Geschrieben von: Christoph Wille
Kategorie: Server
This printed page brought to you by AlphaSierraPapa
Des öfteren können die Eigenheiten eines Browsers dem Programmierer mehr als nur Kopfschmerzen bereiten, vor allem dann, wenn es um das Debuggen von Cookies, speziellen Headern und Datenübertragungsformaten geht. In diesem Fall ist es wichtig, genau herausfinden zu können, was der Browser dem Server schickt, und was vom Server an den Browser retourkommt.
Die besonders elegante Lösung zu diesem Problem ist ein Proxy, also ein Programm, das die Anfrage des Browsers erhält, und diese an den Server weiterleitet. Die Antwort kommt an den Proxy retour, und dieser leitet sie an den Browser weiter. Der Proxy sieht also den gesamten Datenverkehr zwischen Client und Server.
Normalerweise besitzt jede Firma einen Proxyserver für Internetzugriffe, jedoch ist es sehr unwahrscheinlich, daß man für seine Testzwecke mal schnell am Firmenproxy herumexperimentieren darf. Man sollte gar keinen Gedanken an ein solches Ansinnen verschwenden, vor allem weil es ein spezialisiertes Tool genau für unseren Zweck gibt: proxyTrace. Neben seiner Kleinheit hat es einen weiteren Vorteil - es ist gratis.
Von einer Installation kann man bei proxyTrace nicht wirklich reden, da es nur aus einer einzigen Datei besteht. Diese wird durch Doppelklick gestartet, und man bekommt die einzige wirkliche Einstellung präsentiert:

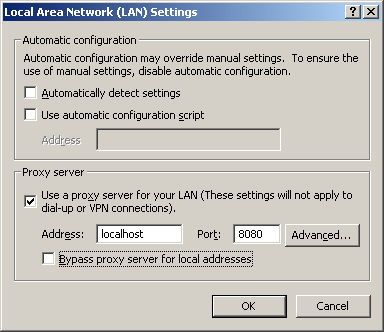
Das ist der Port, an dem sich proxyTrace als Proxy Server am lokalen Computer installiert. Diesen Port muß man dann auch im Internet Explorer, Tools/Internet Options, Connections Tab, LAN Settings Dialogbox eintragen:

Achtung: wer einen Firmenproxy hat, bei dem wird wahrscheinlich Bypass proxy server for local addresses eingestellt sein. Unbedingt ausschalten! Sonst "hintergeht" der Internet Explorer nämlich proxyTrace bei Tests die gegen hausinterne Server laufen. Und das wird wohl der Hauptanwendungsfall sein.
Die Verwendung von proxyTrace ist denkbar simpel. Im Prinzip muß man nur eine beliebige URL ansurfen, ich habe folgendes Beispiel gewählt:
http://sleeper/AspHeute/SortedList/iterateforeach.aspx
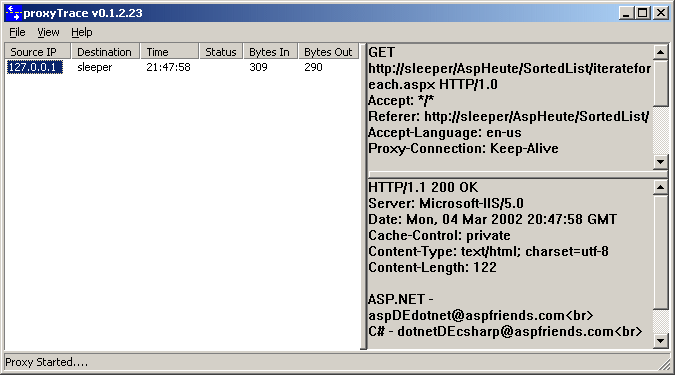
Diese Aktion wird automatisch in proxyTrace mitgeloggt:

Neben der Statistikpane links (mit Bytes In und Bytes Out) sind die beiden rechten Panels die wirklich interessanten: hier erhält man oben die volle Anfrage des Clients an den Server, und unten die volle Antwort des Servers, beide jeweils mit vollen Headerinformationen (man könnte auch von Rohdaten sprechen).
Beginnen wir bei der Anfrage des Clients:
GET http://sleeper/AspHeute/SortedList/iterateforeach.aspx HTTP/1.0 Accept: */* Referer: http://sleeper/AspHeute/SortedList/ Accept-Language: en-us Proxy-Connection: Keep-Alive User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.0; Q312461; .NET CLR 1.0.3705) Host: sleeper Pragma: no-cache
Da der Browser neu geöffnet war, und ich keine andere Seite auf diesem Server vorher angesurft hatte, wird kein Cookie an den Server geschickt. Dafür aber erfährt der Server von uns, welchen Browser wir verwenden, welche Sprachen von uns akzeptiert werden, und auch woher wir kommen (Referer, siehe dazu auch der Artikel Unerwünschte Referer sperren). Und natürlich ist die erste Information wie die Seite angefragt wird: GET oder POST (GET oder POST, das ist hier die Frage).
Die Antwort des Servers ist zweigeteilt - und zwar durch eine Leerzeile. Der erste Teil sind die Header der Antwort, nach der Leerzeile folgt der eigentliche Content:
HTTP/1.1 200 OK Server: Microsoft-IIS/5.0 Date: Mon, 04 Mar 2002 20:47:58 GMT Cache-Control: private Content-Type: text/html; charset=utf-8 Content-Length: 122 ASP.NET - aspDEdotnet@aspfriends.com<br> C# - dotnetDEcsharp@aspfriends.com<br> VB.NET - dotnetDEvb@aspfriends.com<br>
Hier zum Beispiel tauchen dann die richtig interessanten Header zum Thema Content Caching auf (siehe auch Artikel Caching bei Browser und Proxy - Woher Seiten wirklich kommen), die Set-Cookie Header und alles was man an Content Type gesetzt hat. Man sieht das, was der Server abgeschickt hat - und kann somit sofort entscheiden, wo der Fehler liegt: an einer Fehlinterpretation des Clients, oder ob die Informationen nicht korrekt abgeschickt wurden.
Wenn man alle Header des Requests als auch des Response in Rohform betrachten kann, fallen einem offensichtliche Fehler viel schneller ins Auge als wenn man sich anders an das Problem herantastet. Die Header sind sozusagen der Schlüssel zur Lösung bei Problemen in der Browser-Server Kommunikation.
This printed page brought to you by AlphaSierraPapa
Klicken Sie hier, um den Download zu starten.
http://www.aspheute.com/code/20020305.zip
Caching bei Browser und Proxy - Woher Seiten wirklich kommen
http:/www.aspheute.com/artikel/19990808.htm
GET oder POST, das ist hier die Frage
http:/www.aspheute.com/artikel/20010205.htm
Show me the source - Includes aufgelöst
http:/www.aspheute.com/artikel/20020503.htm
Trafficreduzierung mit XCompress
http:/www.aspheute.com/artikel/20020731.htm
Unerwünschte Referer sperren
http:/www.aspheute.com/artikel/20020304.htm
proxyTrace Download
http://www.pocketsoap.com/tcptrace/pt.asp
©2000-2006 AspHeute.com
Alle Rechte vorbehalten. Der Inhalt dieser Seiten ist urheberrechtlich geschützt.
Eine Übernahme von Texten (auch nur auszugsweise) oder Graphiken bedarf unserer schriftlichen Zustimmung.