
|
|

|
|
Programmieren mit den Google Web APIs Beta 2
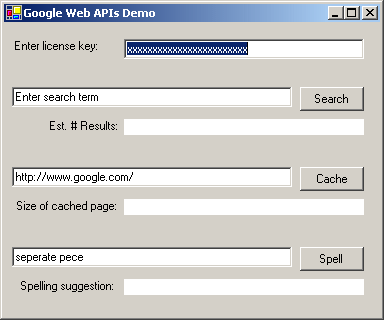
Geschrieben von: Christoph Wille Langsam aber sicher tauchen die ersten interessanten Web Services am Internet auf. Einer davon sind die Google Web APIs, mit denen man auf Such-, Cache- und Spellingdienste dieser sehr beliebten Suchmaschine zugreifen kann. Heute sehen wir uns, wie man die APIs in seine .NET Anwendungen einbauen kann. Das SDK und die Beispiele können von Google Web APIs downgeloadet werden. Die Registrierung ist kurz und schmerzlos, aber sehr wichtig: nach der Registrierung bekommt man einen Key zugemailt, den man bei allen Anfragen mitschicken muß. Mit diesem Key kann man bis zu maximal 1000 Abfragen pro Tag absetzen. Im SDK findet sich eine Kurzdokumentation in Form eines HTML Dokuments, eine WSDL Datei für Verwendung in beliebigen Programmiersprachen, sowie fertige Beispiele (und Klassen) für Java und .NET. Wer sich ein schnelles Erfolgserlebnis gönnen will, sollte das Beispiel im Order \googleapi\dotnet in VS.NET aufmachen und starten: 
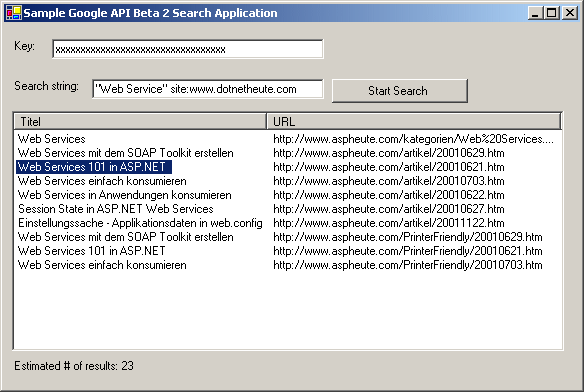
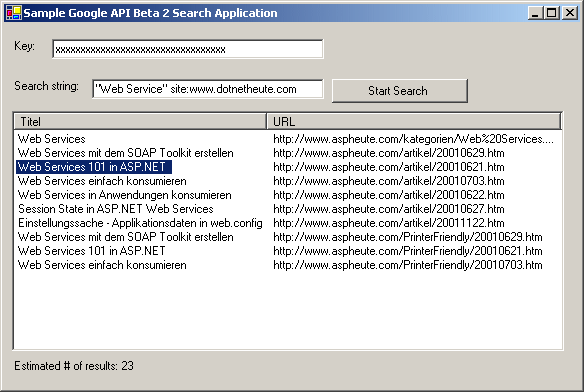
Mit dieser Beispielapplikation kann man in die Programmierung der drei Bereiche - Search, Cache und Spelling - hineinschnuppern. Der Sourcecode ist in C# geschrieben, und die Komplexheit hält sich in engen Grenzen. Suchanfragen durchführenDie Beispielanwendung ist in letzteren beiden Bereichen ausreichend, aber bei Search kann man einiges mehr machen, als die Beispielanwendung zeigt. Deshalb habe ich eine kleine Windows Forms Anwendung programmiert, die auch Resultate abholen kann: 
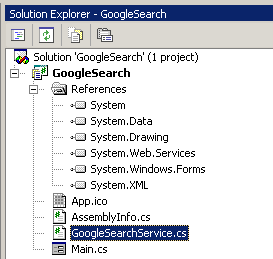
Es handelt sich hierbei um eine C# Windows Application. Auf der Form befinden sich zwei Textboxen, eine für den Key und eine für den Abfragebefehl. Durch Klicken auf Start Search wird das Google Web API angestossen, und die Resultate der Suchanfrage zurückgeholt (maximal zehn pro Roundtrip mit dem Server). Diese werden dann in die ListView eingetragen. Neben der anfänglichen Designarbeit sind zwei Arbeitsschritte wichtig: das Hinzufügen einer Referenz auf die System.Web.Services Assembly sowie das Einbinden der Datei GoogleSearchService.cs. Diese Datei kommt mit der Beispielanwendung aus dem Google Web APIs SDK, und erspart uns die zusätzliche Arbeit, eine Web Referenz auf den tatsächlichen Web Service zu erzeugen. Der Solution Explorer sieht dann so aus: 
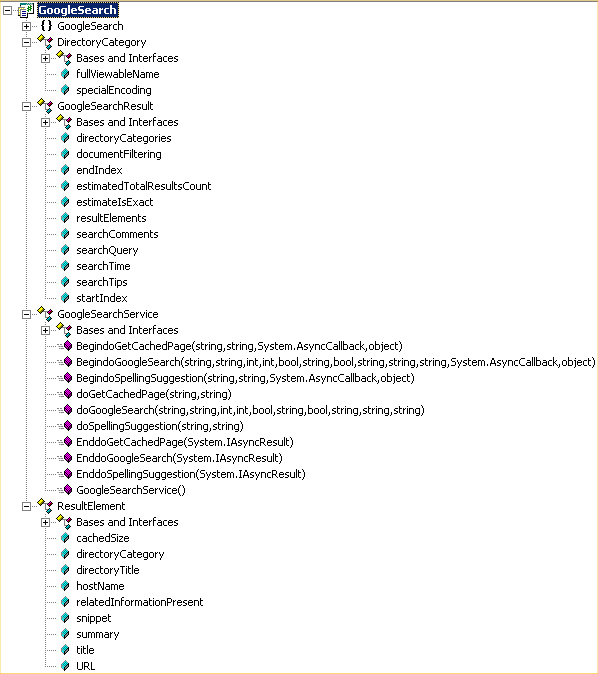
Bevor man zur Arbeit schreitet, ein kleiner Tip: es gibt im Visual Studio die immer hilfreiche Class View - dort kann man sich einen Überblick über die verschiedenen Klassen der Google Web APIs verschaffen. Zur Referenz hier der vollständig expandierte Class View mit den vier Klassen GoogleSearchService, GoogleSearchResult, ResultElement und DirectoryCategory. 
