
|
|

|
|
Einstieg in Visual Studio.NET - die erste Webanwendung mit Visual C#
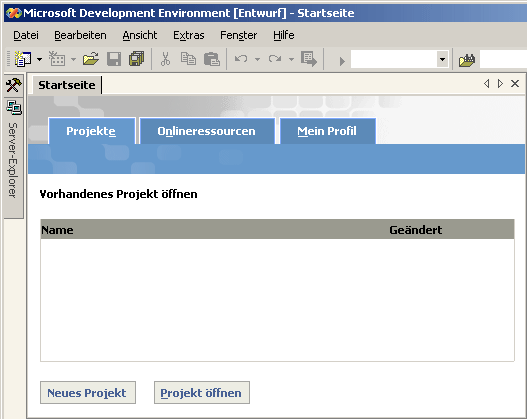
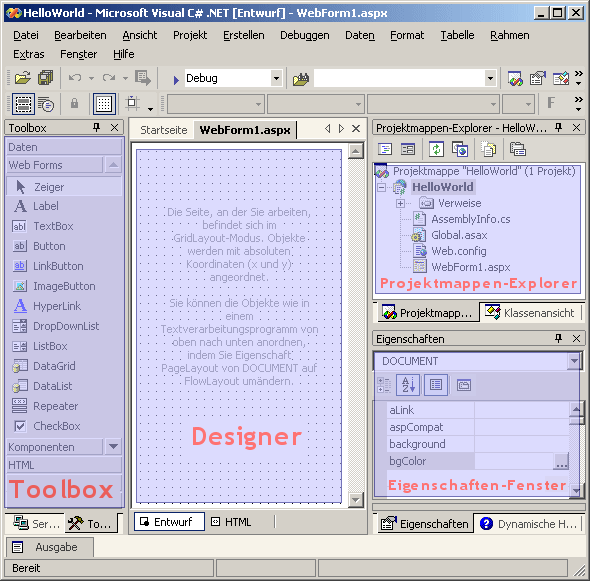
Geschrieben von: Alexander Zeitler Für die Entwicklung von ASP.NET-Webanwendungen steht inzwischen eine Reihe von hochwertigen Entwicklungsumgebungen zur Verfügung. Die wohl bekannteste und von Microsoft forcierte ist sicherlich Microsoft Visual Studio.NET. Dem Einstieg in ebendiese IDE (=Integrated Development Environment) sowie die Erstellung einer einfachen ASP.NET-Webapplikation widmet sich dieser Artikel. Ein neues ProjektNach dem Start von Visual Studio.NET (kurz VS.NET) sollte sich die Anwendung wie folgt (oder ähnlich präsentieren): 
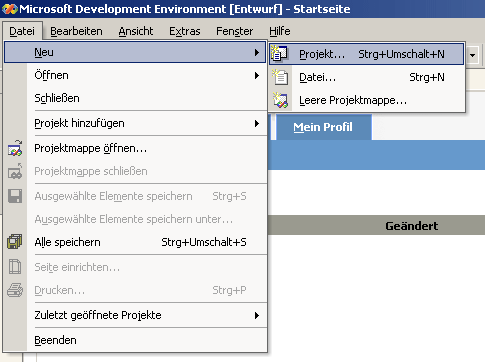
VS.NET unterscheidet zwischen Projekten und Dateien. Ein Projekt kann eine z.B. ASP.NET-Webapplikation, eine WinForm-Anwendung oder ein WebService sein. Innerhalb dieser Projekte befinden sich die Dateien. Um also unsere erste ASP.NET-Anwendung mit VS.NET zu erstellen, müssen wir ein neues Projekt vom Typ ASP.NET-Webanwendung anlegen. Hierzu klicken wir im Menü "Datei" auf den Menüpunkt "Neu" und wählen "Projekt" aus: 
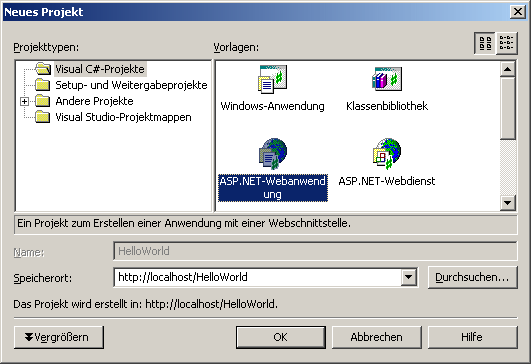
Alternativ können Sie auch einfach auf den Button "Neues Projekt" im ersten Screenshot klicken. In jedem Fall sollte sich dann aber der Dialog "Neues Projekt" öffnen, in dem Sie bitte die gezeigten Einstellungen vornehmen: 
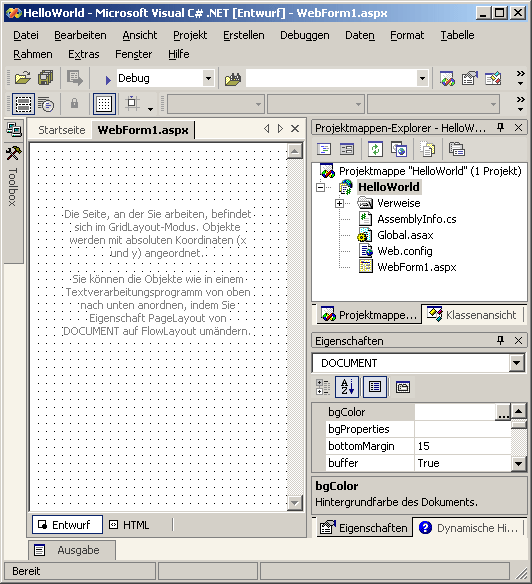
Nach dem Klick auf den OK-Button, beginnt VS.NET mit der Erzeugung des neuen Projekts (Hinweis: es wird vorausgesetzt, daß Sie auf der lokalen Maschine den IIS installiert haben). Gesagt - getanNach wenigen Augenblicken präsentiert sich die VS.NET-IDE dann wie folgt: 
VS.NET hat beim Erzeugen des Projektes "HelloWorld" bereits mehrere Aufgaben für uns erledigt:
