
Bild 1: 1 Mögliche Menütasten, 2 Menüleiste (Nokia WAP Toolkit 1.3b)
Geschrieben von: Christian Holm
Kategorie: WAP
This printed page brought to you by AlphaSierraPapa
In diesem Artikel besprechen wir eine sehr wichtige Funktion in WML, die Ihre WAP-Site übersichtlich gliedert und verhindert, daß der Client den Überblick verliert - die Navigation. Es werden elegante Möglichkeiten der Navigation besprochen, welche sich für Cards innerhalb eines Decks oder externe URLs eignen.
Zusätzlich werden Tips gegeben, damit der Client nicht auf eine Landkarte angewiesen ist um sich auf Ihrer Site zurechtzufinden, und der Beispielsourcecode soll den Lernerfolg beschleunigen sowie zum Experimentieren anregen.
Mit einer Card alleine ist es meist nicht getan (siehe auch Artikel Erste Schritte mit WML). Um die Informationen für den Client übersichtlich zugestalten ist eine Navigation unerlässlich. Sie sollte zudem sinnvoll sein, d.h. z.B. einen Informationsblock nicht zu sehr unterteilen und schell zum gewünschten(gesuchten) Thema führen. Zudem ist zu beachten, daß zusammengehörige Infos in einem Deck (gesamtes WML-Dokument, beinhaltet alle dazugehörigen Cards) zusammengefaßt gehören, da das Mobiltelefon das ganze Deck vom Anbieter herunterlädt und im internen "Arbeitsspeicher" ablegt. Das hat den Vorteil, daß danach die Navigation reibungslos und ohne Wartezeit abläuft.
Beachte: Die wirkliche Darstellung des Card-Aufbaus bzw. der Menüs kann sich jedoch von Endgerät zu Endgerät unterscheiden.
Im Prinzip ist die Navigation in WML ähnlich wie in HTML (mittels Anker- bzw. Anchor-Tag, siehe Möglichkeiten der Navigation in WML). Die einzelnen Cards werden mit Links verknüpft. Was neu ist, ist die Steuerung über den <do>-Tag (siehe Möglichkeiten der Navigation in WML)und die Menüleistengestaltung am unteren Rand des Phone-Displays. Es gibt zudem einige vordefinierte "Events" die für die Steuerung eingesetzt werden können. Diese Events werden durch die Options/Menü/Auswahl - Tasten des Mobiltelefons gesteuert (Beispiel siehe Bild 1). Unter "Event" versteht man, daß man definiert, was passiert, wenn man zum Beispiel auf einen Button in der Navigationsleiste drückt.

Je nach dem wie Sie die Navigation Ihrer Site aufbauen wollen, gibt es grundsätzlich zwei Möglichkeiten:
Die Ansteuerung bzw. die Auswahl erfolgt im Display, d. h. bei Vorhandensein mehrerer Cards oder URLs kann der Client diese bequem über die Navigationstasten oder Scrollrad auswählen.
| Neuer Tag: |
<a href="LINK"> BENENNUNG </a> |
Attribute des <anchor>-Tags im Detail:
href="LINK" : Angabe des Verweises auf eine Card oder URL
z. B. zu einer Card 1: Zu Card 1
z. B. zu einer URL: ASPHeute.com
BENENNUNG : Text für die Bezeichnung des Links
Beachte: Aufgrund dessen, daß der WML-Browser das ganze Deck auf einmal herunterlädt, sollten Sie URLs nur dann verwenden, wenn Sie auf andere Siteinhalte verweisen möchten. Wenn Sie Ihre Site gemäß dem Inhalt in Cards unterteilen, so wird die Navigation "flüssig" und spart dem Client Wartezeit und Geld.
Die Verwendung des Anchor-Tags sieht am Phone-Display so aus (Graphiken aus Nokia WAP Toolkit 1.3):




