
|
|

|
|
Web Folders mit IIS
Geschrieben von: Christoph Wille Bei der Verwendung eines Intranets kam mir ein interessantes Feature unter - durch einen Klick auf einen Hyperlink auf einer Seite öffnete sich der Windows Explorer, und ich konnte wie vom Explorer gewohnt, Dateien auf den Webserver kopieren oder auf lokale Datenträger schreiben. Mein Interesse war geweckt, und ich wollte wissen, wie denn das funktioniert. Die Technik im Hintergrund, mit der wir uns heute beschäftigen, nennt sich WebDAV (distributed authoring and versioning). Dieses WebDAV findet sich in IIS seit der Version 5, und ebenso in Internet Explorer der Version 5 (und natürlich in vielen anderen Server bzw Clientprodukten anderer Hersteller, da es sich um einen offenen Standard handelt). Wie der Name bereits andeutet, dient es dazu, Dokumente am Webserver editieren und versionieren zu können. Mit dem "Authoring" Teil werden wir uns heute beschäftigen, beginnend auf der Serverseite. Web Folder einrichtenOhne Konfiguration des Server geht nichts, aber zumindest ist diese sehr leicht erledigt mit Hilfe des Internet Services Manager. 
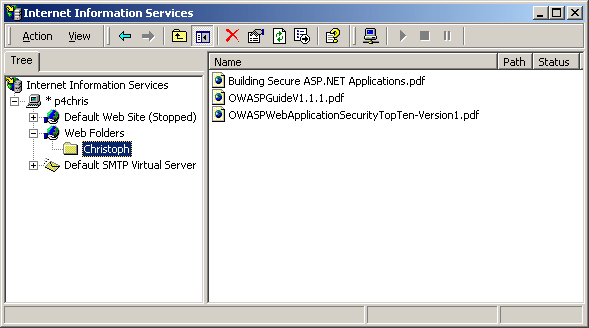
Tip Ein Web Folder Verzeichnis sollte immer nur als solches dienen, nicht auch "normale" Webinhalte serven. Wenn man ein solches physikalisch eingerichtet hat, wählt man Eigenschaften aus dem Kontextmenü: 
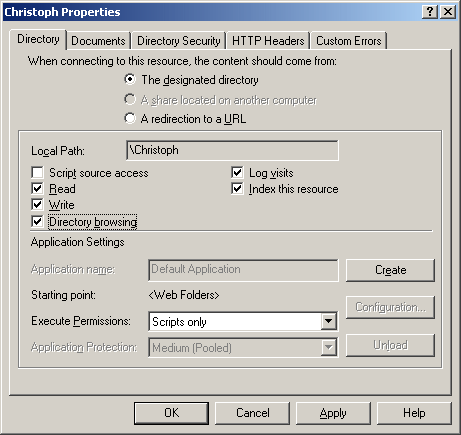
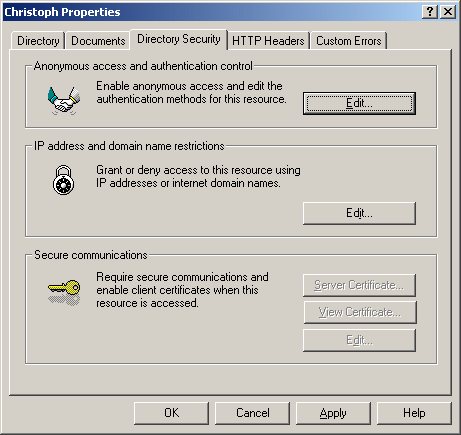
Standardmäßig ist Lesezugriff erlaubt, das wird in den meisten aller Fälle nicht ausreichen. Deshalb ist zusätzlich Schreibzugriff und Verzeichnisauflistung erlaubt (auch schon, um anderen Browser-Clients als Internet Explorer zumindest gewissen Zugriff zu erlauben). Tip Vernachlässigen Sie niemals die Sicherheit Ihrer Web Folder. Gehen Sie dazu auf den Directory Security Tab: 
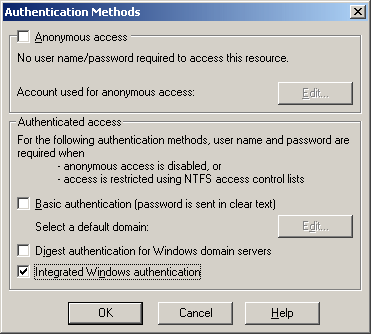
Für Transportsicherheit der Daten empfiehlt sich SSL, was manches Mal durchwegs erwünscht sein kann. Wichtiger ist aber die Zugriffskontrolle. Das, was Sie hier einstellen wirkt sich darauf aus, wer mit welchem WebDAV Client zugreifen kann. Wenn nur NTLM aktiviert ist, kann auch nur der Windows Explorer zugreifen: 
Damit ist unser Server fertigkonfiguriert - für das Testen. Im Echtbetrieb vergessen Sie bitte nicht, auf das Verzeichnis entsprechende NTFS Rechte zu vergeben! Manuelle Verbindung zu einem Web FolderWenn man die Adresse eines Web Folders kennt, kann man diesen mittels "My Network Places" in Windows einrichten: 
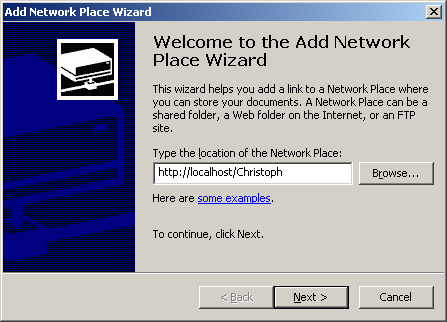
Einfach "Add Network Place" doppelklicken, und in dem sich öffnenden Wizard die Adresse eintippen: 
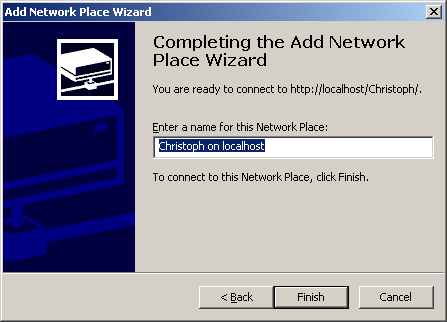
Zuletzt wird noch ein Name für den Network Place fällig - suchen Sie sich einen Namen aus, der leicht wiedererkennbar ist! 
