
Geschrieben von: Christian Holm
Kategorie: ASP.NET
This printed page brought to you by AlphaSierraPapa
Im 2. Teil der Artikelserie ASP.NET Validation Controls möchte ich einige sehr interessante Aspekte aufgreifen. Zunächst wie versprochen, besprechen wir die Möglichkeiten der Mehrfach-Validierung und die Verwendung der ValidationSummary Control bzw. der Page IsValid Eigenschaft - wie immer praxisnah anhand von nützlichen, aber dennoch einfachen Beispielen.
In diesem Artikel möchte ich auch die oft gestellten Fragen beantworten, die sich mit der Wiederverwertbarkeit von ASP.NET Code und der Integration von ASP.NET in vorhandene Webseiten beschäftigen.
Voraussetzung um den Sourcecode dieses Artikels verwenden zu können ist eine Installation des Microsoft .NET Framework SDK's auf einem Webserver. Weiters ist es von Vorteil, daß der Leser schon Grundkenntnisse bzw. Erfahrung in Programmiertechniken besitzt - es finden sich etliche Artikel auf AspHeute, um das notwendige Wissen von Grund auf zu erlernen.
Weiters verwendet dieser Artikel bereits ASP.NET Web Form Controls (TextBox, Label). Für den Fall, daß Sie noch nicht sattelfest auf diesem Gebiet sind, bietet der Artikel Einführung in ASP.NET Web Forms das nötige Grundwissen dafür.
Wie in Teil 1 dieser Artikelserie erwähnt kann der Fall eintreffen, daß Benutzereingaben mehreren Gültigkeitsbestimmungen genügen müssen (z.B. die Überprüfung einer email Adresse für eine Newslisteintragung oder für Kundensupport bei einer Online-Softwareregistrierung). Im Falle der Softwareregistrierung wäre auch eine Überprüfung des Lizenzschlüssels oder der Seriennummer interessant. Abgesehen vom Algorithmus der das Produkt eindeutig identifizert, könnten Sie eben eine solche "Vorvalidierung" mit Hilfe von ASP.NET einrichten, bevor Sie dem Benutzer aufgrund eines Tippfehlers die BSA wegen Softwarepriaterie auf den Hals hetzten. Diese überprüft die Eingabe des Clients nur auf mögliche Tippfehler oder das Vorhandensein spezieller Buchstaben (abhängig von Ihren Wünschen als Entwickler oder von der verwendeten Software). Es soll ja vorkommen, daß Benutzer eine gültige Lizenznummer besitzen sich aber einfach nur "vertippen".
Besprechen wir zuerst aber das einfachere Beispiel der Email-Adressenüberprüfung (siehe Datei MultiVal_eMail.aspx im Download zum Artikel am Ende dieses Dokuments). Sehen wir uns also den ersten Code-Block genauer an. Dieser enthält die Eingabeaufforderung des Namens.
<%@ Page Language="C#" ClientTarget=DownLevel %>
<html>
<body>
<h2>Online Registrierung</h2>
<h4>Beispiel zur Mehrfach Validierung</h4>
<p>
Bitte füllen Sie das Formular aus und bestätigen Sie mit "Abschicken".
</p>
<form method=post runat="server">
<table cellpadding=10>
<tr>
<td align=left>Vollständiger Name:</td>
<td>
<asp:TextBox id=txtName runat="server" />
</td>
<td>
<asp:RequiredFieldValidator id="ReqFName" runat="server"
ControlToValidate="txtName"
ErrorMessage="Bitte Name eingeben!"
Display="Dynamic">
</asp:RequiredFieldValidator>
</td>
</tr>
Die Page-Directive ClientTarget=DownLevel gewährleistet, daß der Sourcecode auch auf älteren Browsern funktioniert und dadurch, daß dann die Validierung serverseitig abläuft wird auch garantiert, daß diese auch ordungsgemäß durchgeführt wird. Die ASP.NET Web Form Control TextBox mit der ID txtName dient hier als Eingabefeld für den Namen des Clients. Dieses Eingabefeld hat, sinnvollerweise nur einen RequiredField Validator. Im nächsten Abschnitt der Datei MultiVal_eMail.aspx sind wir nun beim Kernthema:
<tr>
<td align=left>e-Mail:</td>
<td>
<asp:TextBox id=txteMail runat="server" />
</td>
<td>
<asp:RequiredFieldValidator id="ReqFSN" runat="server"
ControlToValidate="txteMail"
ErrorMessage="Bitte e-Mail Adresse eingeben!"
