.QueryString("clrBackColor"))
If ("" = strFontColor) Then strFontColor = "black"
If ("" = strBkColor) Then strBkColor = "white"
WriteColorTable strFontColor, strBkColor
%>
<form action="<%=Request.ServerVariables("SCRIPT_NAME")%>" method="get"
onsubmit="return fillInForm();"
name="frmColorSubmitter">
<input type="hidden" name="clrForeColor">
<input type="hidden" name="clrBackColor">
<input type="submit" value="Abschicken!">
</form>
<script language="JavaScript">
function fillInForm()
{
document.forms.frmColorSubmitter.clrForeColor.value =
document.all.foreCol.style.backgroundColor;
document.forms.frmColorSubmitter.clrBackColor.value =
document.all.bckCol.style.backgroundColor;
return true;
}
</script>
</BODY>
</HTML>
Die tatsächliche "Arbeit" - das Erstellen des Farbselektors und der notwendige Code ist in den Dateien colorselheadinclude.asp und colorselinclude.asp enthalten (im Download dabei). Erstere Datei ist für das Stylesheet und die client-seitigen JavaScripts gedacht, und zweitere enthält die Funktion WriteColorTable, die den Farbselektor dann rendert. Diese Aufsplittung hat den Sinn, daß Sie - der Leser - den Code leichter in die eigenen Formulare einbauen können. Die Funktion WriteColorTable übernimmt zwei Farbwerte: Schriftfarbe und Hintergrundfarbe. Mit dieser Information wird der Initial-Farbselektor gerendert. Diese eine Zeile würde reichen, um den Selektor anzuzeigen - wir aber wollen das ganze in einem Formular zurück zum Server schicken. Dazu habe ich ein extrem simples Formular eingefügt, das eine Schaltfläche und zwei versteckte Formularfelder (für die Farbwerte) enthält. Der eigentliche "Gag" an dem Formular ist die JavaScript Funktion fillInForm:
function fillInForm()
{
document.forms.frmColorSubmitter.clrForeColor.value =
document.all.foreCol.style.backgroundColor;
document.forms.frmColorSubmitter.clrBackColor.value =
document.all.bckCol.style.backgroundColor;
return true;
}
Diese wird aufgerufen, bevor das Formular an den Server zurückgeschickt wird - und alles, was ich mache ist die Hintergrundfarbe der Farbfelder auszulesen, und den entsprechenden Formularfelder zuzuweisen! So einfach geht's. Eingangs habe ich bereits erwähnt, daß der Farbselektor nur mit Internet Explorer 5.0 und höher funktioniert. Die Funktionen in colorselheadinclude.asp sind in JavaScript geschrieben, also wird dieses auch vorausgesetzt. Daher - bevor eine Seite mit diesem Farbselektor angezeigt wird, unbedingt die Browsereigenschaften abfragen! SchlußbemerkungDer heute präsentierte Sourcecode hat in der Funktion WriteColorTable noch einen "Fehler" - die ID's der Farbelemente haben festgelegte Namen, das bedeutet, daß man nicht mehrere Farbselektoren auf einer Seite haben kann. Aber das ist die Fleißaufgabe für denjenigen Leser, der dieses Feature benötigt. Download des CodesKlicken Sie hier, um den Download zu starten. Verwandte Artikel
Browsereigenschaften mit BrowserHawk 2000 bestimmen Wenn Sie jetzt Fragen haben...Wenn Sie Fragen rund um die in diesem Artikel vorgestellte Technologie haben, dann schauen Sie einfach bei uns in den Community Foren der deutschen .NET Community vorbei. Die Teilnehmer helfen Ihnen gerne, wenn Sie sich zur im Artikel vorgestellten Technologie weiterbilden möchten. Haben Sie Fragen die sich direkt auf den Inhalt des Artikels beziehen, dann schreiben Sie dem Autor! Unsere Autoren freuen sich über Feedback zu ihren Artikeln. Ein einfacher Klick auf die Autor kontaktieren Schaltfläche (weiter unten) und schon haben Sie ein für diesen Artikel personalisiertes Anfrageformular.
Und zu guter Letzt möchten wir Sie bitten, den Artikel zu bewerten. Damit helfen Sie uns, die Qualität der Artikel zu verbessern - und anderen Lesern bei der Auswahl der Artikel, die sie lesen sollten.
©2000-2006 AspHeute.com |