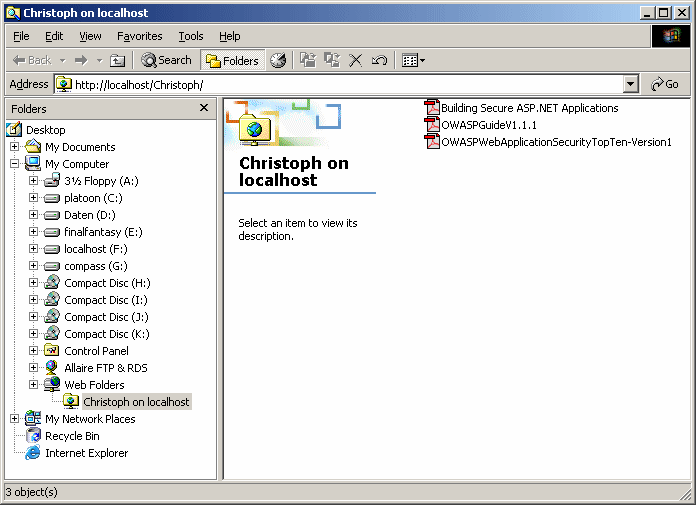
Damit ist man fertig, und kann Dateien via Windows Explorer up- und downloaden: 
Web Folders in Webseiten einbettenDie interessante Frage ist jetzt, wie man diesen manuellen Vorgang ausschalten kann - wie also ein Benutzer einer (Intranet)Website direkt zu einem Web Folder Verzeichnis geführt werden kann, von dem er bis dato nichts gewußt hat (oder für User, die ohne Anleitung dazu technisch nicht in der Lage wären). Vorweg: der gezeigte Ansatz funktioniert nur mit Internet Explorer, denn nur dieser bietet sogenannte Behaviors an. Im speziellen kann man mit zwei Behaviors arbeiten: anchorClick und httpFolder. Das anchorClick Behavior eignet sich für statische Links, wohingegen httpFolder bei JavaScript-Lösungen zum Einsatz kommen wird. Der folgende Code zeigt den Einsatz des anchorClick Behaviors für den schon bekannten Web Folder:
<html>
<head>
<title>Web Folder Sample Site</title>
<STYLE>
A {behavior: url(#default#AnchorClick);}
</STYLE>
</head>
<body>
<a href="http://www.aspheute.com/">AspHeute</a> (normaler Link) <br>
<a href="" FOLDER="http://localhost/Christoph/">Christoph's Verzeichnis</a> (Web Folder Link)
</body>
</html>
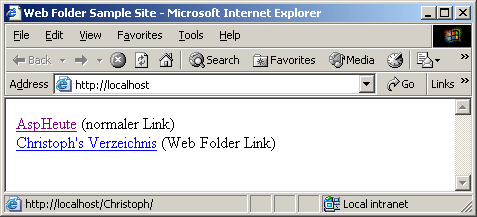
Man benötigt einen Eintrag im Stylesheet, und jeder Web Folder Link muß mit einem FOLDER Attribut versehen werden. Von "außen" ist der Unterschied nicht ersichtlich: 
Ein Klick auf den Web Folder Link aber verwandelt den Internet Explorer in einen Windows Explorer der uns den Web Folder anzeigt: 
Auf das httpFolder Behavior werde ich nicht eingehen, dieses ist im MSDN Artikel About Web Folder Behaviors ausführlich mit Beispiel beschrieben. SchlußbemerkungFür eine Intranetanwendung sind Web Folders eine praktische Möglichkeit, den Dateiupload einmal anders zu lösen. Vor allem Enduser werden damit leichter umgehen können, da ihnen der Windows Explorer bereits bekannt ist. Verwandte Artikel
Virtuelle Verzeichnisse umbenennen Links zu anderen SitesWenn Sie jetzt Fragen haben...Wenn Sie Fragen rund um die in diesem Artikel vorgestellte Technologie haben, dann schauen Sie einfach bei uns in den Community Foren der deutschen .NET Community vorbei. Die Teilnehmer helfen Ihnen gerne, wenn Sie sich zur im Artikel vorgestellten Technologie weiterbilden möchten. Haben Sie Fragen die sich direkt auf den Inhalt des Artikels beziehen, dann schreiben Sie dem Autor! Unsere Autoren freuen sich über Feedback zu ihren Artikeln. Ein einfacher Klick auf die Autor kontaktieren Schaltfläche (weiter unten) und schon haben Sie ein für diesen Artikel personalisiertes Anfrageformular.
Und zu guter Letzt möchten wir Sie bitten, den Artikel zu bewerten. Damit helfen Sie uns, die Qualität der Artikel zu verbessern - und anderen Lesern bei der Auswahl der Artikel, die sie lesen sollten.
©2000-2006 AspHeute.com |