
|
|

|
|
Ein Popup-Kalender im Einsatz
Geschrieben von: Christian Holm Online-Buchungssysteme sind weit verbreitet, allerdings bereitet die Datumseingabe immer wieder Probleme. Vor allem bei Hotelzimmer- oder Flugticketreservierungen ist es notwendig, daß das Datum korrekt eingegeben wird - bei all den verschiedenen internationalen Formaten, die man antreffen könnte. Um das Problem elegant zu umschiffen bietet es sich an, dem User einen Kalender in die Hand zu geben, aus dem er bequem das Datum wählen kann: einen Popup-Kalender. Der in diesem Artikel vorgestellte Lösungsansatz kommt ohne zusätzliche Komponente aus, und ist in ASP bzw. JavaScript ausgeführt. Die Demo zeigt eine Möglichkeit einer datumsabhängigen Zimmerreservierung eines Hotels. Der Code wurde von André Scheres erstellt, und AspHeute für einen Artikel zur Verfügung gestellt. Die Beispieldateien sind wie immer im Download enthalten. Extrahieren Sie die Zip-Datei in ein beliebiges virtuelles Verzeichnis auf dem Web Server. Das Demo hat folgende Verzeichnisstruktur in einem virtuellen Verzeichnis:
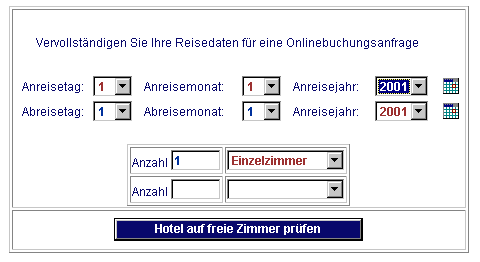
Das Buchungsformular (anfrage.asp)In diesem Formular werden der An- und Abreisetag, sowie die Anzahl und Kategorie (Einzelzimmer, etc.) der Zimmer bekanntgegeben: 
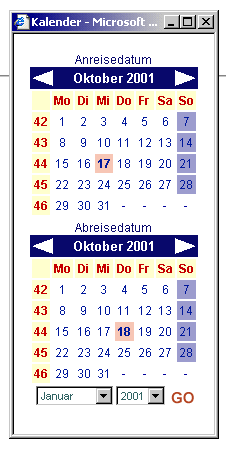
Beim Aufruf des Formulars (anfrage.asp) wird überprüft, ob Daten gesendet worden sind. Wenn dies nicht der Fall ist, wird das Formular angezeigt und wenn Popup Fenster im Browser erlaubt sind, öffnet sich eines - der "Kalender". Dieser schließt sich automatisch, wenn die benötigten Datumswerte ausgewählt worden sind. Wird der Kalender nicht benötigt, schließt es sich automatisch nach einer vorgegebenen Zeit (nach 10 Sekunden). Nach dem Absenden wird es per "post" an sich selbst gesendet und validiert die Eingaben auf Richtigkeit. Die Logik für das Validieren ist daher auch in der anfrage.asp inkludiert. Bei falschen Eingaben kommt eine Fehlermeldung und das Formular wird nebst Kalender wieder angezeigt. Aufbau des KalendersDie für den Kalender (Popup-Fenster) benötigten Dateien befinden sich im /calendar Unterverzeichnis. Dort finden sich je nach Erfordernis drei Dateien. Die calanreis.asp Datei zeigt einen Kalender in dem man das Anreisedatum auswählen kann. Dieses Fenster wird geöffnet, wenn Sie auf das Kalender-Icon rechts neben der Jahresauswahl klicken. Ähnlich funktioniert die calabreis.asp Datei, die ein Popup-Fenster öffnet, wo das Abreisedatum einzugeben ist. Die calendar.asp Datei öffnet sich wie gesagt sobald man auf das Formular zugreift und/oder noch keine Daten beim Post übergeben wurden. Dieses Popup-Fenster bietet die Möglichkeit beide Daten (An- und Abreise) einzutragen: 
