
Geschrieben von: Christian Holm
Kategorie: WAP
This printed page brought to you by AlphaSierraPapa
Das Problem: Der WML-Site fehlt das gewisse Etwas. Informationen Ende nie, aber alles irgendwie unübersichtlich und ohne Konzept.
Als Lösung bietet sich der folgende Artikel an. Hier finden Sie alles wichtige, was Sie sonst auch gern in der Textverarbeitung machen: Text fett, kursiv, unterstreichen, groß hervorheben usw. Um Daten tabellarisch darzustellen, lernen Sie zusätzlich die Möglichkeiten von Tabellen kennen.
Wenn Sie sich nicht für die Textformatierung, sondern für andere Aspekte von WML interessieren, so empfehle ich die folgende Artikel:
Damit ihre WML-Site nicht die Wirkung einer Valium-Packung hat, sollten Sie den Informationsfluß durch Textformatierung dezent auflockern. Mit "dezent" ist gemeint, daß Sie nur besonders wichtige Daten hervorheben sollten. Aufgrund des kleinen Phone-Displays hat das menschliche Auge sowieso seine Mühe sich zurecht zu finden. Damit Sie nicht den gleichen Effekt wie vorher ohne Formatierung durch Übersättigung erreichen, ist also Vorsicht geboten. Der Client soll bei WML-Sites durch die Textformatierung lediglich auf besonders wichtige Informationen hingewiesen werden.
Bevor wir einen Text formatieren können, müssen wir diesen natürlich zuerst einmal einfügen.
Ähnlich wie in HTML können Sie in WML gleich drauflos schreiben, indem Sie den Text mittels Absatz-Tags begrenzen.
Zur Erinnerung der "Absatz (Paragraph)-Tag":
| Neuer Tag: |
<p mode="MODE" align="ALIGN"> TEXT </p> |
Attribute des ABSATZ-Tags im Detail:
| Neuer Tag: |
<br/> |
Jetzt aber zu den eigentlichen Textformatierungsmöglichkeiten
Gültige Werte hierfür sind:
| <em> TEXT </em> | hervorgehobener Text | |||
| <strong> TEXT </strong> | hervorgehobener Text (ähnlich kursivem Text) | |||
| <i> TEXT </i> | kursiver (italic) Text | |||
| <b> TEXT </b> | fett (bold) dargestellter Text | |||
| <u> TEXT </u> | unterstrichener (underlined) Text | |||
| <big> TEXT </big> | vergrößerte Schrift | |||
| <small> TEXT </small> | verkleinerte Schrift |
Tip: Falls es erforderlich ist, ist es auch möglich Formatierungsoptionen ineinander zu verschachteln, d.h. Sie können z. B. Ihren Text auch in kursiv und fett dargestellter Schrift darstellen.
Beachte: Bei manchen Mobiltelefonen könnten Darstellungsfehler bei der Textformatierung auftreten.
Beispiel-Sourcecode für obige Formatierungsoptionen:
1: <?xml version="1.0"?>
2: <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
3:
4: <wml>
5:
6: <card id="card1" title="ASPHeute.com">
7: <p mode="wrap" align="left">
8: <em> hervorgehobener Text </em> <br/>
9: <strong> hervorgehobener Text </strong> <br/>
10: <i> kursiver (italic) Text </i> <br/>
11: <b> fett (bold) dargestellter Text </b> <br/>
12: <u> unterstrichener Text </u> <br/>
13: <big> vergroesserte Schrift </big> <br/>
14: <small> verkleinerte Schrift </small> <br/>
15: <!-- Verschachtelung der Formatoptionen -->
16: <i> <b> kursiv und fette Schrift </b> </i>
17: </p>
18: </card>
19: </wml>
Hinweis: Zeile 15:
<!- Verschachtelung der Formatoptionen -->Dient zum Einfügen eines Kommentars bzw. zur Dokumentation des Sourcecodes; Bei umfangreichem Sourcecode ist der Mehraufwand unersetzlich.