Überblick über die IDEBevor wir uns nun der eigentlichen Programmierung unserer ersten ASP.NET-Webanwendung mit VS.NET zuwenden, betrachten wir zunächst die wichtigsten Komponenten der VS.NET-Umgebung genauer: 
Wie Sie der Darstellung entnehmen können, besteht die IDE aus vier Kernkomponenten, die zur Entwicklung einer Anwendung notwendig sind (zwei weitere werden wir im Verlauf kennenlernen):
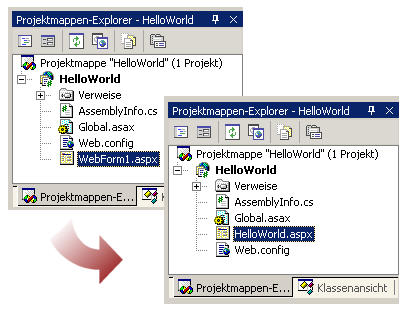
Die erste ASP.NET-Seite in VS.NETDa wir unser Werkzeug nun in den Grundzügen kennen, können wir mit der Erstellung unserer ersten ASP.NET-Seite in VS.NET beginnen. VS.NET hat beim Erzeugen unseres Projektes "HelloWorld" bereits eine leere aspx-Datei, die WebForm1.aspx, angelegt. Bitte benennen Sie dieses Datei nun, wie im Screenshot zu sehen, im Projektmappen-Explorer in HelloWorld.aspx um: 
Nach dem Umbenennen der Datei können Sie diese durch einen Doppelklick im Projektmappen-Explorer im Designer öffnen. Die Anwendung, die wir erstellen möchten, soll folgendes tun: Der Benutzer kann in einem Textfeld seinen Namen angeben und auf einen Button klicken. Nach dem Klick erscheint eine Meldung, die den Benutzer auf der Seite persönlich begrüßt. Wird kein Name angegeben, soll die Seite eine Meldung ausgeben, daß eine Eingabe unbedingt notwendig ist. Für unsere Applikation benötigen wir folgende Objekte:
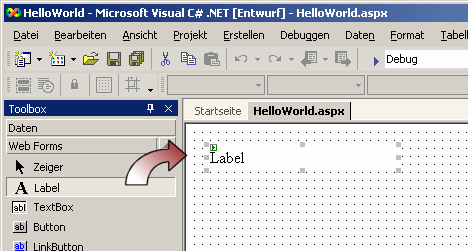
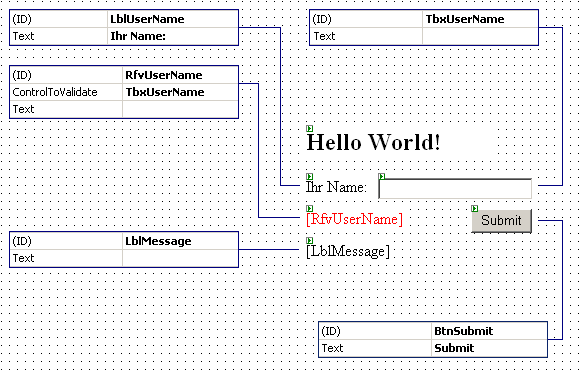
Die benötigten Objekte ziehen Sie bitte aus der Toolbox auf den Designer: 
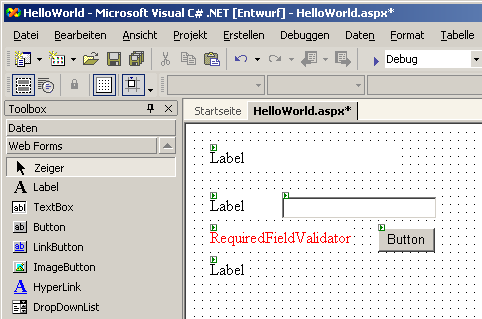
Danach sollte Ihre HelloWorld.aspx im Designer etwa so aussehen: 
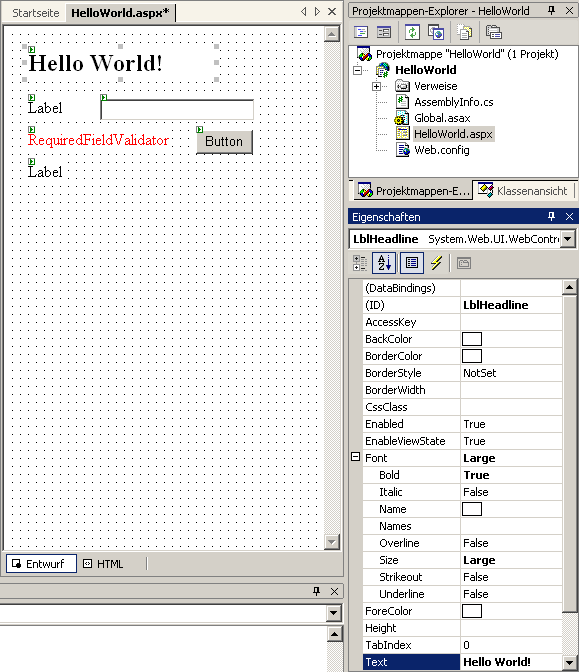
Nun müssen Sie im Eigenschaften-Fenster die Eigenschaften der neuen Objekte entsprechend anpassen. Exemplarisch sei hier der Label "LblHeadline" dargestellt: 
