
|
|

|
|
Vergleich von DataGrid, DataList und Repeater-Control - was verwende ich wann?
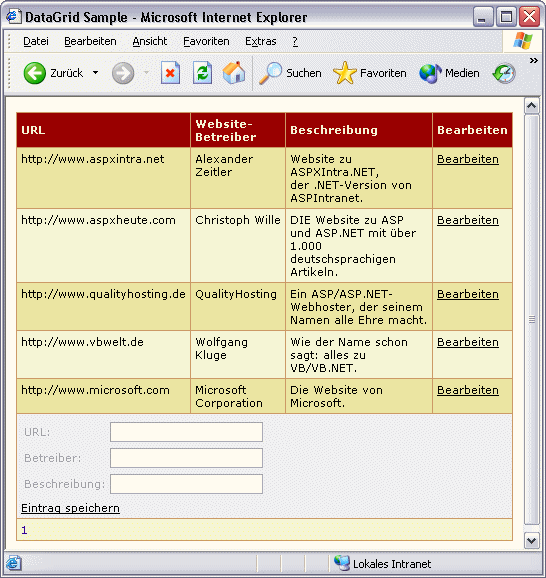
Geschrieben von: Alexander Zeitler Wie bereits im Artikel Das ASP.NET DataGrid selbst erweitern beschrieben, handelt es sich beim DataGrid um ein sehr flexibles Webcontrol zur tabellarischen Darstellung von Daten. Doch das DataGrid ist nicht das einzige Control, das das .NET-Framework zur Darstellung von Daten bereithält. Zwei weitere Vertreter dieser Gattung stellen das DataList- und das Repeater- Control dar. Die Unterschiede - aber auch Gemeinsamkeiten - zwischen diesen drei Controltypen und die jeweils sinnvollen Einsatzbereiche zeigt dieser Artikel auf. Historisches zur Darstellung von Daten in Webseiten mit ASPDer Weg der Darstellung von Daten aus Datenbanken, XML-Dateien usw. lief mit klassischem ASP immer nach dem gleichen Schema ab: <% 'Verbindung zur Datenquelle 'Erzeugen eines ADO-Recordsets durch Abfrage der Datenquelle 'Erzeugen von HTML-basierten Kopfzeilen 'Durchlaufen des Recordsets For Each Record in Recordset ' Ausgabe des aktuellen Records eingebettet in HTML 'Nächster Datensatz Next Record 'Erzeugen HTML-basierter Fußzeilen %> Dieser Vorgang war je nach Umfang der Daten und des zu erzeugenden Layouts mehr oder weniger zeitraubend - meist eher mehr. Dies war aber nicht der einzige Grund, weshalb das Anzeigen von Daten eine undankbare Aufgabe war: Der ASP-Code wurde mit den HTML-Tags in einem Dokument wild gemischt, was weder Änderungen noch der Wiederverwertbarkeit des Codes entgegenkam. Letztlich lief die Darstellung von Daten immer wieder auf eine Neuentwicklung hinaus. Microsoft hat mit den eingangs erwähnten WebControls mehr als eine brauchbare Abhilfe geschaffen - vielmehr wird praktisch die gesamte Bandbreite an textbasierten Datenvisualisierungen abgedeckt. Um diese jedoch sinnvoll einsetzen zu können, ist es wichtig, diese Controls grundlegend zu verstehen. GemeinsamkeitenDa alle drei Controls dem gleichen Zweck dienen, ist davon auszugehen, daß auch einige Gemeinsamkeiten vorhanden sind - diese werden wir nun kurz betrachten. Aus dem vorgenannten Zweck ergibt sich auch gleich die wohl grundlegendste Gemeinsamkeit - die Art der Datenbindung: DataWebControl.DataSource = GetDataFromDataSource() DataWebControl.DataBind() Auf die DataSource-Eigenschaft können alle Objekte zugewiesen werden, die das System.Collections.IEnumerable-Interface implementieren - somit können Sie also auch Ihre selbst erstellten Datenquellen zuweisen. Hieraus resultiert die nächste Gemeinsamkeit: die Art der Datenspeicherung. Alle drei Controls speichern die Daten in sogenannten Items (jeder Datensatz entspricht einem Item), deren Art und Anzahl variieren jedoch von Control zu Control: das DataGrid besitzt DataGridItems, die DataList DataListItems und der Repeater RepeaterItems. Wird nun die DataBind-Methode aufgerufen, iteriert das betreffende WebControl durch die Items der DataSource und erzeugt für jeden Datensatz der übergebenen DataSource ein DataWebControlItem vom entsprechenden Typ (DataGridItem etc.). Auf die Unterschiede zwischen den Itemtypen gehen wir später in diesem Artikel ein. Im Zusammenhang mit den Items ergibt sich eine weitere Übereinstimmung, nämlich die Events ItemCreated, ItemDataBound und ItemCommand. ItemCreated wird immer ausgelöst, bevor dem Item des WebControl die jeweilige DataItem-Eigenschaft zugewiesen wird. ItemDataBound hingegen wird nach dieser Zuweisung ausgelöst. ItemCommand schließlich wird ausgelöst, wenn das Command-Event eines Buttons oder Linkbuttons innerhalb des WebControls