Sourcecode für obiges Beispiel:
Beachte: WML-Tags sind immer klein zu schreiben.
1: <?xml version="1.0"?>
2: <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
3:
4: <wml>
5:
6: <card id="card1" title="Dies ist Card 1">
7: <p>
8: BSP Anker-Tag <br/>
9: <a href="#card2"> Gehe zur Card 2 </a>
10: <a href="#card3"> Gehe zur Card 3 </a>
11: </p>
12: </card>
13:
14: <card id="card2" title="Dies ist Card 2">
15: <p>
16: Inhalt von Card 2 <br/>
17: <a href="#card1"> Zurueck </a>
18: </p>
19: </card>
20:
21: <card id="card3" title="Dies ist Card 3">
22: <p>
23: Inhalt von Card 3 <br/>
24: <a href="#card1"> Zurueck </a>
25: </p>
26: </card>
27:
28: </wml>
Besprechen wir nun die wichtigsten Tag-Zeilen:
Zeile 1: sollte immer in der ersten Zeile stehen; dieser Tag definiert die Kompatibilität zu XML kodierten Dateien und macht es möglich diese als XML zu interpretieren.
Zeile 2: zwingend nach Definition in 1. Zeile; legt fest, um welche WML Version
es sich handelt. Die nachfolgende Adresse ist der Resourcenursprung.
Beachte: der Tag wird in der nächsten Zeile fortgesetzt.
Zeile 4: bezeichnet den Beginn des WML-Sourcecodes.
Zeile 6:
id="card1" dient zur Bezeichnung der einzelnen Card innerhalb eines
Decks; jeder Card wird eine eindeutige ID vergeben, die den
Zugriff auf die Card ermöglicht.
title="ASPHeute.com" gibt dem Benutzer Informationen über das Deck der
betrachtete WAP-Seite.
Zeile 8 bzw. Zeile 12: Text innerhalb <p>...</p> sind als Absatz organisiert. Jede Card benötigt mindestens einen Absatz.
Zeile 9: Text der im Phone-Display erscheint;
erzwingt einen Zeilenumbruch.
Zeile 10: Im <anchchor>-Tag ist href="#card2" der Verweis auf "Card 2" und "Gehe zur Card 2" ist der Text der Im Phone-Display erscheint.
Zeile 11: Wie Zeile 10 nur mit Verweis auf Card 3.
Zeile 14 bis 19: Hier wird Card 2 festgelegt. Zeile 17 enthält den Verweis zur Startseite mittels anchor-Tag, dies erleichtert das Zurückkehren zur Startseite.
Zeile 21 bis 26: Festlegung von Card 3. Zeile 24 enthält wiederum den Verweis zur Startseite.
Zeile 28: Beenden des WML-Sourcecodes.
Diese Methode empfiehlt sich für die Einbindung von Navigationsbuttons, die in der Menüleiste des
Mobiltelefon aufscheinen. Die Betätigung dieser erfolgt über die Menütasten unter dem Display. Der
<go>-Tag wird in Verbindung des <do>-Tags verwendet.
Der <do>-Tag hat die Aufgabe die Art des Menübuttons zu definieren und ihm einen Namen zu
zuweisen. Schließlich in Kombination mit dem <go>-Tag wird der Menübutton zur direkt anwählbaren URL.
| Neuer Tag: |
<do type="TYPE" label="LABEL" name="NAME">
<TASK/>
</do>
|
Attribute des do-Tags im Detail:
| Neuer Tag: |
<go href="LINK"/> |
Attribute des <go>-Tags im Detail:
href="LINK": Angabe des Verweises auf eine Card oder URL z. B. zu einer URL: <a href="www. ASPKurse.com"> ASPKurse.com</a>Beispiel für Verweis auf eine URL:
Wenn Sie zur URL "ASPKurse.com" wechseln wollen, müssen Sie nur die linke Menütaste des Telefons
drücken und schon werden Sie auf die URL umgeleitet bzw. das Deck von "ASPKurse.com" wird geladen.

Sourcecode für obiges Beispiel:
1: <?xml version="1.0"?>
2: <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
3:
4: <wml>
5:
6: <card id="card1" title="ASPHeute.com">
7: <p>
8: BSP Menue Button
9: Besuchen Sie auch
10: ASPKurse.com
11: <do type="accept" label="ASPKurse" name="ASPKlnk">
12: <go href="www.ASPKurse.com"/>
13: </do>
14: </p>
15: </card>
16:
17: </wml>
Besprechen wir nun die wichtigsten Tag-Zeilen:
Zeile 11: do-Tag:
type="accept" definiert das Ereignis, was geschehen soll,
label="ASPKurse" legt die Beschriftung des Menübuttons fest,
name="ASPKlnk" bezeichnet den codeinternen Namen des Objekts.
Zeile 12: go-Tag; href="www.ASPKurse.com" Verweis auf URL.
Beispiel für Verweis auf eine Card:
In diesem Beispiel können Sie durch Drücken der linken Menütaste (Bild 7) z.B. zur Kursübersicht für das Jahr 2000 gelangen (Bild 8).