Mit diesen Information inklusive des Beispielcodes kann man sich an die Implementierung wagen. Hier meine Version für das Starten der Suchanfrage:
private void btnStartSearch_Click(object sender, System.EventArgs e)
{
GoogleSearchService gss = new GoogleSearchService();
GoogleSearchResult gsr = null;
labelEstimatedResults.Text = "";
// issue the search command
try
{
gsr = gss.doGoogleSearch(txtKey.Text, // Key
txtSearchString.Text, // Search string
0, // start index
10, // max results
false, // filter
"", // restriction
false, // safe search
"", // lr
"", // ie
""); // or
}
catch (Exception ex)
{
// intention: give a friendly error message for invalid license key
// note: this will also catch network connectivity problem on starting the search
string strError = ex.Message;
if (strError.StartsWith("Exception from service object: Invalid authorization key"))
{
strError = "License key for Google search is invalid";
}
MessageBox.Show(strError, "Error invoking Google Search Service");
return;
}
Der Unterschied zum Beispielcode im SDK ist das Exceptionhandling, das zwei Ziele verfolgt: erstens das Abfangen von Netzwerkfehlern, zweitens eine freundliche Fehlermeldung auszugeben, wenn man einen falschen Key eingegeben haben sollte - ein reiner Exceptiontext ist nicht benutzerfreundlich! Wer den Beispielcode im SDK nicht lesen möchte: die Methode doGoogleSearch der GoogleSearchService Klasse schickt den Abfragebefehl inklusive diverser Parameter an den Server. Das Result ist eine Instanz der GoogleSearchResult Klasse, mit der wir nun unsere Suchresultate auslesen können:
// get the estimated number of results - important for paging
int nEstimatedResultRow = gsr.estimatedTotalResultsCount;
labelEstimatedResults.Text = "Estimated # of results: " +
nEstimatedResultRow.ToString();
// get all results that were returned (10 maximum as per API)
// BeginUpdate and EndUpdate are used to speed up drawing and minimize flickering
lvResults.BeginUpdate();
lvResults.Items.Clear();
ResultElement[] arrResultset = gsr.resultElements;
for (int i=0; i < arrResultset.Length; i++)
{
ListViewItem lvi = new ListViewItem();
lvi.Text = arrResultset[i].title;
lvi.SubItems.Add(arrResultset[i].URL);
lvResults.Items.Add(lvi);
}
lvResults.EndUpdate();
}
Zuerst lesen wir die geschätzte Anzahl an Resultaten aus, und schreiben diese dann in eine Label-Control. Danach geht es ans updaten der ListView. Um kein Flackern der ListView zu provozieren, verwende ich hier BeginUpdate und EndUpdate, die mir eine "Transaktion" rund um alle Befehle der ListView legen - ein Update passiert erst nach EndUpdate. Abgesehen von der ListView Control und deren ListViewItems arbeite ich hier hauptsächlich mit einem Array aus ResultElements, das ich über die Eigenschaft resultElements ausgelesen habe. Die vollständige Definition der ResultElement Klasse finden Sie im Screenshot der Class View weiter oben, in diesem Beispiel lese ich nur die title und URL Eigenschaften aus, und erstelle damit ein ListViewItem. Wenn alle Elemente des Arrays ausgelesen sind, bekommt man ein Resultat wie hier zu sehen: 
