
Geschrieben von: Alexander Zeitler
Kategorie: ASP Tricks
This printed page brought to you by AlphaSierraPapa
Willkommen zum 1. Teil einer 2-teiligen Artikelserie zur Erstellung eines Newstickers. In diesem Artikel zeige ich Ihnen, welche grundlegenden Strukturen notwendig sind und wie Sie den Newsticker anzeigen lassen. Im zweiten Teil werden Sie dann erfahren, wie Sie eine Administrations-Seite für den Newsticker erstellen.
Im Download zum heutigen Artikel finden Sie die benötigte Access-Datenbank sowie den Sourcecode zur Anzeige des Newstickers.Der Newsticker funktioniert mit dem Internet Explorer und Netscape Navigator ab Version 4.0. Netscape 6.0 unterstützt keine Layer, weswegen dieses Script nicht funktioniert.
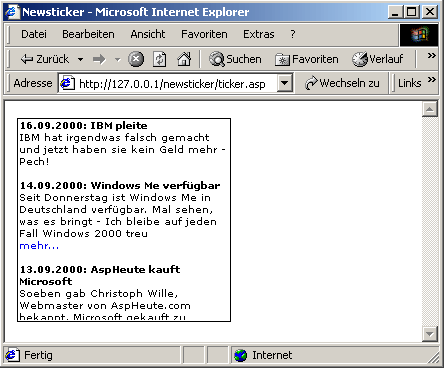
Zunächst will ich Ihnen ein mögliches Ergebnis für einen Newsticker vorstellen, an dem wir uns in diesem Artikel orientieren werden.

Der Ticker scrollt die 3 (dieser Wert lässt sich mit der Administrationsseite beliebig ändern) aktuellsten Einträge aus der Datenbank von unten nach oben in einer Endlosschleife.
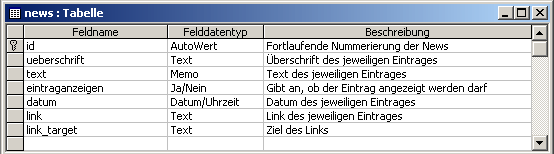
Jeder Tickereintrag besteht aus bis zu 6 Teilen, welche in der Datenbank gespeichert werden:
Beim Internet-Explorer lässt sich das Scrolling relativ leicht über eine Marquee erstellen. Beim Netscape-Navigator müssen wir hierzu ein JavaScript verwenden, das mittels Layern den gleichen Effekt erzielt. Deshalb ist der gesamte Ticker für beide Browser in JavaScript implementiert.
Das JavaScript für Internet Explorer und Netscape - ohne ASP-Code - sieht wie folgt aus:
<script language="JavaScript1.2">
var tickerbreite=210
var tickerhoehe=200
var geschwindigkeit=1
var tickerparameter='<font face="verdana" color="#000000" size="1">'
tickerparameter=tickerparameter+'Tickertext';
tickerparameter=tickerparameter+'</font>';
if (document.all)
document.write('<marquee direction="up" scrollAmount='+geschwindigkeit+' style="width: _
'+tickerbreite+';height:'+tickerhoehe+'">'+tickerparameter+'</marquee>')
function erneuern(){
window.location.reload()
}
function erneuern1(){
if (document.layers){
setTimeout("window.onresize=erneuern",450)
tickerinitialisieren()
}
}
function tickerinitialisieren(){
document.tickerl1.document.tickerl2.document.write(tickerparameter)
document.tickerl1.document.tickerl2.document.close()
laenge=document.tickerl1.document.tickerl2.document.height
tickerscrollen()
}
function tickerscrollen(){
if (document.tickerl1.document.tickerl2.top>=laenge*(-1)){
document.tickerl1.document.tickerl2.top-=geschwindigkeit
setTimeout("tickerscrollen()",100)
}
else{
document.tickerl1.document.tickerl2.top=tickerhoehe
tickerscrollen()
}
}
window.onload=erneuern1
</script>
<ilayer width=&{tickerbreite}; height=&{tickerhoehe}; name="tickerl1">
<layer name="tickerl2" width=&{tickerbreite}; height=&{tickerhoehe};></layer>
</ilayer>
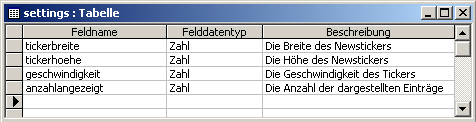
Aus dem JavaScript ergeben sich weitere Felder, die wir in der Datenbank benötigen:
Außerdem benötigen wir noch ein Feld, das festlegt, wie viele Einträge der Ticker anzeigen soll.