Sehen wir uns nun die calendar.asp Datei einmal an:
<!--#include file = "../includes/start.asp" -->
<!--#include file = "../includes/subs.asp" -->
<%
WindowTimeOut 10000
scriptFormfuellen "Anreise",0
scriptFormfuellen "Abreise",1
%>
<title>Kalender</title>
</head>
<body bgcolor='#ffffff' text='#0a0b68'>
<%
If Request.Form.Count > 0 then
monat = Request.Form("month")
my_month = Request.Form("month")
my_year = Request.Form("year")
my_come_Day = 1
my_go_day = 2
elseif Request.QueryString.Count > 0 and Request.Form.Count = 0 then
monat = Request.QueryString("month")
my_month = Request.QueryString("month")
my_year = Request.QueryString("year")
my_come_Day = 1
my_go_day = 2
elseif Request.QueryString.Count = 0 and Request.Form.Count = 0 then
my_come_Day = day(date)
my_go_day = my_come_day + 1
my_year = year(date)
my_month = month(date)
end if
WriteCalender my_come_day,my_month,my_year,vbMonday,"Anreisedatum"
WriteCalender my_go_day,my_month,my_year,vbMonday,"Abreisedatum"
selFormCalendar
%>
Alle Funktionalität kommt aus subs.asp. Diese Include-Datei enthält die Anpassung des Kalenders an die jeweilige Landesinformation (LCID), und es wird eine eventuell nötige Umlautkonvertierung vorgenommen. Die subs.asp Datei werden wir uns in wenigen Augenblicken ansehen. Es wird das Timeout zum Schließen des Popup-Fensters definiert, sowie die Funktionen (scriptFormfuellen) aufgerufen, die die im Popup eingetragenen Datumswerte in das Formular (anfrage.asp) übertragen. Zusätzlich wird noch das aktuelle Datum ermittelt. Abschließend wird mit der Funktion WriteCalender der/die Kalender generiert. Die Funktionen und Routinen der subs.asp DateiDiese Datei enthält also die nötigen Routinen um die Länderinformationen festzustellen, die Datumswerte in das Buchungsformular zu übertragen und die Kalender-Popups zu generieren. Sehen wir uns die subs.asp Datei stückweise an:
Session.LCID = 1031
function SQLdate(datum)
sTag = Day(datum)
sMonat = Month(datum)
sJahr = Year(datum)
if sTag < 10 then sTag = "0" & sTag
if sMonat < 10 then sMonat = "0" & sMonat
SQLdate = sMonat & "/" & sTag & "/" & sJahr
end function
Die erste Zeile stellt sicher, daß die Seite nach dem deutschen Datumsformat verarbeitet wird. Die SQLdate Funktion erstellt ein Datenbank-taugliches (amerikanisches) Datumsformat (mm/dd/yyyy) aus dem in Europa üblichen Format.
sub AddEntry(Frage_name, Frage_inhalt)
set formular = Server.CreateObject("Scripting.Dictionary")
if formular.Exists(Frage_name) then
formular(Frage_name) = formular(Frage_name) & Frage_inhalt
else
formular.Add Frage_name, Frage_inhalt
end if
end sub
Mit dieser Routine werden gleiche Werte des Request.Form und des Request.QueryString addiert und können bei Bedarf mit der Split() Function in ein Array umgewandelt werden.
