
|
|

|
|
Seitenzugriffscounter für HTML Dokumente in ASP realisieren
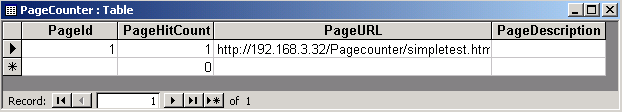
Geschrieben von: Christian Holm Zugriffszähler gibt es im Internet viele - aber warum sollte man sich einen solchen nicht selbst implementieren? Solange man immer nur mit ASP-Seiten zu tun hat, ist dies auch nicht weiter schwer - sollen aber aktuelle Zugriffszahlen in statische HTML Seiten eingefügt werden, muß man schon etwas tiefer in die Trickkiste greifen. Der heutige Artikel zeigt, wie man mit Bordmitteln - ASP, Access Datenbanken und JavaScript - einen universell einsetzbaren Hitcounter programmieren kann. In der Datenbank haben wir klarerweise die Seite und die Anzahl der Zugriffe gespeichert, und über ASP greifen wir auf die Datenbank zu - aber was soll JavaScript in diesem Mix? Nun, es erlaubt uns mittels seiner Funktionen Text in eine statische Seite zu injizieren. Sehen wir uns die Struktur der Datenbank an. Die Datenbank beinhaltet nur eine Tabelle, PageCounter. Diese hat die Spalten PageId, PageHitCount, PageURL und PageDescription: 
Die Datenbankeinträge der angegebenen Seiten werden durch die PageId verwaltet, die kein AutoWert ist - der einfacheren Verwaltung wegen. Wichtig ist noch PageHitCount, rein informativen Charakter haben die restlichen beiden Spalten. Alle Datenbankzugriffe über unser Counter Script pagecounter.asp laufen über PageId. Wie schon erwähnt, enthält pagecounter.asp die Logik für die Datenbankanbindung und die Ermittlung der Seitenzugriffe. Sehen wir uns also die Datei näher an, und beginnen mit dem "Infrastrukturcode" am Anfang:
Response.Buffer = True
Response.Expires=0
Response.AddHeader "Pragma","no-cache"
Response.AddHeader "cache-control", "no-store"
Response.ExpiresAbsolute = CDate("01/01/2000")
nPageId = Trim(Request.QueryString("PageId"))
If Not IsNumeric(nPageId) Then Response.End
strDSN = "Provider=Microsoft.Jet.OLEDB.4.0; Data Source=" & _
Server.MapPath("pagecounter.mdb")
Dim dataConn,dataRec, strSQL
Set dataConn = Server.CreateObject("ADODB.Connection")
dataConn.Open strDSN
Zuerst soll natürlich das Caching der Seite verhindert werden, da immer die aktuellen Werte angezeigt werden sollen. Da die Abfrage der Seitenzugriffe mittels QueryString erfolgt, muß dieser nun eingelesen werden und sinnvollerweise von etwaigen (störenden) Leerzeichen befreit werden. Als Sicherheitsabfrage wird noch überprüft, ob die PageId auch numerisch angegeben wurde - man weiß ja nie... Nun erfolgt die Datenbank"magie" mit der Angabe des DSNs und schließlich dem Öffnen der Datenbankverbindung. Der eigentliche Datenbankcode - Auslesen des Zugriffszähler und erhöhen um eins - kommt jetzt zum Zug:
strSQL = "UPDATE PageCounter SET PageHitCount=PageHitCount+1 WHERE PageId=" & nPageId
dataConn.Execute strSQL
strSQL = "SELECT PageHitCount FROM PageCounter WHERE PageId=" & nPageId
Set dataRec = dataConn.Execute(strSQL)
If (dataRec.Eof and dataRec.Bof) Then
nHitCount = 0