Mit diesem Vorgaben ergibt sich die Notwendigkeit, 2 Tabellen in unserer Datenbank zu erstellen:


Wie stellen wir nun die Werte aus der Datenbank dar? Hierzu werfen wir noch einmal einen kurzen Blick auf die Darstellung unseres Beispiels. Wir möchten die in der Datenbank eingestellte Anzahl an Einträgen anzeigen lassen. Außerdem sollen auch Höhe, Breite und Geschwindigkeit aus der Datenbank gelesen werden. Der notwendige Code ist relativ einfach und sieht wie folgt aus:
<%
Set conn = Server.CreateObject("ADODB.Connection")
strConn = "Driver={Microsoft Access Driver (*.mdb)};DriverID=25;DBQ="
strConn = strConn & Server.MapPath("newsticker.mdb")
strConn = strConn & ";FIL=MS Access;MaxBufferSize=512;PageTimeout=5;"
conn.Open strConn
strSQL = "SELECT * FROM settings"
Set rs = conn.Execute(strSQL)
tickerbreite = rs.fields("tickerbreite")
tickerhoehe = rs.fields("tickerhoehe")
geschwindigkeit = rs.fields("geschwindigkeit")
anzahlangezeigt = rs.fields("anzahlangezeigt")
%>
Weiters überprüfen wir, ob die Werte für die Breite, Höhe und Geschwindigkeit des Tickers sowie die Anzahl der angezeigten Einträge in einem gültigen bzw. sinnvollen Bereich liegen:
<% if anzahlangezeigt < 1 then anzahlangezeigt=3 if (tickerbreite < 135 or tickerbreite > 300) then tickerbreite=220 if (tickerhoehe < 30 or tickerhoehe > 300) then tickerhoehe=220 if (geschwindigkeit < 1 or geschwindigkeit > 6) then geschwindigkeit = 2 %>
Um zu vermeiden, daß evtl. alte Parameter bzw. auch veraltete Einträge angezeigt werden, schalten wir das Caching für Proxies und Browser mit den folgenden Befehlen ab:
<% Response.Expires=0 Response.AddHeader "Pragma","no-cache" Response.AddHeader "cache-control", "no-store" %>
Weitere Informationen zum Thema "Caching" finden Sie hier
Jetzt können wir die ermittelte Breite, Höhe und Geschindigkeit an unser JavaScript übergeben:
<script language="JavaScript1.2"> var tickerbreite=<%=tickerbreite%> var tickerhoehe=<%=tickerhoehe%> var geschwindigkeit=<%=geschwindigkeit%> . . .
Um die vorher ausgelesene Anzahl an Einträgen aus der Datenbank zu lesen, müssen wir nun zuerst unseren ConnectionString zusammensetzen:
<% strSQL = "SELECT TOP " strSQL = strSQL & cstr(anzahlangezeigt) strSQL = strSQL & " * FROM news where eintraganzeigen = true order by datum desc" %>
Wie man sieht, wurde mittels "desc" im SQL String die Sortierreihenfolge der Einträge umgekehrt. Dies ist notwendig, um die neuesten Einträge zuerst anzeigen zu lassen. Außerdem muß mittels "cstr" der Integer-Wert der Variable "anzahlangezeigt" in einen String umgewandelt werden.
Zuletzt übergeben wir die ausgelesenen Einträge an unser JavaScript. Hierbei müssen wir beachten, daß das Feld "Link" leer sein könnte. In diesem Fall darf auch kein Link in dem Ticker angezeigt werden, um einen "Sprung ins Leere" für den Surfer zu vermeiden. Das ganze läßt sich mit einer IF-Abfrage leicht realisieren:
<%
strSQL = "SELECT TOP "
strSQL = strSQL + cstr(anzahlangezeigt)
strSQL = strSQL + " * FROM news where eintraganzeigen = true order by datum desc"
Set rs = conn.Execute(strSQL)
Do While Not(rs.EOF)
Response.Write "tickerparameter=tickerparameter+'<B>" & rs("datum") & ": " &
rs("ueberschrift") & "</B>" & "<br>" & rs("text") & "<br>';"
if rs("link") <> "" then
Response.Write "tickerparameter=tickerparameter+' _
<A HREF=" + rs("link") + " target=" + rs("link_target") + ">mehr...</A><br>';"
end if
Response.Write "tickerparameter=tickerparameter+'
';"
rs.MoveNext
Loop
rs.Close
conn.Close
%>
In dem dargestellten Code wird in die JavaScript-Variable "tickerparameter" nun Eintrag für Eintrag eingelesen und entsprechend formatiert. Änderungen an der Formatierung (Schriftart etc.) müssen Sie also hier vornehmen, indem Sie entsprechende HTML-Tags verwenden. Sie könnten allerdings auch die Datenbank dahingehend erweitern, dass Formatierungen der Einträge gespeichert werden können...
Im ersten Teil meines Artikels haben Sie gesehen, wie sie mit Hilfe der TOP-Abfrage schnell und einfach eine bestimmte Anzahl von Werten aus einer Datenbank auslesen können. Damit diese beim Client immer aktuell sind, haben wir auch kurz das Thema Caching angesprochen.
Auch in die Kombinationsmöglichkeiten von ASP und JavaScript haben Sie einen kleinen Einblick erhalten.
Bleibt mir nur, Ihnen mit den bisher gezeigten Werkzeugen viel Spaß zu wünschen und Sie zum zweiten Teil des Kurses einzuladen, um auf die leichte Administration des Newstickers einzugehen.
This printed page brought to you by AlphaSierraPapa
Klicken Sie hier, um den Download zu starten.
http://www.aspheute.com/code/20001205.zip
Eine Umfrage in ASP erstellen
http:/www.aspheute.com/artikel/20010417.htm
Erstellung eines Newstickers in ASP - Teil 2
http:/www.aspheute.com/artikel/20010209.htm
©2000-2006 AspHeute.com
Alle Rechte vorbehalten. Der Inhalt dieser Seiten ist urheberrechtlich geschützt.
Eine Übernahme von Texten (auch nur auszugsweise) oder Graphiken bedarf unserer schriftlichen Zustimmung.