function GetLastDay(datum)
for n_day = 28 to 32
n_date = dateserial(my_year, Cdbl(my_month), n_day)
if not month(n_date) = Cdbl(my_month) then
GetLastDay = n_day - 1
exit for
end if
next
end function
Diese Funktion findet den letzten Tag des Monats, der angezeigt werden soll. Nun kommen wir zu einem weiteren interessanten Abschnitt - die Daten aus dem generierten Popup in das Formular (anfrage.asp) zu übertragen:
sub scriptFormFuellen(Art,windowClose)
If Art = "Anreise" then
Art = "SetDateAn"
SelectTag = "tt"
SelectMonat = "mm"
SelectJahr = "jj"
else
Art = "SetDateAb"
SelectTag = "tt1"
SelectMonat = "mm1"
SelectJahr = "jj1"
end if
if windowClose == 1 then
popupClose = "window.close();"
else
popupClose = ""
end if
%>
<Script language="Javascript">
function <%= Art %> (y, m, d)
{
window.opener.document.DateSelect.<%=Selecttag%>.selectedIndex = d-1;
window.opener.document.DateSelect.<%=SelectMonat%>.selectedIndex = m-1;
intLen = window.opener.document.DateSelect.<%= SelectJahr %>.length;
for (i = 0; i < intLen; i++)
{
if (window.opener.document.DateSelect.<%=SelectJahr%>[i].value == y)
{
window.opener.document.DateSelect.<%=SelectJahr%>.selectedIndex = i;
break;
}
}
<%= popupClose %>
}
</SCRIPT>
<%
end sub
Hier werden zunächst die einzelnen Datumsgrößen (Tag, Monat, Jahr) getrennt in Variablen geschrieben. Danach werden diese Werte mittels Javascript in das Formular übertragen und das Popup wieder geschlossen. In der Prozedur WriteCalender wird dann der eigentliche Kalender generiert. Die Prozedur übernimmt die Datumswerte, den Wochenbeginn und die Art des übergebenen Datums. Weiters unterscheidet die Prozedur welche Art von Kalender generiert werden soll, also entweder den An-, Abreise- oder beide Kalender im Popup. Sub WriteCalender(my_day,my_month,my_year,wochenbeginn,ArtDatum) ' voller Code im Download enthalten End Sub Die in WriteCalender benützte Funktion html ist der Übersicht halber nur ein Kürzel für ein Response.Write. Um das gewünschte Datum auch per Select-Box auszuwählen und alle restlichen Tables ordungsgemäß zu schließen folgt selFormCalendar:
sub selFormCalendar()
%>
<tr>
<td align=center>
<table width='100%' border='0' cellpadding='1' cellspacing='0'>
<form method='post'>
<tr>
<td class='selbox' valign='top' align='right'>
<select class='selbox' name='month' valign='top'>
<%
for i = 1 to 12
html "<option value='" & i & "'>" & monthName(i) &
"</option>" & vbCRLF
next
%>
</select>
</td>
<td class='selbox' valign='top'>
<select name='year' class='selbox'>
<%
for i = 0 to 2
html "<option value='" & year(date) + i & "'>" &
year(date)+ i & "</option>" & vbCRLF
next
%>
</select>
</td>
<td class='selbox' valign='top'>
<input type='image' src='../images/go.gif' width='24' height='24' border='0'
name='Zeige Datum' alt='Zeige Datum'>
</td>
</tr>
</form>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<%
end sub
%>
Damit hätten wir alle Funktionen besprochen, die den Kalender für das Reservierungsformular zum Leben erwecken. SchlußbemerkungDieser Artikel zeigte eine einfache Möglichkeit um den Benutzern das Reservieren einer bestimmten Zeitperiode mittels einem mit ASP und JavaScript generierten Kalenders wesentlich zu vereinfachen. Download des CodesKlicken Sie hier, um den Download zu starten. Verwandte Artikel
Ein einfacher Eventkalender für Projektteams Wenn Sie jetzt Fragen haben...Wenn Sie Fragen rund um die in diesem Artikel vorgestellte Technologie haben, dann schauen Sie einfach bei uns in den Community Foren der deutschen .NET Community vorbei. Die Teilnehmer helfen Ihnen gerne, wenn Sie sich zur im Artikel vorgestellten Technologie weiterbilden möchten. Haben Sie Fragen die sich direkt auf den Inhalt des Artikels beziehen, dann schreiben Sie dem Autor! Unsere Autoren freuen sich über Feedback zu ihren Artikeln. Ein einfacher Klick auf die Autor kontaktieren Schaltfläche (weiter unten) und schon haben Sie ein für diesen Artikel personalisiertes Anfrageformular.
Und zu guter Letzt möchten wir Sie bitten, den Artikel zu bewerten. Damit helfen Sie uns, die Qualität der Artikel zu verbessern - und anderen Lesern bei der Auswahl der Artikel, die sie lesen sollten.
©2000-2006 AspHeute.com |