Display="Dynamic">
</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator id="RegExSNDash" runat="server"
ControlToValidate="txteMail"
ValidationExpression=".*@.*\.(com|net|org|edu|mil|at?|de?|ch?|uk?)$"
ErrorMessage="Keine gültige e-Mail Adresse<br>"
Display="Static">
</asp:RegularExpressionValidator>
</td>
</tr>
Die TextBox mit der ID txteMail wird einerseits durch einen RequiredField Validator auf eine erfolgte Eingabe überprüft und andererseits wird die EMail-Adresse durch einen RegularExpression Validator auf Ihre Gültigkeit überprüft. Der Einfachheit halber checkt der Validator nur das Vorhandensein des @-Symbols und ob vor der Domainendung ein Punkt (hier symbolisiert durch "\.")eingeben wurde. Da es ja bekanntlich viele Domainendungen gibt habe ich momentan nur eine kleine Auswahl getroffen. Das Dollarsymbol im regulären Ausdruck gewährleistet, daß die Domainendung auch am Ende stehen muß. Der Postback erfolgt wenn Sie dann den "Abschicken"-Button drücken (siehe Beispiel MultiVal_eMail.aspx, welches Sie nach dem Codedownload auf Ihrem Webserver ablaufen lassen können). Je nach Fehler (Fehlen der Adresse oder keine gültige Adressform) wird jeweils die im ErrorMessage Attribut stehende Fehlermeldung ausgegeben.
Das nächste Beispiel (Datei MultiVal_SWReg.aspx) ist ähnlich, aber mit dem Unterschied, daß der RegularExpression Validator einen anderen, aber erwähnenswerten Ausdruck besitzt. Dieser sieht wie folgt aus:
<asp:RegularExpressionValidator id="RegExSN" runat="server"
ControlToValidate="txtSN"
ValidationExpression="^[A-Z][A-Z]-[A-Z][0-9]-[0-9][0-9]"
Display="Static"
ErrorMessage="Die Formatfehler! Richtiges Format XX-X1-23<br>">
</asp:RegularExpressionValidator>
Das Attribut ValidationExpression enthält folgenden Ausdruck "^[A-Z][A-Z]-[A-Z][0-9]-[0-9][0-9]". Das bedeutet, daß in unserem Fall nur eine Seriennummer der Art "XX-X1-23" gültig ist. Damit also nur Großbuchstaben von A bis Z akzeptiert werden, habe ich "[A-Z]" verwendet. Das ^-Symbol erzwingt, daß der Code zwingend mit einem (Groß)buchstaben anfangen muß. Analog ist die Erfordernis der Zahlen 0 bis 9 durch "[0-9]". Die Bindestriche gewährleisten, daß eben nur diese an deren Position im String erlaubt sind.
Wie Sie in den Beispielen gesehen haben, ist die Mehrfach-Überprüfung sehr einfach. Nur mehrere Validators auf die ID einer Control verweisen - that's it! Deshalb ist die Verwendung von Control-IDs auch so wichtig, da sie ja auch eine Menge Erleichterungen mit sich bringen und den Codeaufwand gering halten. Daraus folgt auch, daß die IDs zwingend eindeutig sein müssen - falls einmal durch ein "STRG+C" die ID im Sourcecode doppelt ist - die Engine kommt drauf, auch wenn der Code lang ist.
Manchmal sind viele zu überprüfende Controls nötig, damit der Client nicht nur "Rot" sieht können Sie ihm in einer verträglichen Form klar machen "bei aller Freundschaft, aber so NICHT".
Die ValidationSummary Control bietet eine Zusammenfassung der gesammelten Fehler auf einer Seite und stellt diese übersichtlich dar - ganz nach Ihrem Geschmack. Das Attribut "DisplayMode" ermöglicht die Fehlerdarstellung als fortlaufende Zeile (SingleParagraph), Aufzählung mit Bullets, d.h. Zeilenhervorhebung mittels Punkten (BulletList) oder als einfache Liste (List).