ausgelöst wird. Eine weitere Gemeinsamkeit ist die Möglichkeit, den Controls sogenannte Templates zuzuweisen. Hierbei handelt es sich um Vorlagen, die die Ausgestaltung des jeweiligen Items mittels HTML-Befehlen (bzw. HTML- oder WebControls) definieren. Einen kleinen Unterschied gibt es hier allerdings bereits: während beim DataGrid die Verwendung von Templates optional ist, ist sie bei der DataList und dem Repeater zwingend notwendig. Durch die Tatsache, daß DataGrid und DataList eine Ableitung von System.Web.UI.WebControls.WebControl darstellen, erben beide auch eine Reihe von Methoden und Eigenschaften, welche überwiegend der visuellen Ausgestaltung des Controls dienen. Beispiele hierfür sind die CssClass-, Style- und Width-Eigenschaften, die sich sowohl in System.Web.UI.WebControls.WebControl als auch den beiden Ableitungen wiederfinden. Der Repeater fällt hierbei aus der Reihe, da er eine Ableitung von System.Web.UI.Control darstellt. Details hierzu werden wir in der Abhandlung des Repeaters konkret ansprechen. Das DataGrid im DetailDas DataGrid ist das von Haus aus mit den meisten Features bestückte unserer drei WebControls. Leider resultiert hieraus auch ein Verlust an Flexibilität, da weite Teile des Controls bereits vordefiniert sind. Allerdings geschieht dies nicht ohne Grund, denn das DataGrid dient in erster Linie und fast ausschließlich der Darstellung und Bearbeitung von Daten in Listenform, welche einer HTML-Tabelle (HTML: <table>) entspricht. Jeder Datensatz der Datenquelle bzw. jedes DataGridItem in DataGrid.DataSource entspricht einer Tabellenzeile (HTML: <tr>). Die Felder der Datenquelle werden als Tabellenzellen (HTML: <td>) dargestellt. Eine der vielen Darstellungsmöglichkeiten des DataGrids sehen Sie hier: 
Da bei der Entwicklung des DataGrids viel Wert auf eine einfache und schnell verwendbare Darstellung von Daten gelegt wurde, ist es möglich, das DataGrid mit den bereits Eingangs genannten beiden Anweisungen MyDataGrid.DataSource = GetDataFromDataSource(); MyDataGrid.DataBind(); sowie dem Einfügen des DataGrids in die .aspx-Datei mittels <asp:DataGrid id="MyDataGrid" runat="Server"/> darzustellen. Ähnlich einfach und mit relativ geringem Aufwand lassen sich auch die Sortierung von Daten und das Paging (seitenweise Darstellung von Daten) im DataGrid implementieren. Wie das im Detail funktioniert, wird allerdings Gegenstand weiterer Artikel sein. Wie bereits erwähnt, entsprechen die Felder der Datensätze (<TR>) der Datenquelle (DataSource) den TD-Tags einer HTML-Tabellenzeile. Diese Spalten des DataGrids stellen eine Ableitung der Klasse DataGridColumn. Das DataGrid beinhaltet fünf abgeleitete Spaltentypen: Jede dieser Spalten stellt entweder Daten dar oder stellt in gewisser Weise ein "Interface" zur Verfügung, über das der Benutzer das DataGrid bzw. die darin enthaltenen Daten bearbeiten kann. Die BoundColumn stellt z.B. die Inhalte der Datenquelle als (formatierbaren) Text dar, während z.B. die EditCommandColumn Eingabefelder zum Bearbeiten von Daten bereithält. Nun könnte die Vielzahl der Spaltentypen vielleicht die Vermutung aufkommen lassen, daß das DataGrid doch nicht so unflexibel ist, wie eingangs erwähnt - dem ist aber nicht so. Deshalb sei hier nochmals herausgestellt, daß das DataGrid aufgrund seines ursprünglichen Verwendungszwecks immer als ein Block in Form einer HTML-Tabelle erscheinen wird, auch wenn man Schriften, Hintergründe, Spalten etc. sehr flexibel anpassen kann. Dieses grundlegende Design läßt sich nicht ändern. Möchten Sie z.B. mehrere Datensätze innerhalb einer Tabellenzeile darstellen