
|
|

|
|
Eigene Tags - User Input einfach und sicher
Geschrieben von: Frederic Ganner Am Beispiel eines Event-Kalenders wird in diesem Artikel erklärt wie man mit einfachen Mitteln die Eingabe von Inhalten für Menschen, die zu wenig von HTML verstehen erleichtern kann, und wie man sich vor denen schützt, die zu viel davon verstehen. Ein Feature, das sich aus der Anwendung ergibt, ist das Einsetzen von kleinen Grafiken (z.B. Smilies), mittels einfacher Tags, wie es oft bei Forensystemen verwendet wird. Eines der Kernfeatures der meisten Seiten ist wohl immer die Möglichkeit aktuellen Content online verfügbar zu machen. Wenn dafür nicht gerade aufwendige Content Management Systeme verwendet werden, greift man meistens auf eine kleine Datenbanklösung und ein Updating durch dynamische Seiten zurück. Das Problem dabei ist nur, daß die Leute, die die Inhalte letztlich online stellen, oft keine Ahnung von HTML haben, und so weder ihre Texte formatieren, noch sicher mit "Kleinkram" wie Verlinkung etc. umgehen können. Ein weit größeres Problem bei solchen Applikationen ist jedoch, daß man fremde Texte in seine Anwendungen aufnimmt, speichert und darstellt, deren Inhalt man nicht kennt, und deren Darstellung im Web nicht nur unangenehm, sondern auch gefährlich werden kann. Die Anforderungen an die Anwendung sind also die Eingabe einerseits zu erleichtern, andererseits die Eingabe von bösartigem Content zu verhindern. Konkret handelt es sich dabei um die Einbindung fremder Inhalte wie Includes die z.B. schädliche ActiveX Elemente enthalten können. Es stellt sich nun die Frage ob man nun einige HTML-Tags erlauben und andere verbieten soll, oder ob Eingabe von HTML generell zu unterbinden ist. In den meisten Fällen ist wohl letzteres sinnvoll. Entwurf eigener TagsWenn der User nun kein HTML mehr verwenden darf, muß natürlich eine Alternative gestellt werden, die alle benötigten Formatierungen ermöglicht. Es wird hierfür also eine Alternativ-Syntax erstellt, die dazu noch möglichst intuitiv und einfach ist, damit sie jeder User auch sofort verwenden kann. Die folgenden Tags bestehen dabei entsprechend ihren HTML-Pendants aus einem öffnenden und einem schließenden Tag. Das wichtigste Tag im Text, der Link, ist getrennt in einen "normalen" und EMail-Link, da man sonst die Linkadresse innerhalb des Tags mit "mailto:*" angeben müßte.
Weitere, oft verwendete Tags sind die Aufzählung("<UL>"), Absatz ("<P>") Umbruch ("<BR>"), und Bilder.
Es folgen die kleinen Standards die man immer brauchen kann. Die Elemente zu Schriftformatierung können entweder zu "<FONT>"-Tags oder zu "<SPAN>"-Tags mit Stylesheet-Referenz werden, eben je nach dem Umfeld in dem sie eingesetzt werden. Aus dem "Linie"-Tag wird ein "<HR>"-Element. Die Ausrichtung von Texten kann links- und rechtsbündig oder als Blocksatz angegeben werden.
Um dem Benutzer noch ein paar interessante Möglichkeiten zur Textgestaltung an die Hand zu geben habe ich das "Einruecken"-Tag und ein Zitat-Format angefügt. Bei Einrücken wird der Text durch ein "Span"-Tag um 5% am linken Rand eingerückt. Durch ein Zitat wird der Inhalt freigestellt und kursiv dargestellt.
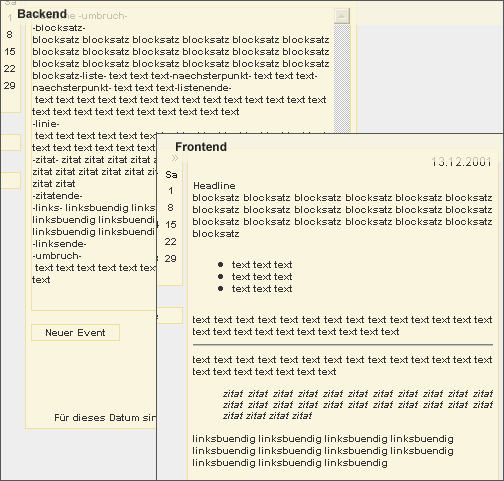
Die folgende Grafik zeigt einen formatierten Text, wie er bei der Eingabe und schließlich im Frontend aussieht. 