Um die Eigenschaften des jeweiligen Objektes zu ändern, klicken Sie das Objekt im Designer einmal an und wechseln dann in das Eigenschaften-Fenster. Die Eigenschaften der anderen Objekte sind wie folgt zu ändern: 
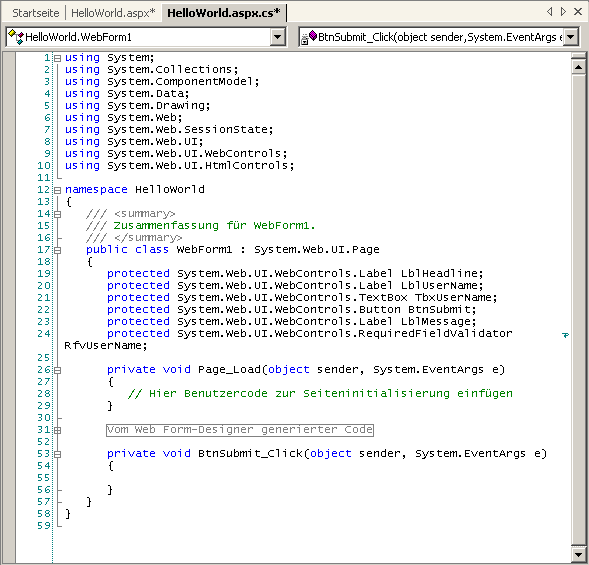
Somit haben wir den grundlegenden Aufbau unserer HelloWorld.aspx bereits erledigt. Was jetzt noch fehlt, ist die Logik, also der C#-Code, der unsere Seite zum Leben erweckt. Da die Seite auf die Eingaben in der Textbox nach dem Klicken auf den Submit-Button reagieren soll, müssen wir auch dort mit der Abarbeitung unserer Befehle beginnen. Hierzu nutzen wir das Event "OnClick" des Submit-Buttons. Um das Event und den grundlegenden Code für eine Funktion nach dem Klick auf den Button in VS.NET zu generieren, genügt ein einfacher Doppelklick auf den Button "BtnSubmit" im VS.NET-Designer. Durch den Doppelklick öffnet VS.NET automatisch die CodeBehind-Datei HelloWorld.aspx.cs, die zur HelloWorld.aspx-Datei gehört. In der CodeBehind-Datei befindet sich der eigentliche C#-Code für die zugehörige aspx-Datei: 
Im letzten Code-Abschnitt befindet sich die bereits erwähnte Funktion BtnSubmit_Click, welche beim Klick auf den Submit-Button abgearbeitet wird. Bitte ändern Sie die Funktion BtnSubmit_Click nun wie folgt:
private void BtnSubmit_Click(object sender, System.EventArgs e)
{
LblMessage.Text="Hallo " + TbxUserName.Text + "!";
}
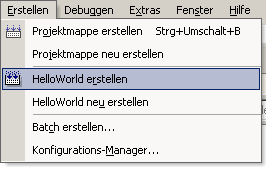
Hierdurch weisen wir dem Label LblMessage den Inhalt unserer TextBox TbxUserName zu und stellen ihn dar. Um den bisherigen Stand unserer Web-Applikation zu testen, speichern Sie bitte alle Dateien im aktuellen Projekt. Danach klicken Sie bitte im Menü "Erstellen" auf "HelloWorld erstellen": 
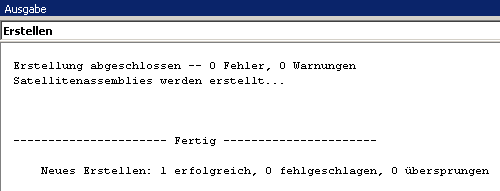
Das Ausgabefenster, das sich nun öffnet, sollte folgende Meldung anzeigen: 