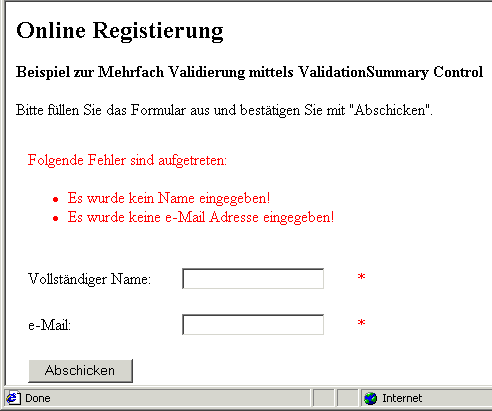
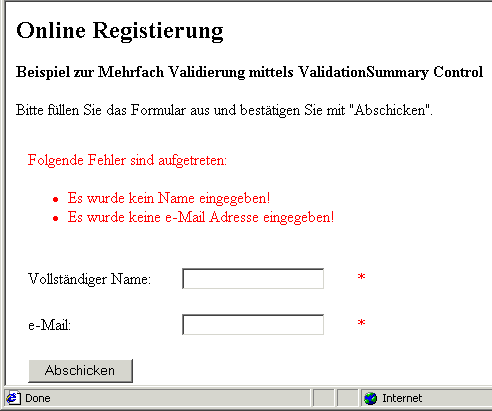
Sehen wir uns mal an wie so etwas aussieht:

Der Aufwand ist fast nicht erwähnenswert (siehe Datei MultiVal_ValidationSum.aspx):
<tr>
<td colspan="2">
<asp:ValidationSummary ID="ValidSum" runat="server"
HeaderText="Folgende Fehler sind aufgetreten:"
DisplayMode="BulletList"/>
</td>
</tr>
Wegen der besseren Übersicht und weil die Anzahl der möglichen Fehler auch nicht allzu groß ist habe ich die Aufzählung mit Bullets gewählt (DisplayMode="BulletList").
Um sicher zu gehen, daß ein Postback auf den Server durchgeführt wird und die ausgefüllte Seite auch korrekt ausgefüllt wurde, können Sie sich die ASP.NET Page IsValid Eigenschaft zunutze machen.
Diese Eigenschaft gibt einen speziellen, von Ihnen definierten Wert zurück, mit denen Sie weitere Events wie z.B. Datensatzspeicherungen triggern können. Da ja Serverresourcen auch heute noch quasi ein unschätzbares Gut sind, die man keinesfalls verschwenden möchte, nimmt man auch jede Möglickeit wahr, um dies einzuhalten. Hierfür ist u. a. die IsValid Eigenschaft dienlich. Der Connection Event wird erst getriggert, wenn die Seite gültig ist, d.h. in unserem Fall die Client-Informationen korrekt eingeben sind. Damit Sie noch vor Datenbankzugriffen in ASP.NET bzw. ADO+ verschont bleiben, gebe ich in dem nun folgenden Beispiel nur eine Statusmeldung zurück (Beispiel Page_IsValid.aspx).
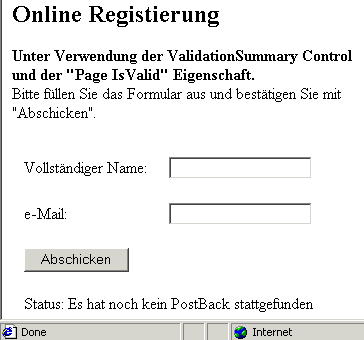
Dies sieht beim Seitenaufruf am Clientbrowser so aus:

Wenn alles korrekt eingegeben ist bekommt der Client die Statusmeldung:

Falls Fehler aufgetreten sind, bekommt der Client die Statusmeldung:

Sehen wir uns nun den Scriptblock des Sourcecodes an.
<script language="C#" runat=server>
void btnSub_Click(Object Sender, EventArgs E) {
if (Page.IsValid == true) {
lblIsValid.Text = "Alles OK!";
}
else {
lblIsValid.Text = "Es sind Fehler aufgetreten!";
}
}
</script>
Dieser Code enthält simpelstes C# - ein if-Statement. Die Bedingung hierbei lautet, wenn die Seite keine Fehler mehr enthält, dann wird einer ASP.NET Label Control (ID=lblIsValid), welche innerhalb der <form> zu finden ist, die Message "Alles OK!" übergeben. Der Postback wird dadurch ausgeführt indem der "Abschicken"-Button betätigt wird. Damit die Button Control auch weiß, das sie den Postback durchführen muß, enthält die ASP.NET Button Control das Attribut OnClick="btnSub_Click".
Warum das Rad immer wieder neu erfinden? Das folgende Beispiel wird eine der wichtigsten Fragen zu ASP.NET beanworten - die Wiederverwendung von ASP.NET Code. Dies ermöglichen die sogenannten ASP.NET User Controls. Durch deren Einsatz können Sie nicht nur häufig gebrauchten Code, wie z.B. EMail-Formulare, Datenbankoperationen oder Eingabevalidierungen, schnell in eine neue Webseite einbauen, sondern auch einfach in eine vorhandene Webseite portieren. Sie brauchen nur in der "Stammseite" die User Control, welche die Dateiendung *.ascx haben, zu registrieren und dann dort aufrufen wo Sie sie haben möchten. Das nächste Beispiel soll dies verdeutlichen.