Beachte: Die Option "unterstrichen" ist mit Vorsicht zu genießen. Da URLs ebenfalls unterstrichen werden, könnte es unter Umständen zu Verwechslungen mit normal unterstrichenem Text kommen (z. B. bei Schlüsselbegriffen die als URL ausgebildet sind).
Obwohl manche Phone-Displays die Größe einer Armbanduhr haben, ist es dennoch dienlich z. B. Wertpapierkennnummern mit den zugehörigen Börsenkursen, Produkt-Fakten, etc. in einer einfachen Tabelle übersichtlicher darzustellen. Prinzipiell ist die Codierung wiedereinmal ähnlich derer von HTML/XML. Jedoch sei angemerkt das die Fülle von Formatoptionen der genannten Sprachen nicht zur Gänze zu Anwendung kommen sollten. Die Tabelle in WML sollte zur sinnvollen Gliederung bzw. zur Übersicht von Daten dienen - nicht mehr. Extra breite Tabellenrahmen (als Bespiel) haben auf dem kleinen Display wenig Sinn.
Zusätzlich sei darauf hingewiesen, daß die graphische Oberfläche eines Phone-Displays nicht als Tabellenkalkulation verwendet werden kann. Das soll heißen daß bei durchschnittlicher Spaltengröße zirka zwei bis drei Spalten gut lesbar dargestellt werden; wenn nämlich die Tabelle zu lang wird schneidet der WML-Browser die Spalte ab und fügt sie in die nächste Zeile - das war's dann mit der Ordnung!
Aufgrund der obig genannten Gründe sollen hier nur die wichtigsten und vor allem nützlichsten Tabellenoptionen beschrieben werden.
| Neuer Tag: |
<table title="Tabellentitel" columns="Spaltenanzahl">
<tr>
<td>
Zelleninhalt
</td>
</tr>
</table>
|
Attribute des TABLE-Tags im Detail:
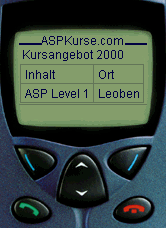
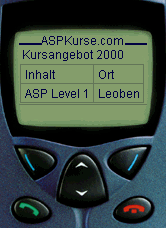
Die Verwendung des Table-Tags sieht am Phone-Display so aus:
Zugegeben, für zwei Zeilen vielleicht etwas übertrieben; Aber bei mehreren Kursdaten (sollen hier nur als Beispiel dienen) können Sie die Daten schön übersichtlich vom Phone-Display ablesen.

1: <?xml version="1.0"?>
2: <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
3:
4: <wml>
5:
6: <card id="card1" title="ASPKurse.com">
7: <p>
8: Kursangebot 2000
9: <table title="Kurse 2000" columns="2">
10: <tr>
11: <td> Inhalt </td>
12: <td> Ort </td>
13: </tr>
14:
15: <tr>
16: <td> ASP Level 1 </td>
17: <td> Leoben </td>
18: </tr>
19: </table>
20: </p>
21: </card>
22:
23: </wml>
Heute haben Sie gelernt, wie man die Informationen in WML-Seiten mit wenig Aufwand ansprechend und übersichtlich gestalten kann. Sie sind nun in der Lage im Text wichtige Teile durch Fettdruck, kursiver Darstellung, etc. hervorzuheben. Um Daten zu strukturieren, verwenden Sie nun Tabellen, die zwar auf optische Effekte verzichten, jedoch den Inhalt gut ablesbar vermitteln.
This printed page brought to you by AlphaSierraPapa
Klicken Sie hier, um den Download zu starten.
http://www.aspheute.com/code/20000614.zip
Tools zur WML Programmierung
http:/www.aspheute.com/artikel/20000615.htm
WBMP - Das Grafikformat für WAP
http:/www.aspheute.com/artikel/20000613.htm
©2000-2006 AspHeute.com
Alle Rechte vorbehalten. Der Inhalt dieser Seiten ist urheberrechtlich geschützt.
Eine Übernahme von Texten (auch nur auszugsweise) oder Graphiken bedarf unserer schriftlichen Zustimmung.