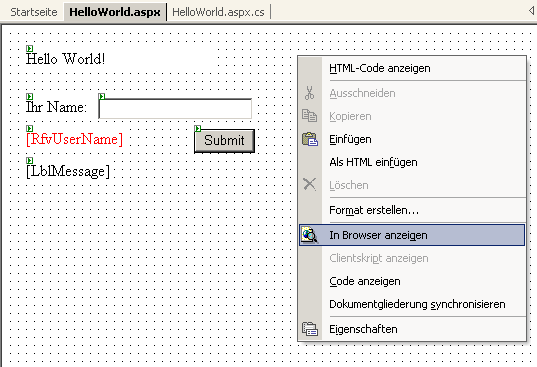
Im Ausgabefenster werden Meldungen zu Fehlern, die während des Kompilierens auftreten, angezeigt, um die Fehlersuche im Code zu erleichtern. Nach dem Kompilieren (=Erstellen) wechseln Sie bitte wieder zur HelloWorld.aspx und klicken mit der rechten Maustaste in die Seite. Hierdurch öffnet sich das Kontextmenü zur HelloWord.aspx, wo Sie dann "In Browser anzeigen" auswählen: 
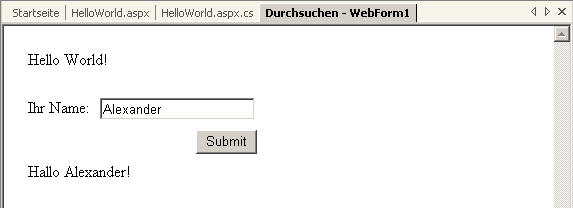
VS.NET öffnet nun ein weiteres Fenster, in welchem unsere HelloWorld.aspx in einem Internet Explorer-Fenster dargestellt wird - scheuen Sie sich nicht, Ihren Namen in die TextBox einzugeben und den Submit-Button zu betätigen: 
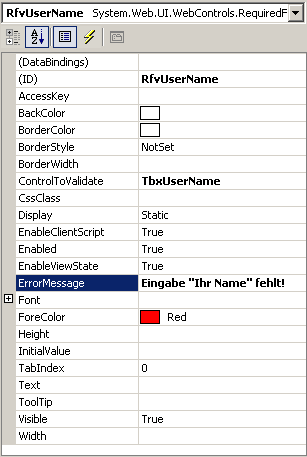
Somit funktioniert der erste Teil unserer Lösung bereits - mit nur einer von Hand getippten Zeile C#-Code! Was jedoch noch fehlt, ist die gewünschte Validierung der Eingabe. Das können Sie auch leicht verifizieren, indem Sie einfach nichts in die TextBox eingeben und den Submit-Button betätigen. Die Ausgabe zeigt nur "Hallo !" und von einer Fehlermeldung hinsichtlich der fehlenden Eingabe ist weit und breit nichts zu sehen. Der Grund hierfür ist, daß der RequiredFieldValidator zwar bereits funktioniert, wir ihm aber noch keine Fehlermeldung zugewiesen haben, die er ausgeben soll, wenn keine Eingabe in unserer TextBox erfolgte. Um dem RequiredFieldValidator die Fehlermeldung zuzuweisen, wechseln Sie bitte wieder zur Designer-Ansicht der HelloWorld.aspx und rufen die Eigenschaften des RequiredFieldValidators auf. Dort finden Sie die Eigenschaft "ErrorMessage", welche Sie nun wie folgt definieren: 
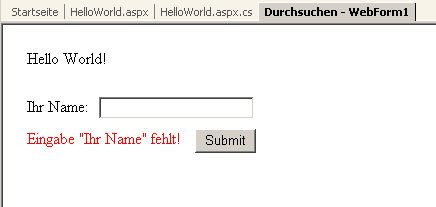
