
|
|

|
|
Erstellen von Balkendiagrammen in ASP
Geschrieben von: Christian Koller Wenn man Diagramme hört, denkt man sofort, daß man dafür eine zusätzliche Komponente benötigt. Dem ist aber nicht so - bereits mit der normalen HTML Funktionalität ist es möglich eine einfache Balkengrafik zu erzeugen. Dazu benötigt man nur HTML-Tabellen und Bilder (<IMG>). Natürlich kann man auch aus einer ASP Seite heraus eine Balkengrafik zu erzeugen, um auf diese Weise Werte aus einer Datenbank oder einem Eingabeformular darzustellen (siehe Abbildung 1 und 2).

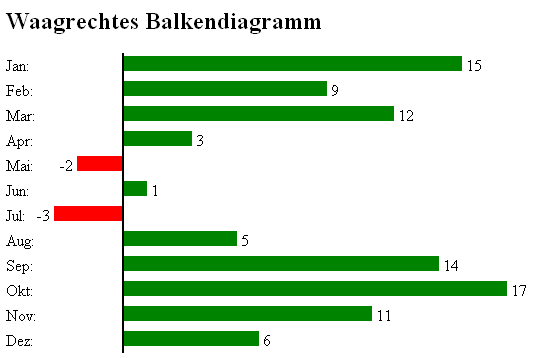
Abbildung 1

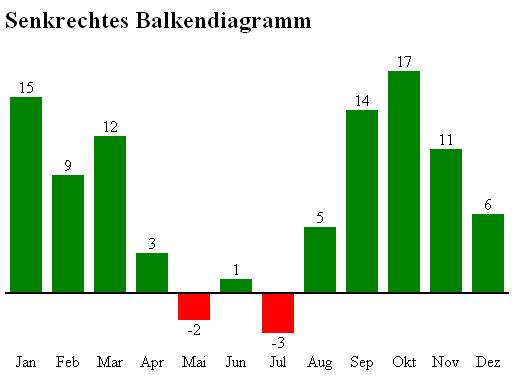
Abbildung 2 Darstellung variabler Balken in HTMLMit Hilfe des <IMG> Tags und Tabellen lassen sich in HTML sowohl senkrechte als auch waagrechte Balkendiagramme darstellen. Die folgenden Sektionen beschreiben wie man diese in HTML aufbaut - und dieses HTML sich dann von ASP generieren lassen kann. Waagrechte BalkendiagrammeEin Balken kann mit Hilfe des <IMG>-Tags dargestellt werden, indem man einen Punkt einer bestimmten Farbe (zum Beispiel Grün) in variabler Größe darstellt. Wenn die Grafik green.jpg ein JEPG-Image von der Größe 1x1 und der Farbe Grün ist, so resultiert der folgende HTML-Source-Code in Balken: <IMG src="green.jpg" width=120 height=10 border=0><br><br> <IMG src="green.jpg" width=70 height=10 border=0><br><br> <IMG src="green.jpg" width=90 height=10 border=0><br><br> Das Ergebnis sind Balken von variabler Länge (width=xx) und der Dicke 10 (heigth=10):
Mit Hilfe einer Tabelle kann man auch ein Balkendiagramm mit negativen Werten aufbauen. Dazu definiert man 3 Spalten. Die linke Spalte enthält die Balken für die negativen Werte (rote Farbe), die mittlere Spalte die Null-Linie (schwarz), und die rechte Spalte die Balken der positiven Werte (grün):
<table cellspacing=0 cellpadding=0 border=0>
<!-- Erster Balken -->
<tr>
<td align="RIGHT" valign="MIDDLE">
<img src="red.jpg" width=40 height=10 border=0></td>
<td valign="MIDDLE">
<img src="black.jpg" width=2 height=15 border=0></td>
<td valign="MIDDLE">
</td>
</tr>
<!-- Zweiter Balken -->
<tr>
<td align="RIGHT" valign="MIDDLE">
</td>
<td valign="MIDDLE">
<img src="black.jpg" width=2 height=15 border=0></td>
<td valign="MIDDLE">
<img src="green.jpg" width=90 height=10 border=0></td>
</tr>
</table>
Damit die Balken der linken Spalte an die Null-Linie anschließen, enthält der <TD> der Tabelle das Attribut align="RIGHT". Das Ergebnis sieht wie folgt aus:
Wie man waagrechte Balkendiagramme automatisch in ASP erzeugt, erfahren Sie im Abschnitt Balkendiagramme in ASP erzeugen. Senkrechte BalkendiagrammeDie senkrechten Diagramme lassen sich auch mit Hilfe von Tabellen und variablen Bildern erzeugen. So benötigt man für ein Balkendiagramm mit positiven und negativen Werten, sowie einer Null-Linie dazwischen lediglich 3 Tabellen-Zeilen. In der obersten Zeile werden alle positiven Werte in Form von variablen Balken erzeugt (<IMG> Tag mit variablen Attribut height=xx). Die zweite Zeile enthält die Null-Linie, und die dritte Zeile die Balken der negativen Werte. Zur Illustration sehen Sie sich das folgende Beispiel an:
