
|
|

|
|
MouseOver-Effekte beim DataGrid
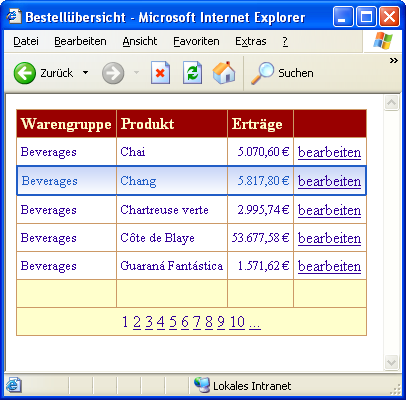
Geschrieben von: Alexander Zeitler Das ASP.NET DataGrid bietet zur besseren Übersicht in großen Datenmengen das allseits bekannte Paging an. Hat man jedoch mehrere Datenspalten im DataGrid, ist die Übersichtlichkeit unter Umständen dennoch ziemlich eingeschränkt. In diesem Artikel werden wir deshalb eine Lösung erarbeiten, die die Übersichtlichkeit dadurch erhöht, daß beim Überfahren der einzelnen Zeilen mit der Maus die jeweils aktuelle Zeile komplett farbig hervorgehoben wird. Zur Veranschaulichung zunächst ein Screenshot: 
Die LösungUnser Ziel erreichen wir durch eine Kombination von ASP.NET und JavaScript. Doch zunächst ein wenig Theorie: Wie im Artikel Vergleich von DataGrid, DataList und Repeater-Control - was verwende ich wann? beschrieben, wird das DataGrid durch eine HTML-Tabelle dargestellt. Die Zeilen im DataGrid werden durch <TR>-Tags repräsentiert, die Zellen durch <TD>-Tags. Unsere MouseOver-Funktionen müssen also das Design dieser Tags verändern. Die JavaScriptsIdealerweise implementieren wir unsere Lösung mit CSS und arbeiten mit CSS-Klassendefinitionen. Hierbei ist zu beachten, daß <TR>-Elemente nicht verwendet werden können, da hier einige CSS-Attribute wie z.B. BorderStyle oder die Internet Explorer DirectX-Filter nicht anwendbar sind. Deshalb müssen wir den MouseOver-Effekt über die Zellen der Tabelle realisieren - das Javascript für den MouseOver-Event sieht wie folgt aus:
<script language="JavaScript">
<!--
function changein(object)
{
object.cells[0].className="bgstyleleft";
count = object.cells.length;
for(i = 1;i <= count-1;i++)
{
object.cells[i].className="bgstyle";
}
object.cells[count-1].className="bgstyleright";
}
//-->
</script>
Zunächst erwarten wir ein Objekt, welches unsere Tabellenzeile darstellt (<TR>). Der ersten Zelle weisen wir nun die MouseOver-CSS-Klasse zu. Um das Script unabhängig von der Anzahl der verwendeten Spalten im DataGrid verwenden zu können, bestimmen wir nun die Anzahl der Zellen in der Zeile. Nun durchlaufen wir in einer Schleife alle Spalten von der zweiten bis zur vorletzten (count-1) und übergeben auch hier die entsprechende CSS-Klasse. Schließlich weisen wir der letzten Spalte die MouseOver-Klasse zu - diese Implementierung funktioniert bis auf browserspezifische CSS-Attribute in Internet Explorer, Firefox und Opera. Das Script für den MouseOut-Eventhandler (wir müssen die Markierung ja auch wieder löschen) sieht ähnlich aus - mit dem Unterschied, daß die CSS-Klassen wieder gelöscht (oder auch zurückgesetzt) werden:
<script language="JavaScript">
<!--
function changeout(object)
{
object.cells[0].className="";
count = object.cells.length;
for(i = 1;i <= count-1;i++)
{
object.cells[i].className="";
}
object.cells[count-1].className="";
}
//-->
</script>
Der ASP.NET-PartDa das DataGrid vom .NET Framework gerendert wird, haben wir scheinbar keine Möglichkeit, den Aufruf der Javascripts in das DataGrid zu implementieren - doch wirklich nur scheinbar. Wie so oft ist das ItemDataBound Event der Schlüssel zur Lösung: hier können wir den einzelnen Items (also unseren Zeilen) über die Attributes-Collection die Eventhandler für die JavaScripts zuweisen:
private void ItemDataBound(object sender, DataGridItemEventArgs e)
{
if((e.Item.ItemType==ListItemType.Item) ||
(e.Item.ItemType==ListItemType.AlternatingItem))
{
//MouseOver HighLighting
e.Item.Attributes.Add("onmouseover","changein(this)");
e.Item.Attributes.Add("onmouseout","changeout(this)");
}
}
Nach der Prüfung, ob das aktuelle Item ein normales oder ein alternatives Item ist (also ein Item, welches Daten darstellt, und nicht z.B. einen Header oder Footer), werden die beiden JavaScript-EventHandler eingetragen. Über das JavaScript-Schlüsselwort this wird immer das aktuelle Objekt an die jeweils aufgerufen JavaScript-Funktion übergeben. Somit müssen den HTML-Tags keine ID's zugewiesen werden. SchlußbemerkungAuch dieser .NET Fu-Artikel zeigt einmal mehr, daß man insbesondere die DataWebControls wie DataGrid, DataList und Repeater leicht mit wenigen Zeilen Code um durchaus nützliche Funktionen erweitern kann - Ihren Ideen sind also keine Grenzen gesetzt. Download des CodesKlicken Sie hier, um den Download zu starten. Verwandte Artikel
Das ASP.NET DataGrid selbst erweitern Wenn Sie jetzt Fragen haben...Wenn Sie Fragen rund um die in diesem Artikel vorgestellte Technologie haben, dann schauen Sie einfach bei uns in den Community Foren der deutschen .NET Community vorbei. Die Teilnehmer helfen Ihnen gerne, wenn Sie sich zur im Artikel vorgestellten Technologie weiterbilden möchten. Eine weitere sehr hilfreiche Resource ist das deutsche ASP.NET Wiki, das als zentrale Anlaufstelle für Tips, Tricks, Know How und alles Nützliche was man in seinem Alltag als (ASP).NET-Entwickler so braucht und entdeckt gedacht ist. Haben Sie Fragen die sich direkt auf den Inhalt des Artikels beziehen, dann schreiben Sie dem Autor! Unsere Autoren freuen sich über Feedback zu ihren Artikeln. Ein einfacher Klick auf die Autor kontaktieren Schaltfläche (weiter unten) und schon haben Sie ein für diesen Artikel personalisiertes Anfrageformular.
Und zu guter Letzt möchten wir Sie bitten, den Artikel zu bewerten. Damit helfen Sie uns, die Qualität der Artikel zu verbessern - und anderen Lesern bei der Auswahl der Artikel, die sie lesen sollten.
©2000-2006 AspHeute.com |