Als kleines zusätzliches Goodie habe ich noch den Doppelklick in die Applikation eingebaut:
private void lvResults_DoubleClick(object sender, System.EventArgs e)
{
if (0 == lvResults.SelectedItems.Count) return;
ListViewItem lvi = lvResults.SelectedItems[0]; // we only start first one
string strUrl = lvi.SubItems[1].Text;
Process.Start(strUrl);
}
Was macht dieser Code? Wenn man auf ein Item der ListView doppelklickt, wird Internet Explorer automatisch mit der Webadresse des aktuell selektierten Items gestartet. Nur vier Zeilen Code für ein praktisches Feature, praktisch. Ein wichtiges Detail fehlt noch - das Paging durch die Resultate. Wie im Screenshot zu sehen ist, haben wir mit 23 Resultaten zu rechnen. Wie kommt man an die restlichen, weil ich zeige ja immer nur die ersten maximal zehn Resultate an? Nun, des Rätsels Lösung liegt in der doGoogleSearch Methode:
gsr = gss.doGoogleSearch(txtKey.Text, // Key
txtSearchString.Text, // Search string
0, // start index
10, // max results
false, // filter
"", // restriction
false, // safe search
"", // lr
"", // ie
""); // or
Um weitere Resultate zu erhalten, muß man im dritten Parameter den Startindex jeweils um (Seite * Max Results) anpassen. That's it. SchlußbemerkungMit den Google Web APIs gibt es einen Web Service, den man als gutes Beispiel für die Sinnhaftigkeit von Web Services nehmen kann. Eine tiefe Integration von Google's Suchfunktionen in eigene Anwendungen oder Web Seiten wird dadurch leicht möglich. Download des CodesKlicken Sie hier, um den Download zu starten. Verwandte Artikel
Amazon.com Web Services 2.0 Links zu anderen SitesWenn Sie jetzt Fragen haben...Wenn Sie Fragen rund um die in diesem Artikel vorgestellte Technologie haben, dann schauen Sie einfach bei uns in den Community Foren der deutschen .NET Community vorbei. Die Teilnehmer helfen Ihnen gerne, wenn Sie sich zur im Artikel vorgestellten Technologie weiterbilden möchten. Eine weitere sehr hilfreiche Resource ist das deutsche ASP.NET Wiki, das als zentrale Anlaufstelle für Tips, Tricks, Know How und alles Nützliche was man in seinem Alltag als (ASP).NET-Entwickler so braucht und entdeckt gedacht ist. Haben Sie Fragen die sich direkt auf den Inhalt des Artikels beziehen, dann schreiben Sie dem Autor! Unsere Autoren freuen sich über Feedback zu ihren Artikeln. Ein einfacher Klick auf die Autor kontaktieren Schaltfläche (weiter unten) und schon haben Sie ein für diesen Artikel personalisiertes Anfrageformular.
Und zu guter Letzt möchten wir Sie bitten, den Artikel zu bewerten. Damit helfen Sie uns, die Qualität der Artikel zu verbessern - und anderen Lesern bei der Auswahl der Artikel, die sie lesen sollten.
©2000-2006 AspHeute.com |