Sourcecode für obiges Beispiel:
1: <?xml version="1.0"?>
2: <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
3: <wml>
4: <card id="card1" title="ASPKurse.com">
5: <p>
6: BSP Menue Button
7: Neue ASP-Kurse im
8: Programm. Jetzt buchen!
9: <do type="accept" label="Kurse 2000" name="Sbook">
10: <go href="#card2"/>
11: </do>
12: </p>
13: </card>
14:
15: <card id="card2" title="ASPKurse.com">
16: <p>
17: <br/>
18: Kurse 2000 <br/>
19: <a href="#card1"> Zurueck </a>
20: </p>
21: </card>
22: </wml>
Besprechen wir nun die wichtigsten Tag-Zeilen:
Zeile 9: do-Tag:
type="accept" definiert das Ereignis, was geschehen soll,
label="Kurse 2000" legt die Beschriftung des Menübuttons fest,
name="SBook" bezeichnet den codeinternen Namen des Objekts.
Zeile 10: go-Tag:
href="#card2" Verweis auf "Card 2"; das "#" im href-Attribut ist zwingend.
Bei der Navigation gibt es Buttons die möglichweisen in (fast) allen cards eines decks immer wieder
benötig werden. Der Aufruf (Rückkehr) zur Startseite oder der "Zurück-Button" in jeder card sind
Beispiele für solche Navigationsbuttons.
Die Verwendung des Template-Tags ermöglicht eine durchgehende Navigation, und spart Sourcecode durch
die einmale Definition der Navigationstasten im deck, die wiederum aber für alle cards des decks
gelten.
Dies ist nicht nur für den Entwickler angenehmer, weil er weniger schreiben muß, zudem wird der Code
übersichtlicher und der Speicherbedarf im Mobiltelfon, wo Speicher ohnehin knapp ist, wird auch
kleiner.
Beachte Ein Menüpunkt, der auf allen Cards eines Decks angezeigt werden soll, wird auf Deckebene erstellt und hat den Vorteil, daß man ihn nicht bei jeder Card neu erstellen muß. Dies geschieht durch den <template>-Tag, der nach der Doctype-Deklaration (<!DOCTYPE wml PUBLIC ... usw.)und vor dem ersten Card-Tag (<card id="card1" ... usw.) stehen muß (siehe Sourcecode-Beispiel).
Neuer Tag <template> ANWEISUNG </template>
ANWEISUNG (task): hier können ein oder mehrere Tags stehen wie z.B. <do> ... </do>, <prev/>, die bestimmte
Aufgaben erfüllen sollen und wie gesagt die Eigenschaft besitzen, daß sie immer am Phone-Display
erreichbar sind.
In dem Sourcecode-Beispiel ist die "Home"-Funktion (Zeile 6 bis 11) beschrieben, die es ermöglicht, immer von jeder Card innerhalb des Decks wieder auf die Startseite bzw. -Card zurückzukehren.
Beachte Sie sollten aber auch auf die Namensgebung der einzelnen Anweisungen achten. Wenn Sie z.B. mehrere Do-Elemente verwenden, überschreiben sich die einzelnen Elemente gleichen Namens in der Folge ihres Startens. Daher sollten Sie bei Verwendung mehrerer gleicher Objekte die Namensgebung konsequent durchführen. Die Namensgebung erfolgt durch Eintragung des name="NAME" Attributes innerhalb einer Anweisungszeile.
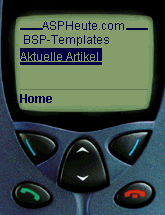
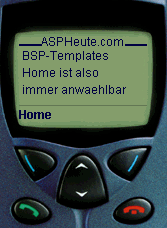
Beispiel für das template Tag: eine Startseite (home) und eine Card (card1), siehe Bilder 9 und 10.