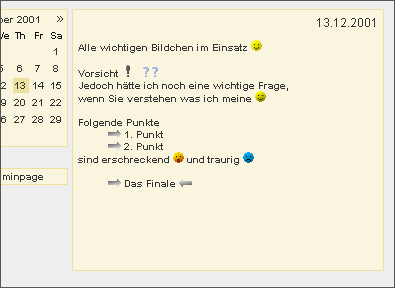
Weil Bilder viel schneller wahrgenommen und verstanden werden als Text, oder einfach nur zur Auflockerung bietet der Event-Kalender die Möglichkeit kleine Grafiken in den Text einzubinden. Die gebräuchlichen Smilies können in richtige Grafiken umgewandelt werden. Andere, durchaus nützliche Symbole, wie z.B. das Fragezeichen oder ein Pfeilsymbol, kommen hinzu. Zu beachten ist bei Zeichen wie Klammern, und Fragezeichen, daß sie auch in der Syntax der regulären Ausdrücke verwendet werden, und deshalb mit einem "\" escaped werden müssen.
Diese Grafiken sind in der Anwendung enthalten. Die Datenbankeinträge der Grafiken sind Image Tags die auf die Bilder verweisen. 
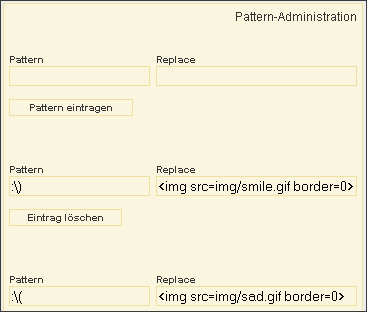
Ein Event-Kalender als BeispielDas Kernstück der Beispielanwendung ist eine Access-Datenbank. In dieser finden sich zwei Tabellen, eine für die geposteten Beiträge im Event-Kalender, und eine für die Patterns. Ein Tag entspricht immer einem Datensatz in der Datenbank, der einerseits das Suchmuster und andererseits den String, durch den die Matches ersetzt werden sollen, enthält. Beide Tabellen werden über eigene Adminpages (add.asp für Events, patternadd.asp für die Patterns) upgedated. Jeder Tag wird dabei einzeln mit seiner HTML-Entsprechung in die Datenbank eingetragen. 
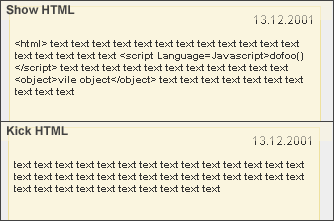
Um HTML-Tags aus dem Spiel zu nehmen, muß man sie natürlich erstmal finden, und dann entweder die Tags unmasken, damit sie auf der HTML-Seite dargestellt werden, also die "<" und ">" Zeichen in die entsprechenden HTML-Zeichen umwandeln, oder die Tags komplett aus dem Quelltext löschen. Wenn man sich für ersteres entscheidet fallen natürlich auch alle versehentlich in HTML angegeben Sachen raus. Deshalb habe ich in die folgende Beispielanwendung die Option "Show HTML" bzw. "Kick HTML" eingebaut. Wenn die Option "Kick HTML" gewählt wird, durchsucht das RegExp-Objekt den Text nach dem Pattern "<.*>". Dieses Muster erkennt HTML Tags (durch die spitzen Klammern) mit beliebigem Inhalt. Der Punkt ist Platzhalter für alle Zeichen, und das "*" steht für eine nicht definierte Anzahl des vorherigen Zeichens. Die HTML Tags werden in diesem Fall aus dem Text gelöscht. Wenn dagegen "Show HTML" gewählt wurde, werden die spitzen Klammern durch ">" bzw. "<" ersetzt, sodaß die HTML-Tags im Text sichtbar werden.
strText = Request.Form("txt")
Set regEx = New RegExp
regEx.IgnoreCase = True
regEx.Global = True
If Request.Form("HTML") = "kick" Then
regEx.Pattern = "<.*>"
strText = regEx.Replace(strText, "")
Else
regEx.Pattern = ">"
strText = regEx.Replace(strText, ">")
regEx.Pattern = "<"
strText = regEx.Replace(strText, "<")
End If
HTML-Tags im Text sind nicht schön, vielleicht geht dem Leser aber auch etwas verloren: 
Nach dem HTML-Test werden schließlich alle eigenen Tags durch HTML-Syntax ersetzt.