Danach speichern Sie das Projekt erneut und lassen es nochmals Erstellen (Menü "Erstellen" - "HelloWorld erstellen"). Nun wechseln Sie in die noch geöffnete Browserdarstellung der HelloWorld.aspx und lassen die Seite neu laden. Wenn Sie nun auf den Submit-Button klicken, ohne etwas in die TextBox zu tippen, reagiert der Validator prompt mit der von uns zugewiesenen Fehlermeldung: 
Damit erledigt unsere Applikation jetzt alle zu Beginn gestellten Anforderungen - unsere erste ASP.NET-Applikation mit Visual Studio.NET ist fertig! SchlußbemerkungWie Sie heute sehen konnten, erleichtert VisualStudio.NET die Entwicklungsarbeit mit dem .NET-Framework ungemein - es soll aber auch nicht verschwiegen werden, daß diese Erleichterung durchaus Ihren Preis hat, der sich nur bezahlt macht, wenn man sich intensiv mit der Entwicklung von .NET-Applikationen befasst. Verwandte Artikel
A Brief History of C# Wenn Sie jetzt Fragen haben...Wenn Sie Fragen rund um die in diesem Artikel vorgestellte Technologie haben, dann schauen Sie einfach bei uns in den Community Foren der deutschen .NET Community vorbei. Die Teilnehmer helfen Ihnen gerne, wenn Sie sich zur im Artikel vorgestellten Technologie weiterbilden möchten. Eine weitere sehr hilfreiche Resource ist das deutsche ASP.NET Wiki, das als zentrale Anlaufstelle für Tips, Tricks, Know How und alles Nützliche was man in seinem Alltag als (ASP).NET-Entwickler so braucht und entdeckt gedacht ist. Haben Sie Fragen die sich direkt auf den Inhalt des Artikels beziehen, dann schreiben Sie dem Autor! Unsere Autoren freuen sich über Feedback zu ihren Artikeln. Ein einfacher Klick auf die Autor kontaktieren Schaltfläche (weiter unten) und schon haben Sie ein für diesen Artikel personalisiertes Anfrageformular.
Und zu guter Letzt möchten wir Sie bitten, den Artikel zu bewerten. Damit helfen Sie uns, die Qualität der Artikel zu verbessern - und anderen Lesern bei der Auswahl der Artikel, die sie lesen sollten.
©2000-2006 AspHeute.com |