Hier können Sie durch Drücken der Navigationstasten (Bild 9) z. B. zu den aktuell geposteten Artikeln gelangen (Bild 10). Wie Sie sehen ist der Menüpunkt "Home" immer verfügbar und durch Drücken der linken Menütaste gelangen Sie wiederum zu Startseite.
Wenn sie in einer card die im <template> Tag definierten Navigationstasten nicht anzeigen wollen, so können Sie dazu in dieser card eine Navigationsleiste definieren, die keine Navigationstasten enthält. Dies wird durch Verwendung des <noop/> Tags im <do> Tag erreicht!
Die Anweisungen im Template können natürlich, wenn erforderlich auch ignoriert oder überschrieben werden. Ignoriert werden diese Anweisungen wie z.B. Do-Elemente durch die Anweisung <noop/> (siehe Sourcecode-Beispiel 2, Zeile 32 bis 46).
Sie überschreiben eine Anweisung indem Sie einfach in der aktiven Card ein neues Element einfügen, daß das gleiche Namens-Attribut (name="NAME") besitzt.
Beispiel für das template Tag mit <noop/>-Anweisung:
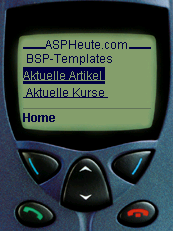
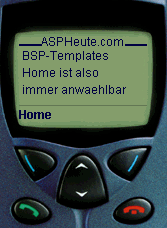
Das Beispiel enthält eine Startseite (home, Bild 11), eine Card mit Text (card1, Bild 12) und eine Card, die die <noop/>-Anweisung enthält (card2, Bild 13):

Bild 11
Ausgangspunkt ist wieder die Startseite. Durch Drücken der Scrolltaste und dann der Navigationstaste gelangen Sie wie vorher zu den aktuell geposteten Artikeln (Bild 12). Der Verweis zur Startseite ("Home") ist nun verfügbar und durch Drücken der linken Menütaste gelangen Sie wiederum zu Startseite.


Zu Bild 13: Wenn Sie aber auf der Startseite auf "Aktuelle Kurse" gehen, sehen Sie als Menüpunkt "ASPKurse" statt "Home". Sie würden nun durch Drücken der linken Navigationstaste zur Startseite von "ASPKurse" gelangen.
Sourcecode Ausschnitt für das Beispiel mit template Tag mit <noop/>-Anweisung :
... 31: <!-Card "card2" --> 32: <card id="card2" title="ASPHeute.com"> 33: <p> 34: <!-- do-Element wird durch noop ignoriert --> 35: <!-- der Home-Menüpunkt wird also nicht angezeigt --> 36: <!-- stattdessen wird "ASPKurse" angezeigt--> 37: Die aktuellen <br/> 38: Kurse finden Sie auf 39: <do type="options" name="home"> 40: <noop/> 41: </do> 42: <do type="accept" label="ASPKurse" name="ASPKlnk" > 43: <go href="www.ASPKurse.com"/> 44: </do> 45: </p> 46: </card> ...
Zeile 39 bis 41: Das DO-Element, das im Template-Tag definiert wurde (name="home") wird hier durch die in Zeile 40 folgende <noop/>-Anweisung ignoriert. In Zeile 41 erfolgt die Schließung des DO-Elementes.
Zeile 42 bis 44: Hier wird ein neues DO-Element definiert, nämlich der Verweis auf die URL "ASPKurse.com".
In diesem Artikel haben Sie gelernt mit den wichtigsten Tags der Navigation umzugehen und anhand der Beispiele gesehen wie man sie verwenden kann.
Dieser Artikel soll Ihnen dabei helfen, eine benutzerfreundliche Navigation auf Ihrer Site zu schaffen, und Sie gleichzeitig davor bewahren, zu viel Code schreiben zu müssen und den Betrachter der WML Seite unnötig zu frustrieren.
This printed page brought to you by AlphaSierraPapa
Klicken Sie hier, um den Download zu starten.
http://www.aspheute.com/code/20000616.zip
Erste Schritte mit WML (Wireless Markup Language)
http:/www.aspheute.com/artikel/20000609.htm
©2000-2006 AspHeute.com
Alle Rechte vorbehalten. Der Inhalt dieser Seiten ist urheberrechtlich geschützt.
Eine Übernahme von Texten (auch nur auszugsweise) oder Graphiken bedarf unserer schriftlichen Zustimmung.