<table cellspacing=0 cellpadding=0 border=0>
<!-- Erster Tabellenzeile, positive Werte -->
<tr>
<td valign="BOTTOM">
<img src="green.jpg" width=20 height=50 border=0></td>
<td valign="BOTTOM">
<img src="green.jpg" width=20 height=70 border=0></td>
<td valign="BOTTOM"></td>
</tr>
<!-- Zweite Tabellenzeile, Null-Linie -->
<tr>
<td><img src="black.jpg" width=25 height=2 border=0></td>
<td><img src="black.jpg" width=25 height=2 border=0></td>
<td><img src="black.jpg" width=25 height=2 border=0></td>
</tr>
<!-- Dritte Tabellenzeile, negative Werte-->
<tr>
<td valign="TOP"></td>
<td valign="TOP"></td>
<td valign="TOP"><img src="red.jpg" width=20 height=30 border=0></td>
</tr>
</table>
Das Ergebnis sind 3 Balken, 2 zeigen positive Werte an und der letzte einen negativen Wert:
Um nun die Darstellung unter ASP zu automatisieren, muß man nur entscheiden, welche Werte positiv oder negativ sind, und die Höhe der Balken dementsprechend anpassen. Balkendiagramme unter ASP dynamisch erzeugenDas folgende ASP-Programm speichert 12 Werte in dem Array wert(), und baut dann aus diesen Werten automatisch ein waagrechtes und ein senkrechtes Balkendiagramm auf. Jeder Balken erhält eine Bezeichnung, die im Array name() gespeichert ist. Der Wert wird zum zugehörigen Balken dazugeschrieben. Die Größe der Balken wird automatisch so angepaßt, daß eine maximale Gesamtbreite (bzw. Gesamthöhe) der Balkengrafik nicht überschritten wird: Das Ergebnis ist dann schon recht eindrucksvoll: Ergebnis anzeigen. SchlußbemerkungJeder moderne Browser verfügt über die Fähigkeit, Tabellen darzustellen. Dies kann man sich zunutze machen, um mittels ASP dynamisch waagrechte oder senkrechte Balkendiagramme zu erzeugen, die eine Vielzahl von Werten auf einen Blick anschaulich darstellen können. Dies ist nützlich für Internet oder Intranet Applikationen, ob nun für die Darstellung von Verkaufswerten, oder anderen statistischen Größen. Außerdem ist die Konstruktion von Balkendiagrammen mit Tabellen keineswegs speicherintensiv - so hat das letzte Listing insgesamt etwa 5.8 KB. Somit sind beide Balkendiagramme auch bei einem sehr langsamen Internetzugang in weniger als 5 Sekunden geladen. Download des CodesKlicken Sie hier, um den Download zu starten. Wenn Sie jetzt Fragen haben...Wenn Sie Fragen rund um die in diesem Artikel vorgestellte Technologie haben, dann schauen Sie einfach bei uns in den Community Foren der deutschen .NET Community vorbei. Die Teilnehmer helfen Ihnen gerne, wenn Sie sich zur im Artikel vorgestellten Technologie weiterbilden möchten. Haben Sie Fragen die sich direkt auf den Inhalt des Artikels beziehen, dann schreiben Sie dem Autor! Unsere Autoren freuen sich über Feedback zu ihren Artikeln. Ein einfacher Klick auf die Autor kontaktieren Schaltfläche (weiter unten) und schon haben Sie ein für diesen Artikel personalisiertes Anfrageformular.
Und zu guter Letzt möchten wir Sie bitten, den Artikel zu bewerten. Damit helfen Sie uns, die Qualität der Artikel zu verbessern - und anderen Lesern bei der Auswahl der Artikel, die sie lesen sollten.
©2000-2006 AspHeute.com |