ist dies mit dem DataGrid nicht oder nur mit erhöhtem Aufwand möglich. In diesem Fall ist es geschickter, eine DataList oder einen Repeater zu verwenden. Ähnlich verhält es sich, wenn Sie aus dem starren <table>-Design des DataGrids ausbrechen möchten. Dennoch dürfte das DataGrid das am häufigsten verwendete WebControl zur Darstellung von Daten sein. Das DataList-ControlNatürlich hat Microsoft dem soeben genannten Umstand, daß das DataGrid immer in Form einer HTML-Tabelle dargestellt wird, Rechnung getragen und ein Control geschaffen, das eine flexiblere Layoutgestaltung zuläßt: die DataList. Die DataList arbeitet generell mit ItemTemplates in verschiedenen Ausprägungen, welche hier aufgeführt sind:
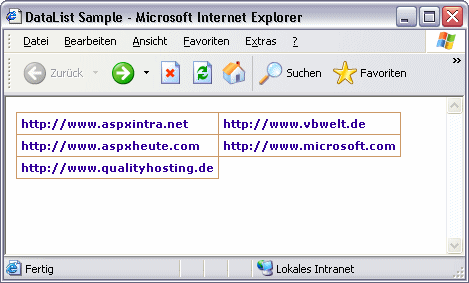
Standardmäßig wird jedes DataItem einer DataList als Zeile in einer HTML-Table dargestellt. Im Gegensatz zum DataGrid-Control kann man bei der DataList jedoch mit der RepeatColumns-Eigenschaft angeben, wie viele Einträge der der DataList zugeordneten Datenquelle in einer Tabellenzeile dargestellt werden sollen. Außerdem kann mit der RepeatLayout-Eigenschaft festgelegt werden, ob die darzustellenden Daten in einer HTML-Tabelle oder fortlaufend dargestellt werden sollen. Damit läßt sich das Layout der DataList also wesentlich flexibler gestalten, als das beim DataGrid möglich ist. Zur Verdeutlichung der DataList und Ihrer Deklaration dient der folgende Code:
<asp:DataList id="DataList1"
runat="server"
RepeatColumns="2"
BorderColor="#CC9966"
BorderStyle="None"
BackColor="White"
CellPadding="4"
GridLines="Both"
BorderWidth="1px">
<ItemStyle ForeColor="#330099"
BackColor="White"
Font-Name="Verdana"
Font-Size="8pt">
</ItemStyle>
<ItemTemplate>
<b>
<%# DataBinder.Eval(Container.DataItem, "Website") %>
</b>
</ItemTemplate>
<FooterStyle ForeColor="#330099"
BackColor="#FFFFCC">
</FooterStyle>
<HeaderStyle Font-Bold="True"
ForeColor="#FFFFCC"
BackColor="#990000">
</HeaderStyle>
<SelectedItemStyle Font-Bold="True"
ForeColor="#663399"
BackColor="#FFCC66">
</SelectedItemStyle>
</asp:DataList>
Das Resultat sehen Sie hier: 
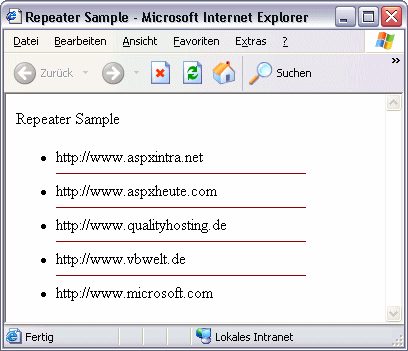
Doch die DataList ist nicht die oft gewünschte eierlegende Wollmilchsau - auch sie hat Nachteile, z.B. den, daß die im DataGrid bereits vordefinierten Buttons, bereitgestellt über die EditCommandColumn, für das Editieren, Updaten und Löschen von Daten hier händisch eingefügt werden müssen. Auch fehlt der DataList die über die beim DataGrid per BoundColumn bereits implementierte TextBox zum Editieren von Daten, d.h. das Interface zum Bearbeiten von Daten muß hier komplett erstellt werden. Ebenso fehlen Funktionalitäten zur Präsentation der Daten, wie z.B. Paging oder das Sortieren, welche im Gegensatz zum vorgenannten Interface für die Bearbeitung der Daten eher schwer zu implementieren sind. Wie man sieht, bezahlt man die Flexibilität in der Darstellung der DataList mit einem erhöhten Programmieraufwand für die für den User durchaus sinnvollen Funktionen zur Bearbeitung und leichteren Navigation in den Daten. Letztlich ist es also häufig sinnvoller, der bereits verfügbaren Funktionalität des DataGrids den Vorzug gegenüber dem # flexibleren Layout der DataList zu geben. Das Repeater-ControlWie bereits erwähnt, ist das Repeater-Control im Gegensatz zu DataGrid und DataList nicht von der System.Web.UI.WebControls.WebControl-Klasse abgeleitet, wodurch es auch keine Stil-Eigenschaften wie Font, ForeColor, BorderStyle usw. erbt. Dies würde auch gar keinen Sinn machen, denn das Repeater-Control ist das flexibelste der drei Data-WebControls, was die Layoutgestaltung