Set Data = Server.CreateObject("ADODB.Recordset")
Data.ActiveConnection = strConn
Data.Source = "SELECT * FROM Items"
Data.CursorType = 0 ' adOpenForwardOnly
Data.CursorLocation = 2 ' adUseClient
Data.LockType = 3 ' adLockOptimistic
Data.Open
Data.MoveFirst
While Not Data.EOF
regEx.Pattern = Data.Fields("strPattern")
If regEx.Test(strText) Then
strReplace = Data.Fields("strReplace")
strText = regEx.Replace(strText, strReplace)
End If
Data.MoveNext
Wend
Data.Close
Set Data = Nothing
set conn= Server.CreateObject("ADODB.Connection")
conn.Open strConn
StrSql ="INSERT INTO Events (dteDatum, strText) VALUES (#" &_
FormatDateTime(Request.Form("show_day"),2) & "#, '" & strText & "')"
conn.Execute (strSql)
Der übergebene Text wird nach allen Patterns, die in der Datenbank vorhanden sind, durchsucht, und die Matches werden durch die jeweiligen Tags ersetzt. Zum Suchen und Ersetzen der Textstellen wird ein Regular Expression Object (RegExp) instanziert. Beim Durchlaufen des Recordset-Objekts wird die Eigenschaft Pattern des Regular Expression-Objekts mit dem jeweils im Datensatz vorhandenen Pattern belegt. Das Ersetzen erfolgt letztendlich durch die Methode Replace. Die Verwendung von Regulären Ausdrücken wird eingehend in dem Artikel Reguläre Ausdrücke beschrieben. Nachdem alle Datensätze durchlaufen wurden, wird der bearbeitete Text in die Datenbank eingefügt, und ist für die Besucher verfügbar. SchlußbemerkungWie auch im Artikel über SQL Injection erwähnt gilt, daß aller Input für "evil" zu halten ist, solange nicht das Gegenteil bewiesen ist. Und das gilt eben auch für HTML-Eingaben. Durch das Filtern von HTML-Tags und die Bereitstellung eigener Syntax kann Abhilfe geschaffen werden. Die Beispielanwendung beschränkt sich auf sehr einfache Syntax-Beispiele. Das hat den Vorteil, daß die Anwendung leichter zu warten, und zu skalieren ist - gerade in diesem Bereich kann man jedoch die Anwendung mit ein paar weiteren Ideen auf seine eigenen Bedürfnisse anpassen. Download des CodesKlicken Sie hier, um den Download zu starten. Verwandte Artikel
Reguläre Ausdrücke / Regular Expressions Wenn Sie jetzt Fragen haben...Wenn Sie Fragen rund um die in diesem Artikel vorgestellte Technologie haben, dann schauen Sie einfach bei uns in den Community Foren der deutschen .NET Community vorbei. Die Teilnehmer helfen Ihnen gerne, wenn Sie sich zur im Artikel vorgestellten Technologie weiterbilden möchten. Haben Sie Fragen die sich direkt auf den Inhalt des Artikels beziehen, dann schreiben Sie dem Autor! Unsere Autoren freuen sich über Feedback zu ihren Artikeln. Ein einfacher Klick auf die Autor kontaktieren Schaltfläche (weiter unten) und schon haben Sie ein für diesen Artikel personalisiertes Anfrageformular.
Und zu guter Letzt möchten wir Sie bitten, den Artikel zu bewerten. Damit helfen Sie uns, die Qualität der Artikel zu verbessern - und anderen Lesern bei der Auswahl der Artikel, die sie lesen sollten.
©2000-2006 AspHeute.com |