Die "Stammseite" (Datei: ValUserControl.aspx)
<%@ Page Language="C#" ClientTarget=DownLevel %>
<%@ Register TagPrefix="Name" TagName="TextBox" src="name.ascx"%>
<%@ Register TagPrefix="SN" TagName="TextBox" src="sn.ascx"%>
<%@ Register TagPrefix="eMail" TagName="TextBox" src="email.ascx"%>
<%@ Register TagPrefix="btnSub" TagName="Button" src="btnsub.ascx"%>
<html>
<body>
<h2>Online Registrierung</h2>
<h4>Verwendung von ASP.NET User Controls</h4>
<p>
Bitte füllen Sie das Formular aus und bestätigen Sie mit "Abschicken".
</p>
<form runat="server">
<table cellpadding="10">
<Name:TextBox id="txtName" runat="server" />
<SN:TextBox id="txtSN" runat="server" />
<eMail:TextBox id="txteMail" runat="server" />
<btnSub:Button id="Button1" runat="server" />
</table>
</form>
</body>
</html>
Zuerst wird mit Hilfe der Register Directive jedes einzelne Pagelet initialisiert. TagPrefix wird als Alias für den Namespace verwendet. TagName ist assoziert mit der verwendeten Klasse im Pagelet, (in diesem Beispiel eine ASP.NET Webform Control), und src gibt den Pfad an, wo sich das Pagelet befindet. Sie werden jetzt sicher verwundert sein, wo all die TableRows, TableData, etc. des HTML Tables sind. Nun die befinden sich alle in den User Control-Dateien. Da ich ja schon erwähnt habe, daß der HTML-Table zur einfacheren Positionierung der Controls dient, warum sollte ich mir das nicht auch hier zu nutze machen. Der Table in der Stammdatei bleibt unbeschädigt wenn ich User Control austausche und somit bleibt auch die Positionierung erhalten. Der Inhalt dieses HTML-Tables enthält also den Aufruf der einzelnen User Control die ich zuvor registiert habe.
Eines von den insgesamt vier User Control (name.ascx) sieht sourcecodemäßig so aus:
<tr>
<td align=left>Name:</td>
<td>
<asp:TextBox id=txtName runat="server" />
</td>
<td>
<asp:RequiredFieldValidator id="ReqFName" runat="server"
ControlToValidate="txtName"
ErrorMessage="Bitte Name eingeben!">
</asp:RequiredFieldValidator>
</td>
</tr>
Diese User Control fordert zur Eingabe des Client-Namens auf und der angefügte RequiredFieldValidator checkt ob dies auch gemacht wurde. Diese User Control ist alleine unvollständig, da u. a. HTML und ASP.NET Code fehlt. Eingefügt und registiert in eine ASP.NET-Datei erfüllt es wieder seinen Zweck. Somit ist es möglich nach dem Anlegen einer User Control Bibliothek wie mit Setzkasten Webseiten zu erstellen, die erstens komplex aber übersichtlich sind, eine hohe Geschwindigkeit durch Verwendung von ASP.NET bieten, zudem noch abwärtskompatibel zu älteren Browsern sind und sich schnell an die Gegebenheiten der Zukunft anpassen. Das ist Rapid Development!
In diesem Artikel wurden einige interessante ASP.NET Techniken besprochen. Angefangen bei den Möglichkeiten komplexer Validierung durch einfaches Aneinanderreihen der ASP.NET Control Validators bis zur Anzeige für den User, daß er Fehler gemacht hat. Damit dem Server durch fehlerhafte Eingaben die "Luft" ausgeht, haben wir die Möglichkeit der IsValid Eigenschaft besprochen. Und um Ihnen schließlich Arbeit zu ersparen, und damit Sie in Zukunft komplexe, aber übersichtliche Webseiten erstellen können, habe ich Ihnen einen kurzen Abriß über die ASP.NET User Controls gegeben.
This printed page brought to you by AlphaSierraPapa
Klicken Sie hier, um den Download zu starten.
http://www.aspheute.com/code/20000913.zip
ASP.NET User Controls im Einsatz
http:/www.aspheute.com/artikel/20001114.htm
Einführung in ASP.NET Validation Controls (Teil 1)
http:/www.aspheute.com/artikel/20000911.htm
Einführung in ASP.NET Web Forms
http:/www.aspheute.com/artikel/20000808.htm
Einstieg in Visual Studio.NET - die erste Webanwendung mit Visual C#
http:/www.aspheute.com/artikel/20031010.htm
Eventbehandlung bei ASP.NET WebForms
http:/www.aspheute.com/artikel/20000922.htm
Formularbasierte Authentifizierung in fünf Minuten
http:/www.aspheute.com/artikel/20020705.htm
©2000-2006 AspHeute.com
Alle Rechte vorbehalten. Der Inhalt dieser Seiten ist urheberrechtlich geschützt.
Eine Übernahme von Texten (auch nur auszugsweise) oder Graphiken bedarf unserer schriftlichen Zustimmung.