Else
nHitCount = dataRec.Fields(0).Value
End If
Das UPDATE Statement erhöht bei jedem Seitenzugriff den Wert der Spalte PageHitCount um den Wert 1 für die mit PageId referenzierte Seite. Das darauffolgende SQL Statement holt dann den neuen Zugriffszähler aus der Tabelle ab. Wenn die Seite in der Datenbank nicht vorhanden ist - ermittelt durch die Bedingung dataRec.Eof and dataRec.Bof - wird die Variable nHitCount, welche die Integerwerte der Zugriffswerte enthält, auf 0 gesetzt. Nun folgt die Ausgabe der Zugriffswerte der angegebenen Webseite. Dies erfolgt mit Hilfe eines client-seitigen JavaScripts, das wir uns dynamisch mit Response.Write Statements aufbauen:
Response.Write "function showHitCount()" & vbCrLf & "{"
Response.Write "document.write('"
If 0 = nHitCount Then
Response.Write "Datei wird nicht erfasst. "
Else
Response.Write nHitCount & " Zugriffe. "
End If
Response.Write "');return;" & vbCrlf
Response.Write "}" & vbCrlf
Response.Write "showHitCount()" & vbCrlf
Damit ist unser ASP-basierter Page Counter auch schon fertig. Das von dieser Seite generierte JavaScript könnte wie folgt aussehen:
function showHitCount() {document.write('7 Zugriffe. ');return; } showHitCount()
Das ist also der Trick - document.write fügt dem HTML Dokument einen Text, unseren Zugriffszähler, hinzu. Dazu bedarf es aber eines Eingriffs in der HTML Seite, die einen Page Counter verwenden möchte. Diese muß folgende Codezeile enthalten (die PageId ändert sich klarerweise):
<SCRIPT src="pagecounter.asp?PageId=1"></SCRIPT>
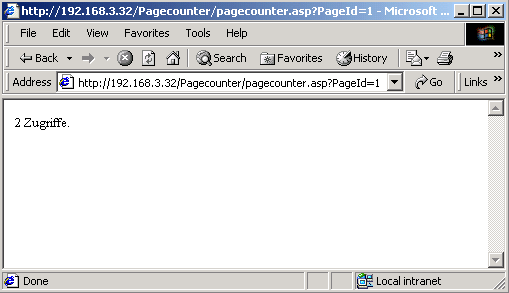
Unser universeller Counter generiert zwar kein tolles HTML (bis jetzt), aber die Funktionalität ist vorhanden, wie der abschließende Screenshot zeigt. 
SchlußbemerkungDieser Artikel hat eine einfache Lösung für die Erstellung von Zugriffszählern für HTML Seiten geboten. Dieser Sourcecode läßt sich natürlich für umfangreichere Seiten noch skalieren, sowie eine etwaige Visualisierung hinzufügen. Download des CodesKlicken Sie hier, um den Download zu starten. Verwandte Artikel
Aktualisieren von Daten mit dem UPDATE Statement Wenn Sie jetzt Fragen haben...Wenn Sie Fragen rund um die in diesem Artikel vorgestellte Technologie haben, dann schauen Sie einfach bei uns in den Community Foren der deutschen .NET Community vorbei. Die Teilnehmer helfen Ihnen gerne, wenn Sie sich zur im Artikel vorgestellten Technologie weiterbilden möchten. Haben Sie Fragen die sich direkt auf den Inhalt des Artikels beziehen, dann schreiben Sie dem Autor! Unsere Autoren freuen sich über Feedback zu ihren Artikeln. Ein einfacher Klick auf die Autor kontaktieren Schaltfläche (weiter unten) und schon haben Sie ein für diesen Artikel personalisiertes Anfrageformular.
Und zu guter Letzt möchten wir Sie bitten, den Artikel zu bewerten. Damit helfen Sie uns, die Qualität der Artikel zu verbessern - und anderen Lesern bei der Auswahl der Artikel, die sie lesen sollten.
©2000-2006 AspHeute.com |