angeht. Das Repeater-Control verwendet weder <table> noch <span>-Tags, in welchen Ihre Daten eingebettet sind, sondern ist ähnlich wie die DataList über Templates absolut frei gestaltbar. Damit erklärt sich auch, warum die Stil-Eigenschaften nicht vererbt wurden bzw. keine Ableitung von System.Web.UI.WebControls.WebControl für den Repeater verwendet wird: es gibt schlicht keine Standard-HTML-Elemente, auf welche diese angewendet werden könnten. Die verfügbaren Templates des Repeaters sind folgende: Die HeaderTemplate und FooterTemplate bestimmen, welcher HTML-Content vor bzw. nach den an den Repeater gebundenen Daten dargestellt wird. ItemTemplate und AlternatingItemTemplate werden für jeden entsprechenden Datensatz der Datenquelle gerendert. Die SeparatorTemplate schließlich gibt an, wie die Trennung zwischen den Templates aussehen soll. Da der Repeater keinerlei Stil-Definition beinhaltet, muß man diese mit HTML-Mitteln wie <b>, <font> etc. nachbilden. Dies kann sehr schnell zu unübersichtlichem HTML-Code führen, was gerade bei der Entwicklung im Team oder einer späteren Fehlersuche nicht sehr vorteilhaft ist. Außerdem leidet der Repeater unter den gleichen Schwächen wie die DataList, d.h. Sortieren, Editieren und Paging müssen von Hand implementiert werden und können den Zeitaufwand für die Entwicklung schnell in die Höhe treiben. Nichtsdestotrotz sei auch hier ein Code-Beispiel dargestellt, welches unsere bereits bekannte Datenquelle in Form einer unsortierten Liste darstellt:
<asp:Repeater runat="server" id="rptWebsites">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li><%# DataBinder.Eval(Container.DataItem, "Website") %></li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
Das Ergebnis stellt sich wie folgt dar: 
SchlußbemerkungDas DataGrid dürfte aufgrund seines standardmäßig großen Funktionsumfanges das wohl am häufigsten verwendete DataWebControl sein. Doch man sollte nicht immer blind darauf zurückgreifen, denn ab und zu ist weniger auch mehr und die DataList oder der Repeater können Ihre Stärken ausspielen. Oft gibt es aber auch nicht DAS beste WebControl für einen Zweck, sondern die geschickte Kombination der drei WebControls führt zu dem gewünschten Resultat. Deshalb werden die vielen Features des DataGrids sowie die Kombinationsmöglichkeiten mit DataList und Repeater - aber auch anderen WebControls - Gegenstand weiterer Artikel sein. Download des CodesKlicken Sie hier, um den Download zu starten. Verwandte Artikel
Das ASP.NET DataGrid selbst erweitern Wenn Sie jetzt Fragen haben...Wenn Sie Fragen rund um die in diesem Artikel vorgestellte Technologie haben, dann schauen Sie einfach bei uns in den Community Foren der deutschen .NET Community vorbei. Die Teilnehmer helfen Ihnen gerne, wenn Sie sich zur im Artikel vorgestellten Technologie weiterbilden möchten. Eine weitere sehr hilfreiche Resource ist das deutsche ASP.NET Wiki, das als zentrale Anlaufstelle für Tips, Tricks, Know How und alles Nützliche was man in seinem Alltag als (ASP).NET-Entwickler so braucht und entdeckt gedacht ist. Haben Sie Fragen die sich direkt auf den Inhalt des Artikels beziehen, dann schreiben Sie dem Autor! Unsere Autoren freuen sich über Feedback zu ihren Artikeln. Ein einfacher Klick auf die Autor kontaktieren Schaltfläche (weiter unten) und schon haben Sie ein für diesen Artikel personalisiertes Anfrageformular.
Und zu guter Letzt möchten wir Sie bitten, den Artikel zu bewerten. Damit helfen Sie uns, die Qualität der Artikel zu verbessern - und anderen Lesern bei der Auswahl der Artikel, die sie lesen sollten.
©2000-2006 AspHeute.com |